jQuery UI是以jQuery为基础的代码库。包含底层用户交互、动画、特效、和可更换主题的可视控件。我们可以直接用它来构建具有很好交互性的web应用程序。
jQueryUI网址:http://jqueryui.com
一、jQuery UI主要分为3个部分:交互、小部件和效果库。
1、交互
交互部件是一些与鼠标交互相关的内容,包括Draggable、Droppable、Resizable、Selectable和Sortable等
2、小部件
主要是一些界面的扩展,包括AutoComplete、ColorPicker、Dialog、Slider、Tabs、ProgressBar、Spinner等
3、效果
用于提供丰富的动画效果,包括Add Class、Color Animation、Toggle等
1.1、常用的jqueryUI插件:Draggable
用法:$("selector").draggable();
1、设置数值的滑动条


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>jQueryUI</title> 6 <style> 7 .box{ 8 display: flex; 9 } 10 .slide_con{ 11 width:610px; 12 height:40px; 13 border:1px solid #ccc; 14 margin:20px 10px 0 300px; 15 position: relative; 16 } 17 .dragbar{ 18 width:40px; 19 height:40px; 20 background: gold; 21 cursor: pointer; 22 } 23 .progress{ 24 height:40px; 25 background:#f7f7f7; 26 position:absolute; 27 left:0; 28 top:0; 29 } 30 .slide_count{ 31 width:40px; 32 height:40px; 33 margin:20px 10px; 34 display: inline-block; 35 text-align: center; 36 line-height: 40px; 37 border:1px solid #ccc; 38 } 39 </style> 40 <script src="../js/jquery-1.12.4.min.js"></script> 41 <script src="../js/jquery-ui.min.js"></script> 42 <script> 43 $(function () { 44 $(".dragbar").draggable({ 45 //约束元素只能在x轴向拖动 46 axis:"x", 47 //约束元素只能在父级内拖动 48 containment:"parent", 49 opacity:0.6, 50 drag:function(ev,ui){ 51 console.log(ui.position.left); 52 var nowleft = ui.position.left; 53 $(".progress").css({nowleft}); 54 $(".slide_count").val(parseInt(nowleft*100/570)) 55 } 56 }) 57 }) 58 </script> 59 </head> 60 <body> 61 <div class="box"> 62 <div class="slide_con"> 63 <div class="dragbar"></div> 64 <div class="progress"></div> 65 </div> 66 <input type="text" class="slide_count" value="0"> 67 </div> 68 </body> 69 </html>
2、自定义滚动条


