前面我们认识到了Django的变量,就是通过HTML添加一个变量,然后从后端Django服务中获取到数据,其中HTML中不仅仅能加入变量,还可以加入标签,标签可以添加一些循环,判断预计等来帮我们完成整体流程
模板标签
有人肯定会问,标签是干啥呢?作用是什么?其中html的数据大多数都是静止的数据,如果想要一些动态数据,就可以引入标签,主要帮助我们提高流程的灵活性。
标签模板
通过 {% X %} 来定义的
通过一个小需求来更进一步了解标签
需求:
前面写的有个用户注册表,现在把用户注册表的信息全部都展现到页面上
1、在urls.py中创建一个user_list的路径
# urls.py from django.contrib import admin from django.urls import path from Anjing import views urlpatterns = [ path('user_list/', views.user_list), # 展示 ]
2、在views.py中创建视图
# views.py # 查询数据 def user_list(request): # 查询数据库用户数据 user_ret = models.User.objects.all() # 返回html内容 return render(request ,'user_list.html',{'user':user_ret})
3、编写一个user_list.html
最主要的地方来了,这里我们想要前端返回我们数据库的内容,我们可以写个表格展示,那么我们需要写多少个表格?如果知道数据库数据较少,我们可以直接编写多少个,如果数据多了呢?那么应该怎么办?这里我们就可以用到我们的模板标签
user_list.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户名列表</title> </head> <body> <center> <h1>用户名列表</h1> <table border="1"> <thead> <tr> <th>序号</th> <th>用户名</th> <th>密码</th> <th>邮箱</th> </tr> </thead> <tbody> {% for i in user %} <tr> <td>{{ i.id }}</td> <td>{{ i.username }}</td> <td>{{ i.password }}</td> <td>{{ i.email }}</td> </tr> {% endfor %} </center> </body> </html>
{% for i in user %} .....{% endfor %}
# 原理和通常的for循环都一样,其中user 表示views.py文件中返回的内容
# endfor表示for循环结束
4、启动下Django服务,查看内容

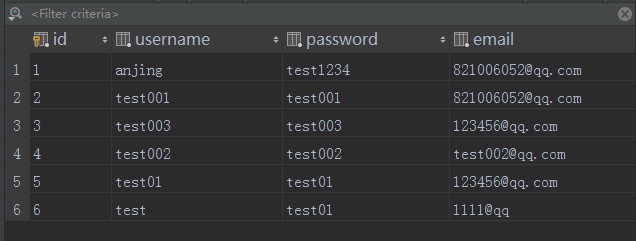
5、对比下数据库,比较下数据是否正确

其他模板标签
if判断语句
# if判断语句 {% if condition1 %} ... display 1 {% elif condition2 %} ... display 2 {% else %} ... display 3 {% endif %}
注释语句
{# 这是单行的注释 #}