前面介绍了如何判断元素是否可见,了解到了隐藏元素的属性值,以及如何判断隐藏元素,那么今天安静介绍下如何操作隐藏元素。
隐藏元素
安静先带大家回顾下隐藏元素是什么,隐藏元素是通过属性值 hidden="hidden" 进行隐藏,如果前端代码中出现这个,就代表该元素已经被隐藏了,大家也知道,如果元素隐藏了,是没有办法进行操作的,所谓的操作就是输入,点击,以及清空这些基本元素操作。如果通过selenium中的点击进行操作元素的话,会报错误,没有找到元素信息,前面也介绍了,隐藏的元素只能定位到,但是没有办法进行操作。具体的详情见selenium---判断元素是否可见。今天安静介绍一个小小的方法来帮助我们进行操作这些元素
操作隐藏元素
大家也都知道selenium操作方法是通过模拟人的操作方法进行的,那么元素都看不到了,就没有所谓的操作不操作了,如果真的想要操作,我们可以使用JS语法进行操作(selenium---通过JS语法操作页面元素),因为JS语法属于直接对前端的代码进行操作,代码是在的,隐藏元素主要是对于前端页面来说是不可见的。
点击操作
这里安静那上次的代码进行添加了隐藏的按钮,点击这个隐藏按钮会出现一个弹出框。通过下面的代码可以看出,用户名和按钮是通过hidden属性进行隐藏的。
<html> <body> <center> 用户名:<br> <input hidden="hidden" type="text" name="username" id="anjing"> <br> 密码:<br> <input type="text" name="pwd" id="test"> <br><br> <input type="submit" value="登录"> </form> <p>点击登录,进行提交</p> <script type="text/javascript"> function display_alert() { alert("请关注 测试-安静!") } </script> </head> <body> <input hidden="hidden" id="anjing_test" type="button" onclick="display_alert()" value="隐藏按钮" /> </body> </html>
我们可以进行通过打开看看前端是什么样子,添加的按钮是否可见

通过上图可以清楚的看到,用户名的输入框和按钮都是看不到的。我们通过前面介绍的JS语法方法进行完成点击操作
from selenium import webdriver import time driver = webdriver.Chrome() driver.get(r'E:/web/123.html') # JS语法 js = "document.getElementById('anjing_test').click()" time.sleep(3) # 点击操作 driver.execute_script(js)

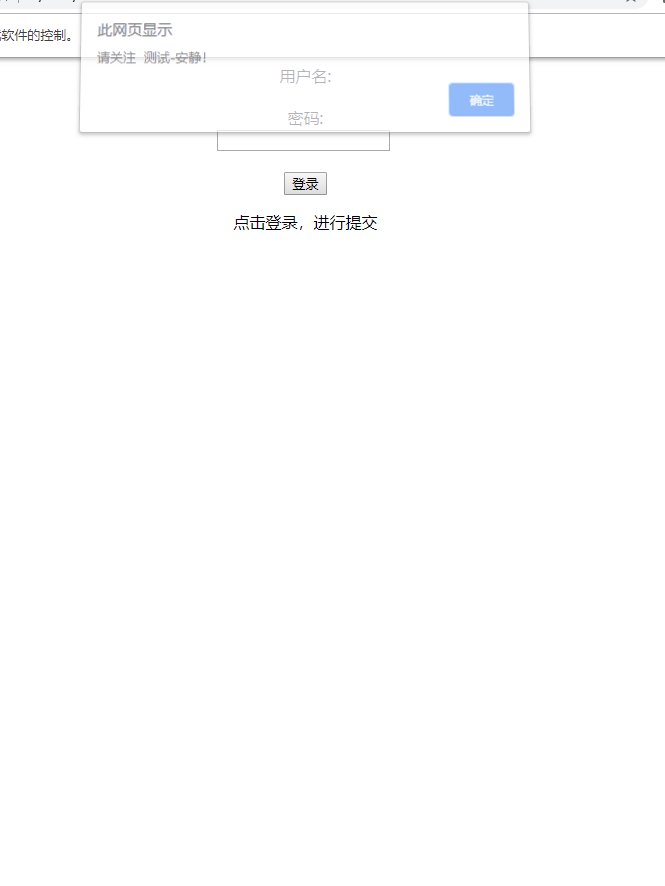
通过展示的动图可以看到,我们已经完成了成功点击隐藏按钮。
输入操作
大家都知道,隐藏元素是无法看到的,那么输入的操作内容肯定是看不到结果的,就算我们完成了输入,一样看不到结果。不过如果我们先进行输入,然后通过js把隐藏的属性进行删除,那么我们就能看到是否成功输入了。继续使用前面的代码段,然后进行编写代码
from selenium import webdriver import time driver = webdriver.Chrome() driver.get(r'E:/web/123.html') time.sleep(1) # JS语法输入内容 js = "document.getElementById('anjing').value='anjing'" # 执行隐藏用户名进行输入 driver.execute_script(js) time.sleep(3) # JS语法删除hidden属性 js2 = 'document.getElementById("anjing").removeAttribute("hidden")' # 执行JS语法 driver.execute_script(js2)

通过上面的动图可以看到,等到输入框出现的那一瞬间,我们刚才的输入也成功的显示出来了。
这个可能在工作过程中用到的极少,但是面试的时候缺问的很多,比如:如何操作隐藏的元素。那么这次就可以理直气壮的告诉面试官,可以通过JS语法进行强制性操作。
感谢大家的阅读,如果您喜欢安静的作品,可以点个关注,持续更新。