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>jQueryUI</title> 6 <style> 7 /*自定义滚动条*/ 8 .scroll_con{ 9 width:370px; 10 height:488px; 11 border:1px solid #ccc; 12 margin:10px auto 0; 13 text-indent: 2em; 14 position:relative; 15 overflow: hidden; 16 } 17 .paragraph{ 18 width:330px; 19 position:absolute; 20 left:0; 21 top:0; 22 line-height:32px; 23 padding:15px; 24 } 25 .scroll_bar_con{ 26 width:10px; 27 height:490px; 28 position: absolute; 29 right:5px; 30 top:5px; 31 } 32 .scroll_bar{ 33 width:10px; 34 height:200px; 35 background: #ccc; 36 position:absolute; 37 left:0; 38 top:0; 39 cursor: pointer; 40 border-radius: 5px; 41 } 42 </style> 43 <script src="../js/jquery-1.12.4.min.js"></script> 44 <script src="../js/jquery-ui.min.js"></script> 45 <script> 46 $(function () { 47 var h =$(".paragraph").outerHeight(); 48 console.log(h); 49 var hide = h-500; 50 $(".scroll_bar").draggable({ 51 axis:'y', 52 containment:'parent', 53 opacity:0.6, 54 drag:function(ev,ui){ 55 var nowTop = ui.position.top; 56 var nowscroll = parseInt(nowTop/290*hide); 57 $(".paragraph").css({top:-nowscroll}); 58 } 59 }) 60 }) 61 </script> 62 </head> 63 <body> 64 <div class="scroll_con"> 65 <div> 66 <div class="paragraph"> 67 人生有很多个路口,我们会遇到很多人,有时候,以为某个人就是我们的终点,其实不然,或许我们也只是萍水相逢的过客而已,在彼此的生命长河中泛起点点涟漪,最后又悄然离去,走向不同的远方,遇见未知的人和事。 68 世间,有许许多多的关系是言不明却又真真切切存在的;也有许多关系是不互相需要的,即是单方面的,会更偏重于其中一方。譬如鱼和水,天空和飞鸟,鱼离开了水会不能存活,而水离开了鱼或许少了几分生气但也会多了几分澄澈;天空也不会因为飞鸟的存在与否有很大的改变,它是天空,还会是天空。我们不是互相需要的,所以偶然的我们相遇了,有了一段美好的可以怀念的记忆,然后走着走着我们就散了。 69 有人说过,每一次的遇见都是最美丽的意外。确实,每一次无论是好是坏,是会使我们兴奋地去拥抱还是犹豫和迟疑,我们不妨把它当一次美丽的意外欣然接受,人生总是会有这样或那样的小插曲,真是因为这些,我们生活才有了美丽的色彩,才有了不同的情绪感受,闲时、愁时拿出来细细品,会别有一番风味的。 70 既然说生活有插曲,那么必定也有主调,所以在调节人生插曲的时候一定不能忘了人生的前行目标。若不是终点,请微笑向前。一定要相信,阳光那么美好,花儿那么灿烂,人生必定是风雨同行的,但是风雨只是伴奏,温暖的阳光会始终陪伴着我们的漫漫人生路。有时我们总是会把生命中的一个小小站台当做人生终点站,但当有一天,他们微微笑,挥挥手离开,不带走一片云彩,却带走了你和他的所有的故事和美好的时光,此刻我们默默站在原地,原来,这只是梦一场。梦醒了,所以该离开了,放不下,也无法回首,那就让他留在风中吧。“同一个地方,离开的已然离开,到来的人也正在到来。” 71 遇到过一个人,彼此喜欢,爱慕,一如电视中年少轻狂的少年少女一样,会因为对方的一个笑容,一句话语开心好半天。“那时的天总是很蓝,日子过得很慢,你总说毕业遥遥无期,转眼就各奔东西……”美好的日子里我们打打闹闹,想着就这样,一辈子,从未想过有一天我们会彼此远离,奔向不同的地方,牵起另外一个人的手,许她一世无殇。事情的开始是如此的美好,变化总是出乎我们预料,后来的后来,我们走丢了,不再活在彼此的生活中,原以为的永远竟然是那么不堪一击,原来我们只是过客不是归人。 72 毕竟是真的喜欢,那种纯粹的爱恋回忆起来竟是如此的令我难忘,也是在这个时候,真真切切地体会到“思念”的深层含义,那种感觉痛彻心扉,欲罢不能,好想回过头,给他一个深深的拥抱,告诉他,我好想他,不要走,可是,我不能,爱是自私和排他的,但既然喜欢他就要让他感到开心和幸福,他的快乐就是我的快乐,我的思念是以他为圆心的记忆,我可以对别人自私,可对他,我不能自私,我应该给他追求他自己幸福的权利,尽管我不想他离开。 73 他说,秋风飒爽,思念远航,想用脚步去丈量,美好的回忆只适合珍藏,心在远方,就不会在同一个地方停留太长时光,用回忆串起过往,带着他们去流浪,天涯海角,是否存在不一样的风光。 74 既然决定远航,就不要恋恋不忘过往。我只是一个归人,来自不同的地方;我只是一个过客,找不一样的乐趣欣赏。 75 既然不是终点,那就请微笑向前。 76 </div> 77 <div class="scroll_bar_con"> 78 <div class="scroll_bar"></div> 79 </div> 80 </div> 81 </div> 82 </body> 83 </html
1.2、droppable方法
用法:$("selector").droppable();
下面代码是:把一个div框放进另一个框中
$("#drop1").droppable();
$("#drop1").on("drop",function(ev,ui){
$(this).text("放置进来了");
});
$("#drop1").on("dropout",function(ev,ui){ $(this).text("出去了");})selectable
1.3、selectable方法
用法:$("selector").selectable();
下面代码是:一个选择题,选对之后会弹框
$(function(){
$("#selectable").selectable();
$("#btn").on("click",function(){
if($("#right").hasClass("ui-selected")){
alert("恭喜你答对了!");
}
})
})
1.4、resizable()尺寸方法
用法:$("selector").resizable();
下面代码是:拖动会变大
$("#resize").resizable();
1.5、sortable()方法
用法:$("selector").sortable();
下面代码是:拖动会更变位置
$("#sort").sortable();
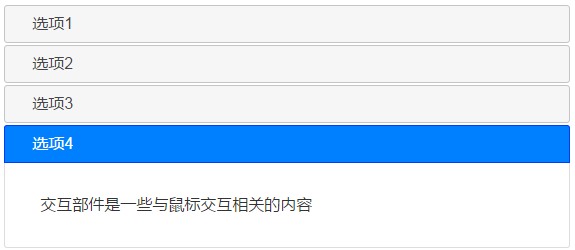
1.6、accordion()方法
用法:$("selector").accordion();
下面代码是:拖动会更变位置
$("#accordion").accordion();
html代码:
<div class="accordion" id="accordion">
<h3>选项1</h3>
<div>
<p>交互部件是一些与鼠标交互相关的内容,包括Draggable、Droppable、Resizable、Selectable和Sortable等2、小部件</p>
</div>
<h3>选项2</h3>
<div>
<p>交互部件是一些与鼠标交互相关的内容,包括Draggable、Droppable、Resizable、Selectable和Sortable等2、小部件</p>
</div>
<h3>选项3</h3>
<div>
<p>交互部件是一些与鼠标交互相关的内容,包括Draggable、Droppable、Resizable、Selectable和Sortable等2、小部件</p>
</div>
<h3>选项4</h3>
<div>
<p>交互部件是一些与鼠标交互相关的内容</p>
</div>
</div>

