web自动化中经常遇到页面元素没有在视图范围内,需要通过滚动条才能让其出现。前面介绍了JS的方法,可以直接跳转到对应的元素上,今天安静在介绍webdriver中自带的方法
location_once_scrolled_into_view
location_once_scrolled_into_view表示查看页面上是否存在该元素,如果存在就会使元素滚动到视图中
源码:
@property def location_once_scrolled_into_view(self): """此属性可能在没有警告的情况下发生更改。用这个来发现 元素在屏幕上的位置,这样我们就可以点击它。这个方法 应该使元素滚动到视图中。 返回屏幕上左上角的位置,或' ' None ' '如果 该元素不可见。 """ if self._w3c: old_loc = self._execute(Command.W3C_EXECUTE_SCRIPT, { 'script': "arguments[0].scrollIntoView(true); return arguments[0].getBoundingClientRect()", 'args': [self]})['value'] return {"x": round(old_loc['x']), "y": round(old_loc['y'])} else: return self._execute(Command.GET_ELEMENT_LOCATION_ONCE_SCROLLED_INTO_VIEW)['value']
这样一看,其实和我们JS的方法一样,都是将我们的元素视图展示出来
代码操作
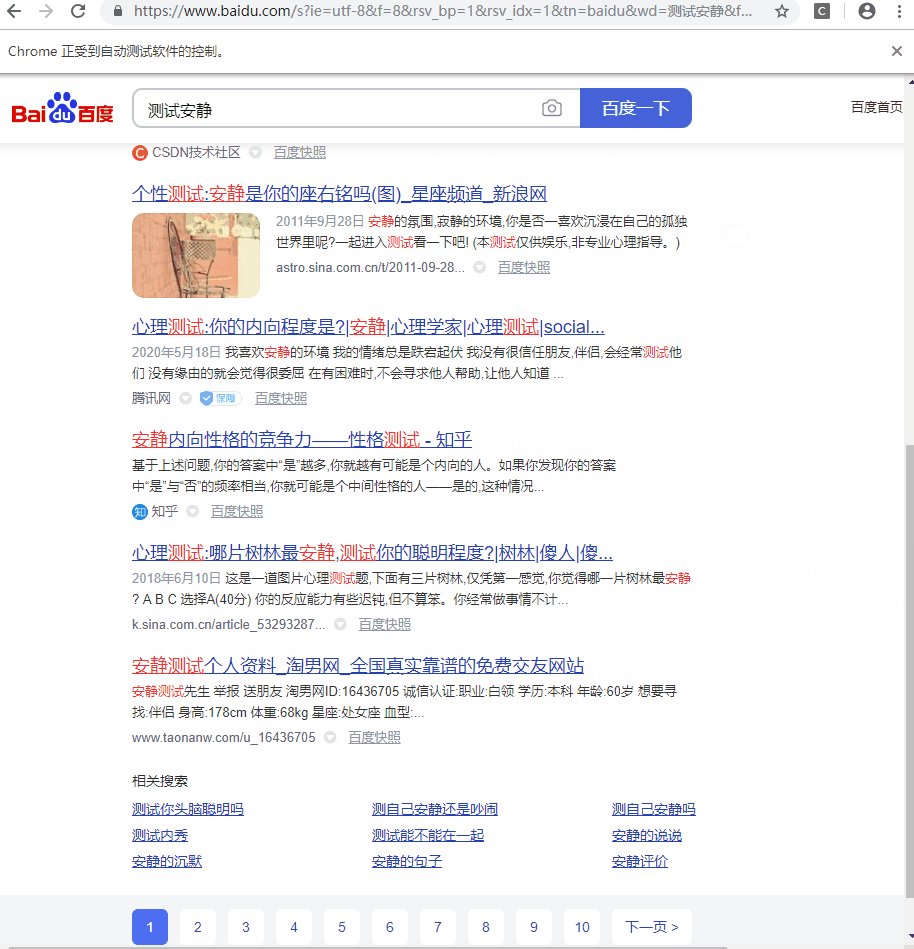
安静拿百度搜索,然后将下一页的展示出来
from selenium import webdriver import time driver = webdriver.Chrome() driver.get('https://www.baidu.com/') driver.find_element_by_id('kw').send_keys('测试安静') driver.find_element_by_id('su').click() time.sleep(4) driver.find_element_by_xpath('//*[@class="n"]').location_once_scrolled_into_view

通过动图可以看出来,下一页的元素已经展示在我们的页面上了。滚动条还没有到最底部。
这一张没有很多的知识点,只是为了介绍一种如何快速跳转到指定元素并将其视图展示出来。小伙伴们赶快动手操作下吧