前面也写了关于视图,模型,模块,地址之间的简单逻辑关系,也每个都举了说明了。通常见到最多的web页面都会有登录,今天我们先通过前面学到的内容,简单的写一个登录页面
需求文档
在我们测试的时候也首先要了解到需求,这里我们先明确一个需求。进入到一个登录页面输入正确的账号密码,直接跳转到安静博客页面,如果账号密码错误,就在登录页面报错提示账号密码失败。需求很简单,但是也首先要有思路。
思路
1、首先在写一个登录的前端页面。
2、判断输入的账号名是否正确
3、账号名正确的话直接跳转到安静博客页面
4、账号名错误的话提示账号密码错误
小试牛刀
话不多说,我们思路弄明白了,可以开始写了
登录页面
利用上次我们写的那个简单的登录页面(安静没有写过前端,都是东凑凑,西拼拼,先这样看着~~)
注意:
1、这里我们用户名和密码必须后面有name='xxx'参数,进行返回给后端;
2、 <form action="/login2/" method="post"> 我们这里返回的页面为当前页面,如果密码错误的话,也停留在这个页面,请求方式为POST
login2.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> </head> <body> <h1> <p style="text-align:center" font size="2">欢迎来到安静的博客:</p> </h1> <h1> <p style="text-align:center">请输出账号密码:</p> </h1> <form action="/login2/" method="post"> {% csrf_token %} <p style="text-align:center">用户:<input type="text" name="username" /><br /> </p> <p style="text-align:center">密码:<input type="password" name="password" /><br /> <input type="submit" value="登录" /> </form> </body> </html>
判断账号密码正确与错误
这里没有添加数据库,就直接先把账号密码写死了。(后续继续优化)
view.py
# 导入redirect模块,直接请求页面 from django.shortcuts import render,redirect def login2(request): if request.method == 'POST': username = request.POST.get('username') password = request.POST.get('password') # 判断账号密码 if username == 'Anjing' and password == '1234': # 正确后返回到安静博客页面,也可以返回到指定页面 return redirect('https://www.cnblogs.com/qican/') else: #密码错误先不写 pass return render(request,'login2.html')
编写url对应关系
urls.py from django.urls import path from Anjing import views # 完成对应关系 urlpatterns = [ path('login2/', views.login2), ]
直接启动Django调试登录成功效果
可以看到输入账号密码正确后,直接跳转到了安静的博客,然后如果登录失败的话,继续停留在这个页面。

需求已经就只剩下一个账号密码错误,返回提示了,这个怎么弄呢?思考前面的内容,返回前端数据,我们可以在html中定义一个参数项,然后报错直接返回
添加报错参数
其中 <p style="color: red;text-align: center">{{ error_msg }}</p> 表示展现错误内容
其中Django模板语言格式: {{ 变量名 }}
login2.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> </head> <body> <h1> <p style="text-align:center" font size="2">欢迎来到安静的博客:</p> </h1> <h1> <p style="text-align:center">请输出账号密码:</p> </h1> <form action="/login2/" method="post"> {% csrf_token %} <p style="text-align:center">用户:<input type="text" name="username" /><br /> </p> <p style="text-align:center">密码:<input type="password" name="password" /><br /> <input type="submit" value="登录" /> <p style="color: red;text-align: center">{{ error_msg }}</p> </form> </body> </html>
视图中也需要添加错误内容
views.py from django.shortcuts import render,redirect def login2(request): # 定义一个错误为空 error_msg = '' if request.method == 'POST': username = request.POST.get('username') password = request.POST.get('password') # 判断账号密码 if username == 'Anjing' and password == '1234': # 正确后返回到安静博客页面,也可以返回到指定页面 return redirect('https://www.cnblogs.com/qican/') else: # 如果账号密码错误直接报错 error_msg = '用户名或密码错误,请重新输入' return render(request,'login2.html',{'error_msg':error_msg})
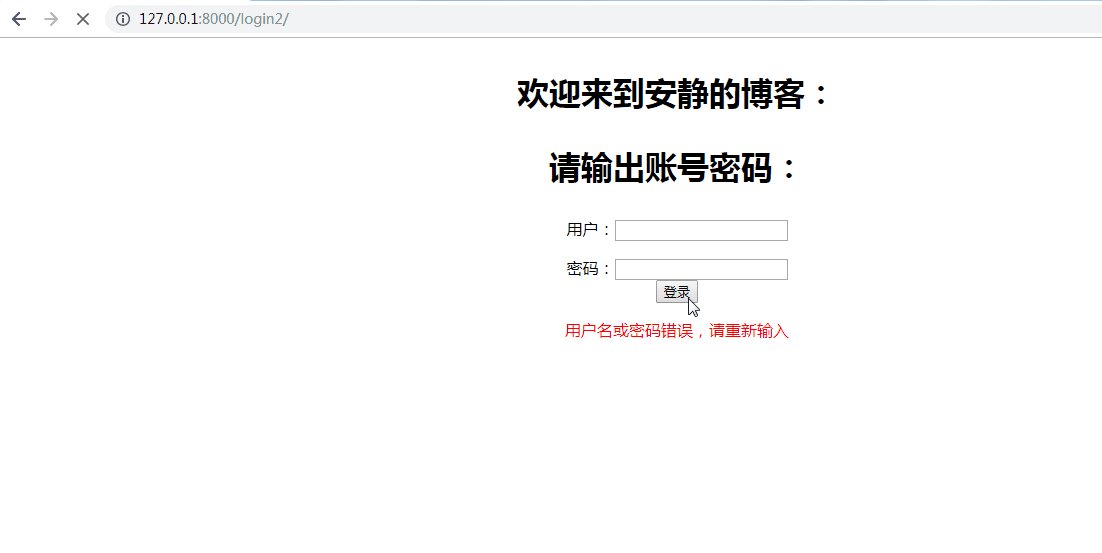
重新启动Django,查看登录失败效果

写到这里会发现,我们的需求已经全部完成了。
新知识
这里引入了一个新的知识点就是redirect模块,前面我们还用到了HttpResponse,render。那么这3个之间有什么区别吗?
1、 HttpResponse的应用场景:返回一个指定的字符串
2、render的应用场景:返回一个HTML文件
3、 redirect的应用场景:跳转到指定的页面