前面写了一篇关于登录的案例,当时案例把登录的账号密码都写死了,如果账号密码正确就登录到安静的博客中,如果失败就提示用户名或者密码错误。这里我们完善一下注册和登录并且同步给数据库
需求内容
进入到注册页面,完成注册后,数据同步到数据库中,然后跳转到登录页面,如果注册账号存在就返回提示用户已存在,账号密码正确登录成功后跳转到安静博客园地址,失败的话就提示用户名密码错误
注册页面
其中{{ error_name }}表示接收错误提示内容
# register.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册</title> </head> <body> <h1> <p style="text-align:center">新用户注册</p> </h1> <center> <form action="" method="post"> {% csrf_token %} <p style="text-align:center">用户:<input type="text" name="username" /></p> <p style="text-align:center">邮箱:<input type="text" name="email"/> </p> <p style="text-align:center">密码:<input type="password" name="password"/></p> <input type="submit" value="注册" /> <p style="color: red;text-align: center">{{ error_name }}</p> </form> </body> </html>
数据添加到数据库
我们需要创建一个数据库,把注册的信息用户名,邮箱,密码添加到数据库中,需要创建对用的表。其中创建了一个自生成的主键
# model.py
from django.db import models class User(models.Model): id = models.AutoField(primary_key=True) # 创建一个主键 username = models.CharField(max_length=32) # 用户名 password = models.CharField(max_length=32) # 密码 email = models.CharField(max_length=32) # 邮箱
在创建完表后,千万不要忘记同步数据库,输入下面两条命令
# 同步数据库 python manage.py makemigrations # 创建数据库 python manage.py migrate
注册存储数据库中
在views.py文件中创建一个函数,把注册的内容写进去
# views.py from django.shortcuts import render,redirect from Anjing import models def register(request): # 定义一个错误提示为空 error_name = '' if request.method=='POST': user = request.POST.get('username') password = request.POST.get('password') email = request.POST.get('email') user_list = models.User.objects.filter(username=user) if user_list : # 注册失败 error_name = '%s用户名已经存在了' % user # 返回到注册页面,并且把错误信息报出来 return render(request,'register.html',{'error_name':error_name}) else: # 数据保存在数据库中,并返回到登录页面 user = models.User.objects.create(username=user, password=password, email=email) user.save()
# 同ip下跳转 return redirect('/login/')
return render(request,'register.html')
同样也需要在urls.py文件中映射我们的地址
# urls.py from django.contrib import admin from django.urls import path from Anjing import views urlpatterns = [ path('admin/', admin.site.urls), path('login/', views.login), # 登录 path('register/', views.register), # 注册 ]
启动Django http://127.0.0.1:8000/register/ 进入到注册页面,输入想要注册的用户名账号,点击注册,直接跳转到了登录页面

如果注册用户名存在的话,直接报用户名已经存在

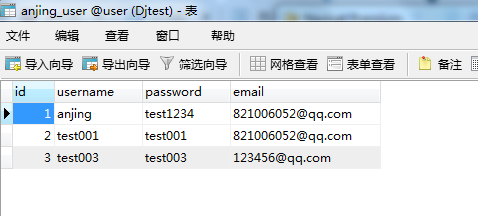
打开数据库查看数据已经入库了

登录流程
前面已经写过一个登录流程了,但是没有获取数据库的数据,改下上一篇的代码把写死的账号密码,直接与数据库进行对比,如果存在就登录成功,如果失败就提示用户名密码错误
# view.py from django.shortcuts import render,redirect from Anjing import models def login(request): # 定一个为空的错误接收 error_msg = '' if request.method == 'POST': username = request.POST.get('username') password = request.POST.get('password') # 判断数据库中有没有账号密码 ret = models.User.objects.filter(username=username, password=password) if ret: # 登录到安静博客 return redirect('https://www.cnblogs.com/qican/') else: # 登录失败 error_msg = '用户名或密码错误,请重新输入!' return render(request, 'login.html', {'error_msg':error_msg})
再次启动Django输入 http://127.0.0.1:8000/login/ 进行输入刚才的账号密码可以看到已经登录到安静的博客园中了

如果这里输入错误的账号密码的话就会提示用户名密码错误

这里就把注册和登录的数据都是有数据库中提取了。
PS:流程和代码可能有点乱,没有写过多少Django,也是初学者,如果有错误的或者不懂的欢迎大家留言,我们共同学习~