做web自动化中最头疼的往往是验证码功能了,现在基本上每个网站的登录功能,都有验证码,要么输入数字,要么是滑动,再不然就是一些图片翻转,点击图片类型。今天安静介绍个如何识别简单的验证码。
识别验证码
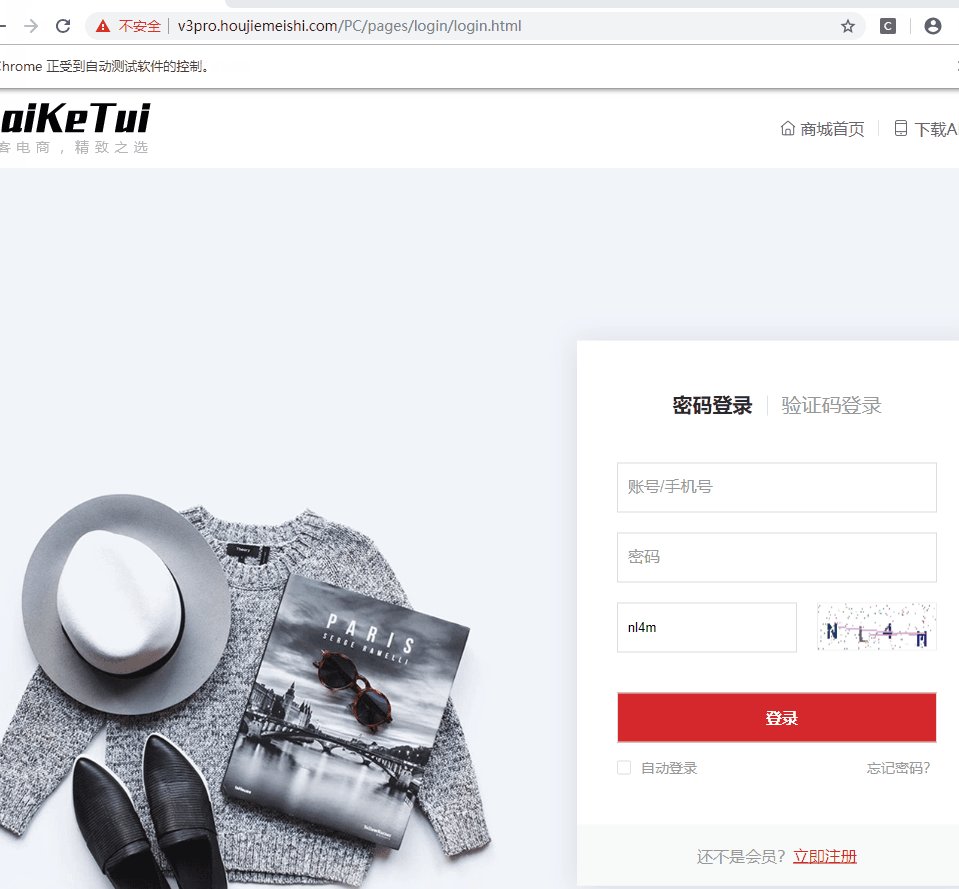
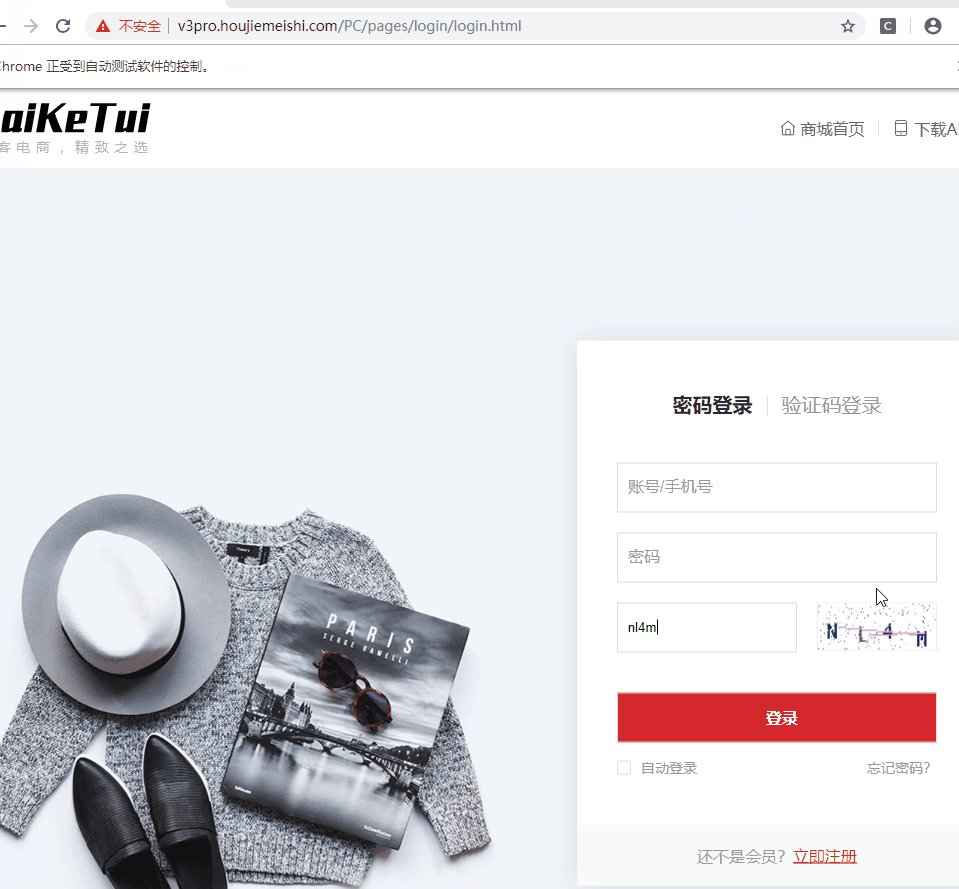
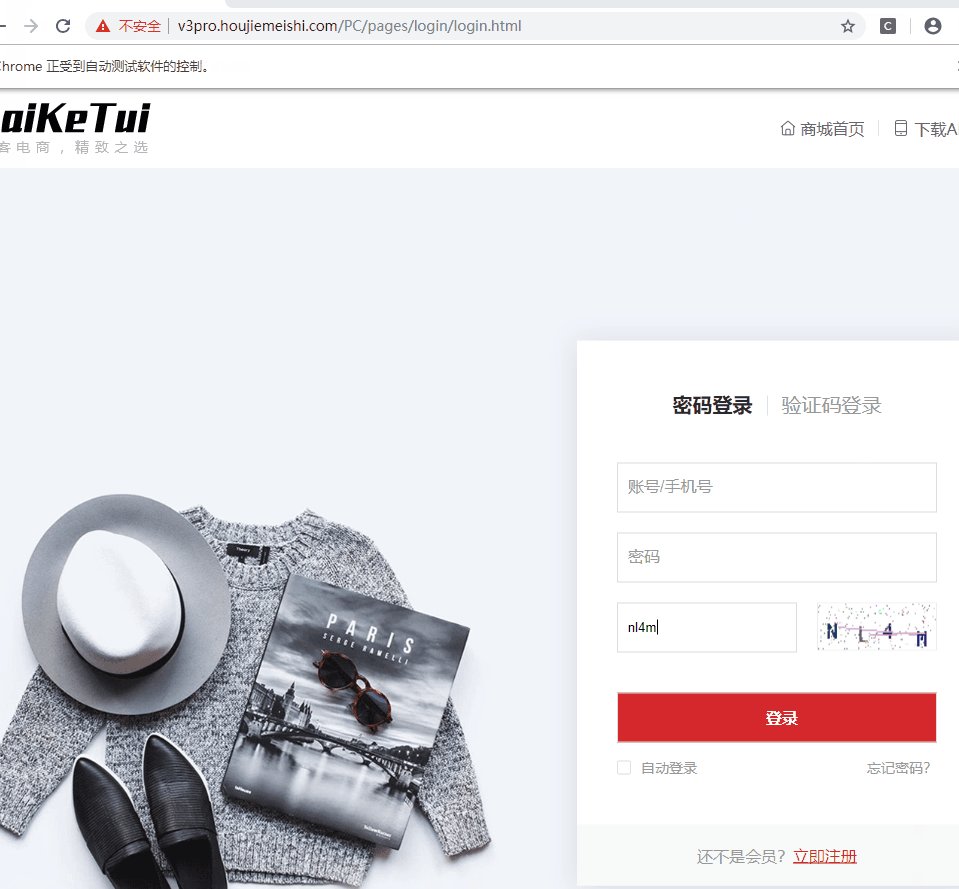
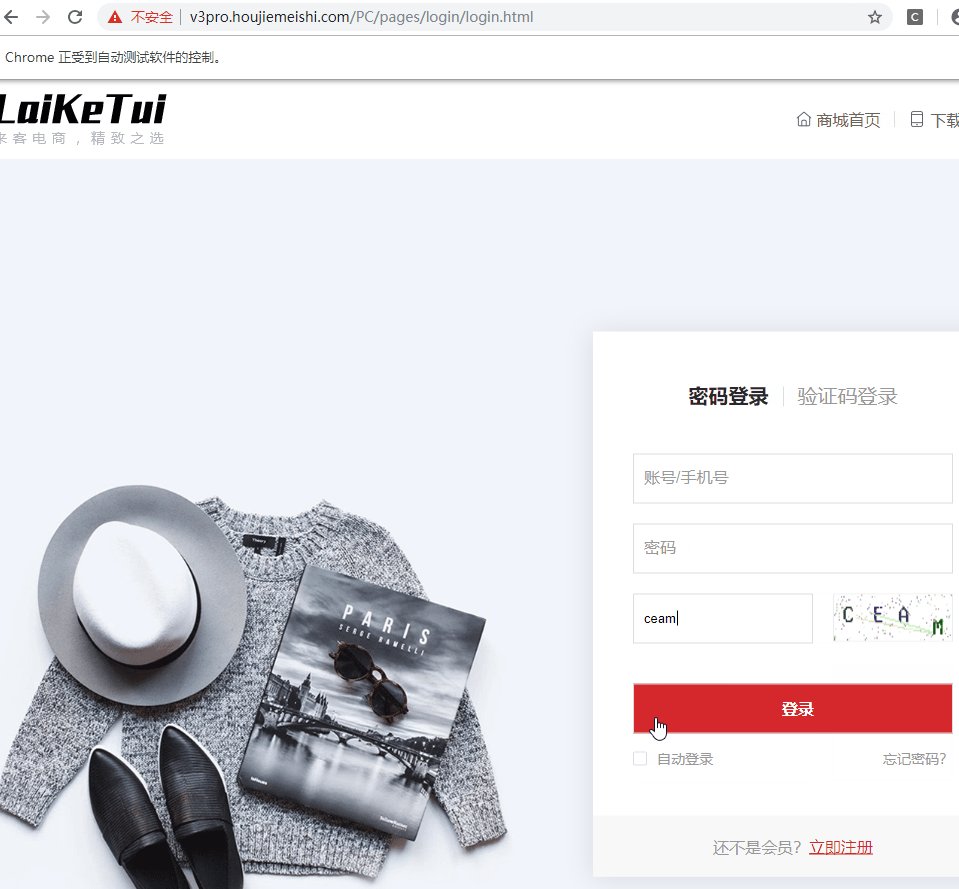
安静这里主要是采用调用了别人的OCR识别接口,然后通过selenium请求登录页面将验证码图片保存在本地或者直接传入识别接口中进行识别。安静先放一张动图看下效果内容

这里采用了尖叫数据的,网上有很多都是日常免费的一些,大家可以自行申请,然后找到下图的api接口信息,根据接口请求内容进行配置。

整体思路:
1、打开浏览器内容,保存图片信息
2、将图片转换成接口需要的base64位编码。
3、然后识别出来验证码信息返回出来
4、通过输入方式进行输入到验证码输入框中。
