1>router-link和router-view组件
2>路由配置
a.动态路由
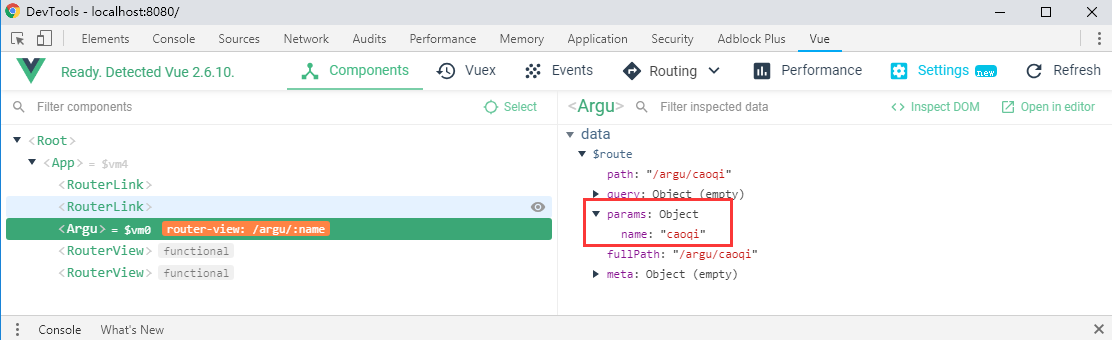
import Home from "@/views/Home.vue"; export default [ { path: "/", name: "home", component: Home }, { path: "/about", name: "about", // route level code-splitting // this generates a separate chunk (about.[hash].js) for this route // which is lazy-loaded when the route is visited. component: () => import(/* webpackChunkName: "about" */ "@/views/About.vue") }, { path: "/argu/:name",//动态路由 component: () => import("@/views/argu.vue") } ];
<template>
<div>
<!-- 拿到动态路由的参数 $route:当前加载页面的路由对象 -->
{{$route.params.name}}
</div>
</template>
<script>
export default {
//
};
</script>

b.嵌套路由
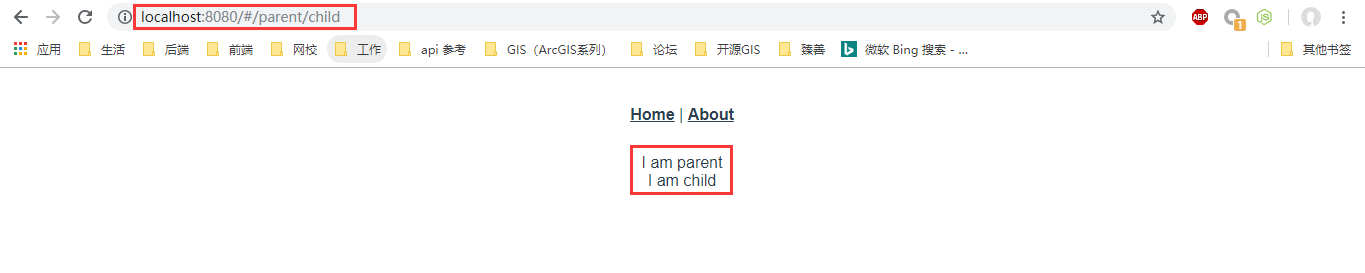
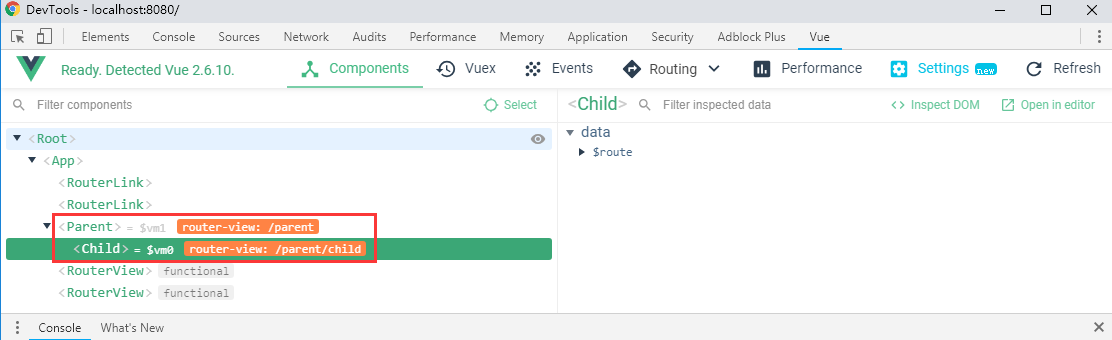
import Home from "@/views/Home.vue"; export default [ { path: "/", name: "home", component: Home }, { path: "/about", name: "about", // route level code-splitting // this generates a separate chunk (about.[hash].js) for this route // which is lazy-loaded when the route is visited. component: () => import(/* webpackChunkName: "about" */ "@/views/About.vue") }, { path: "/argu/:name", component: () => import("@/views/argu.vue") }, //嵌套路由的使用 { path: "/parent", component: () => import("@/views/parent.vue"), children: [ { path: "child",//此处不能加/ component: () => import("@/views/child.vue") } ] } ];
child.vue:
<template> <div>I am child</div> </template>