2.1、autocomplete()方法
用法:$("selector").autocomplete();
下面代码是:拖动会更变位置
$("#autocomplete").autocomplete({});


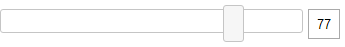
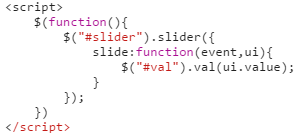
2.2、slider()方法
用法:$("selector").slider();
下面代码是:每次拖动滑块,值都会改变


2.3、Dialog()方法
用法:$("selector").dialog();
下面代码是:对话框

<div class="pop" id="dialog">
<p class="message">用户名不能为空</p>
<a id="btn" class="btn">朕知道了</a>
</div>
<button class="confirm">点击弹框</button>

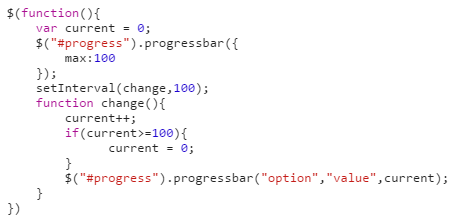
2.4、Progressbar()方法
用法:$("selector").progressbar();
下面代码是:进度条

<div id="progress"></div>
<p class="load">Loading...</p>

2.5、menu()方法
用法:$("selector").menu();
下面代码是:菜单

<ul id="menu">
<li><a href="">首页</a></li>
<li>
<a href="">新闻动态</a>
<ul>
<li>娱乐新闻</li>
<li>财经新闻</li>
<li>科技新闻</li>
</ul>
</li>
<li><a href="">新闻标题</a></li>
<li><a href="">新闻标题</a></li>
<li><a href="">新闻标题</a></li>
</ul>

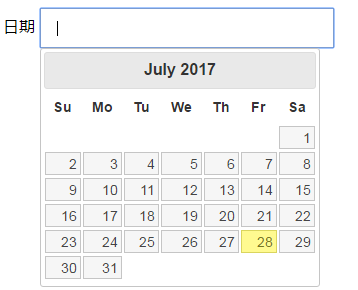
2.6、日期控件DatePicker()方法
用法:$("selector").datepicker();
下面代码是:日期控件

<div>
<label for="date">日期</label>
<input type="text" id="date">
</div>
$(function(){
$("#date").datepicker();
})
2.6、spinner()方法
用法:$("selector").spinner();
下面代码是:输入框+-
$("#input").spinner();
2.7、tabs()方法
用法:$("selector").tabs();
下面代码是:选项卡
$("#tab").tabs();