具体代码实现
import requests from selenium import webdriver import base64 import time driver = webdriver.Chrome() # 打开登录页面 driver.get('http://v3pro.houjiemeishi.com/PC/pages/login/login.html') # 获取验证码图片地址 img_url = driver.find_element_by_class_name('codeImg').get_attribute('src') # 通过请求图片地址获取图片的base64编码 img_r = requests.get(url=img_url) base64_data = base64.b64encode(img_r.content).decode() bodys = { "v_pic": base64_data, "pri_id": 'ne', "number": 4 }
# 这个参数可以通过建交数据进行自行申请 headers = { 'appcode': "xxxxxxx", "appKey": "xxxxxx", "appSecret": "xxxxxxx" } # 请求验证码接口信息,返回验证码数字 url = 'http://apigateway.jianjiaoshuju.com/api/v_1/yzmCustomized.html' r = requests.post(url, headers=headers, data=bodys) tt = r.json()['v_code'] time.sleep(1) # 验证码输入框输入验证码信息 driver.find_element_by_class_name('ipt2').send_keys(tt)

通过上面调用开源识别验证码的OCR接口就可以轻松的解决这种简单的验证码识别的问题,当然这种方法也不一定可能,因为有的验证码会比较模糊,或者有其他的横线进行遮挡,识别出来就比较麻烦,那这个时候就需要其他的方法,比如调用python的CV2的图进行对其图片进行一些修改,比如把背景虚化,或者背景亮度调暗,感兴趣的小伙伴们可以自己去实践下。后续安静也慢慢的给大家补充。