c.命名路由
import Home from "@/views/Home.vue"; export default [ { path: "/", name: "home",//加上name属性 命名路由 component: Home }, { path: "/about", name: "about", // route level code-splitting // this generates a separate chunk (about.[hash].js) for this route // which is lazy-loaded when the route is visited. component: () => import(/* webpackChunkName: "about" */ "@/views/About.vue") }, { path: "/argu/:name", component: () => import("@/views/argu.vue") }, //嵌套路由的使用 { path: "/parent", component: () => import("@/views/parent.vue"), children: [ { path: "child", component: () => import("@/views/child.vue") } ] } ];
d.命名视图
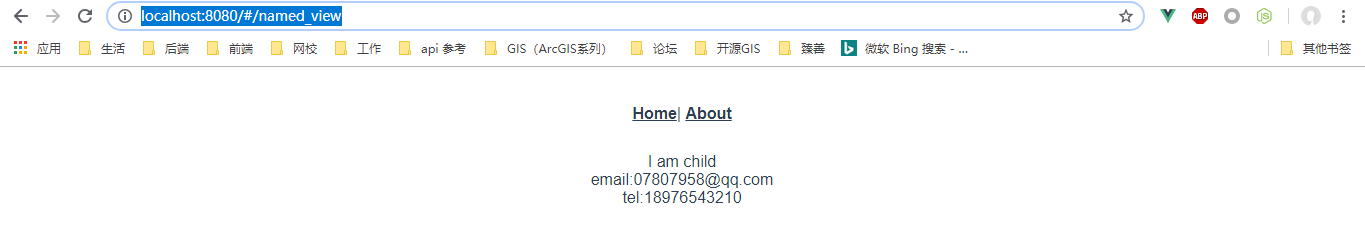
import Home from "@/views/Home.vue"; export default [ { path: "/", name: "home",//加上name属性 命名路由 component: Home }, { path: "/about", name: "about", // route level code-splitting // this generates a separate chunk (about.[hash].js) for this route // which is lazy-loaded when the route is visited. component: () => import(/* webpackChunkName: "about" */ "@/views/About.vue") }, { path: "/argu/:name", component: () => import("@/views/argu.vue") }, //嵌套路由的使用 { path: "/parent", component: () => import("@/views/parent.vue"), children: [ { path: "child", component: () => import("@/views/child.vue") } ] }, { path: "/named_view", //加载多个组件 用复数 components: { default: () => import("@/views/child.vue"), email: () => import("@/views/email.vue"), tel:()=>import("@/views/tel.vue") } } ];
<template> <div id="app"> <div id="nav"> <router-link to="/">Home</router-link>| <!-- 命名路由 --> <router-link :to="{name:'about'}">About</router-link> <!-- <router-link to="/about">About</router-link> --> </div> <!-- 路由视图组件 --> <router-view/> <router-view name="email"/> <router-view name="tel"/> </div> </template>
child.vue
<template> <div>I am child</div> </template>
email.vue
<template> <div>email:07807958@qq.com</div> </template>
tel.vue
<template> <div>tel:18976543210</div> </template>
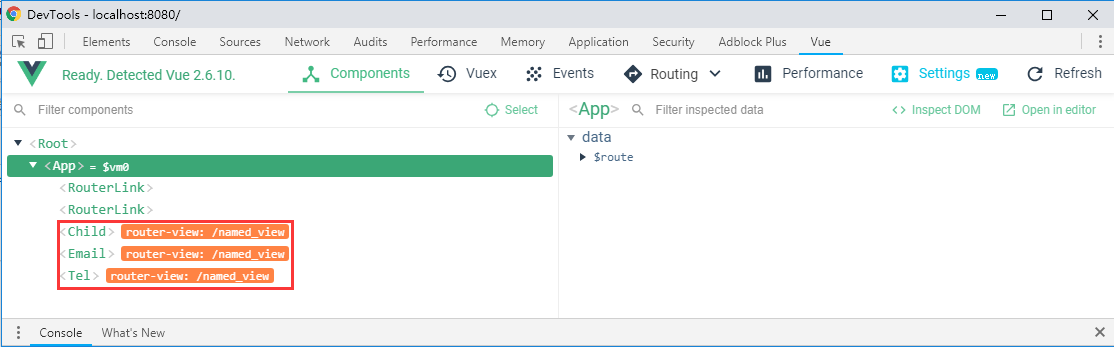
打开浏览器:http://localhost:8080/#/named_view

打开调试工具,可以直观的看出各路由:

3>JS操作路由(编程式导航)
4>重定向和别名
import Home from "@/views/Home.vue"; export default [ { path: "/", name: "home", //加上name属性 命名路由 component: Home }, { path: "/main", // redirect: "/", // redirect: { // name:"home" // } redirect: to => { //console.log(to); // return { // name:"home" // } return '/' } } ];
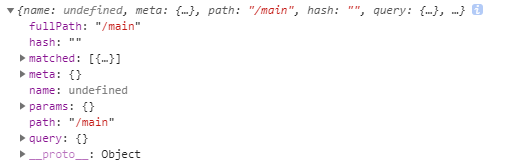
console.log(to)输出信息:

路由别名:
export default [ { path: "/", alias:'/home_page', name: "home", //加上name属性 命名路由 component: Home }]