前面介绍了JS可以修改一些元素属性内容,在做web自动化的时候,会遇到设定为无法输入的内容,让我们自己选择,这时候为了避免选择出错,我们可以直接通过JS修改成可输入,然后进行输入内容。这种场景最常用的也就属日历控件了。
readonly
readonly这个参数在html中表示规定输入字段是只读的。不可以进行输入。
把下面的代码放到文本中,后缀改成HTML,打开可以发现,输入框内无法进行修改。
<html> <body> 欢迎关注测试-安静:<br> <input type="text" class="input" value="测试-安静" id="anjing" readonly=""> <br> </body> </html>
我们可以进行对这个属性进行删除,删除过后在进行输入
from selenium import webdriver import time driver = webdriver.Chrome() driver.get(r'E:web11.html') js = 'document.getElementById("anjing").removeAttribute("readonly")' driver.execute_script(js) time.sleep(2) # 先清空,再输入 driver.find_element_by_id('anjing').clear() driver.find_element_by_id('anjing').send_keys('感谢关注测试-安静!')

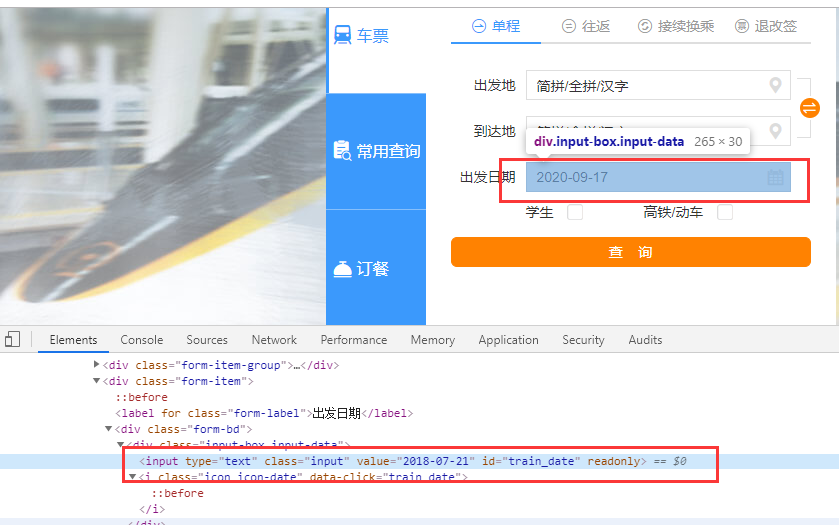
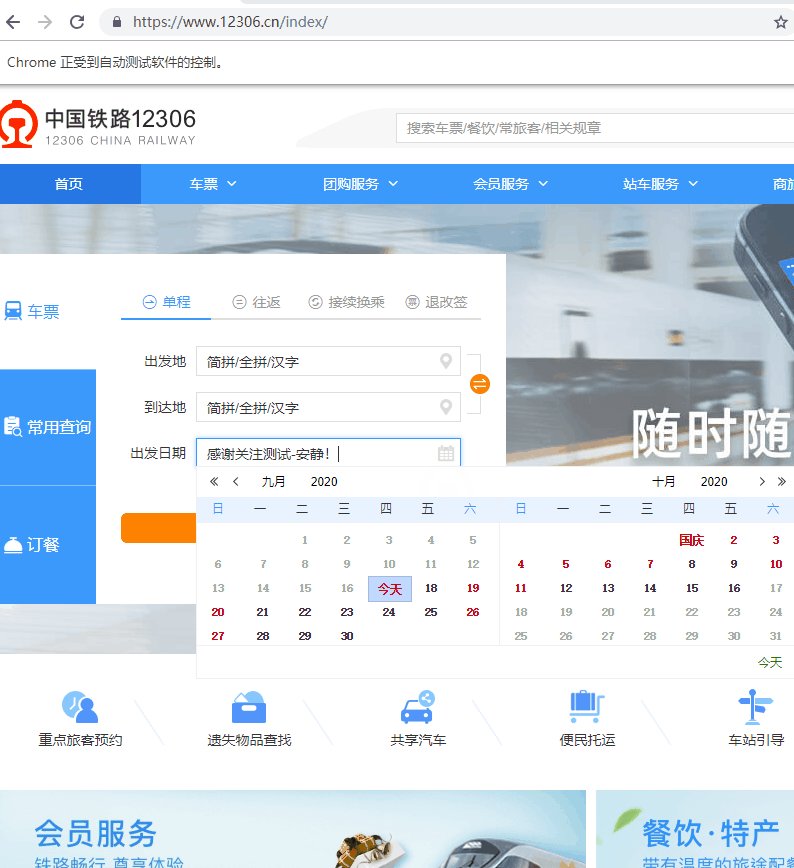
回到标题,其实一般的日历都是通过readonly属性来控制不让输入,只能手动选择。安静拿12306进行来看

通过12306的我们再一次修改属性和我们的标题挂钩~
from selenium import webdriver import time driver = webdriver.Chrome() driver.get('https://www.12306.cn/index/') js = 'document.getElementById("train_date").removeAttribute("readonly")' driver.execute_script(js) time.sleep(2) # 先清空,再输入 driver.find_element_by_id('train_date').clear() time.sleep(2) driver.find_element_by_id('train_date').send_keys('感谢关注测试-安静!')

通过两个小的案例再一次复习如何通过JS进行来删除属性,以及学习遇到这种日历控件无法输入,如何进行输入参数
最新安静搞了个公众号,准备把博客内容都整理在一起,方面大家通过手机都可以跟着安静一起学习。如果喜欢的话,扫码关注,感谢您的支持。
