目前app中存在越来越多的H5页面了,对于一些做app自动化的测试来说,要求也越来越高,自动化不仅仅要支持原生页面,也要可以H5中进行操作自动化,这一篇介绍如何查看页面上是否存在H5页面,这里首先要了解一个知识点webview是什么
webview是什么
webview是属于android中的一个控件,也相当于一个容器,需要把H5的一些前端内容,通过这个容器去调用,显示和渲染网页
目前很多app中都实现app原生页面(native)和webview页面(H5),我们如何查看页面上哪些存在webview和native呢?
查看webview和native
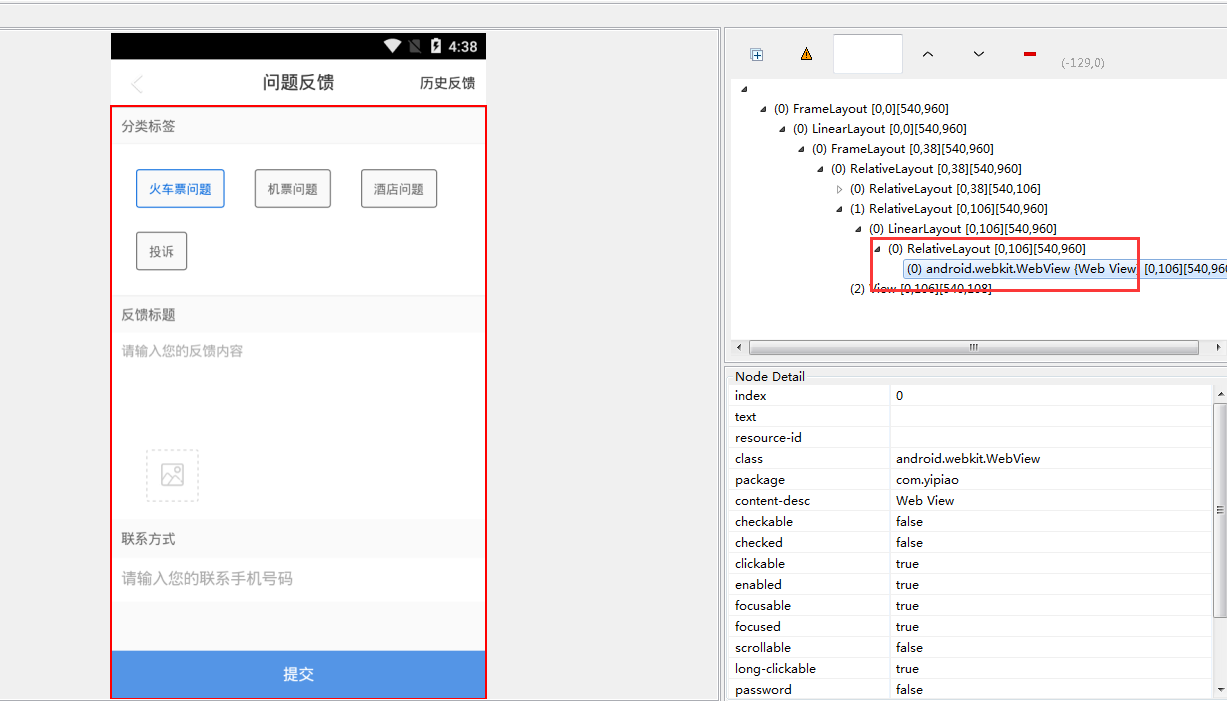
1、打开uiautomatorviewer定位工具,进行查看页面上是否存在webview。下图可以看到android.webkit.webview。

2、断网情况下,进行访问app,如果可以正常显示页面,说明为原生页面,如果不能访问,则为webview(H5)页面
3、通过fiddler进行抓包查看,内容存在html则为webview(H5)页面
那么我们在appium中如何查看呢?
4、通过contexts方法
def contexts(self): """ 返回当前会话中的上下文。 """ return self.execute(Command.CONTEXTS)['value']
执行脚本:
# coding:utf-8 from appium import webdriver import time desired_caps = { 'platformName': 'Android', # 测试版本 'deviceName': 'emulator-5554', # 设备名 'platformVersion': '5.1.1', # 系统版本 'appPackage': 'com.yipiao', #apk的包名 'appActivity': '.activity.LaunchActivity', # apk的launcherActivity "noReset": True, # 不清空数据 } driver = webdriver.Remote('http://127.0.0.1:4723/wd/hub', desired_caps) time.sleep(6) driver.find_element_by_xpath('//*[@text="下次再说"]').click() time.sleep(3) driver.find_element_by_xpath('//*[@text="我的"]').click() # 点击产品意见 time.sleep(3) driver.find_element_by_xpath('//*[@text="产品意见"]').click() # 获取全部上下文 cons = driver.contexts print(cons) # ['NATIVE_APP', 'WEBVIEW_com.yipiao']
上面返回的结果中可以看到页面中存在NATIVE_APP,和webview_com.yipiao。其中native_app表示app原生页面,然后webview_com.XXXX表示webview(H5)的页面
切换webview
前面已经了解到如何查看页面中是否存在webview,当我们想要操作webview上的元素时,必须要进入到webview中,那么如何进入webview呢?
可以通过 _switch_to.context() 方法进行切换
上面已经查询到页面上的内容,然后我们通过_switch_to.context()方法进行跳转
# 跳转webview driver._switch_to.context("WEBVIEW_com.yipiao") print(driver.context)
源码:
# coding:utf-8 from appium import webdriver import time desired_caps = { 'platformName': 'Android', # 测试版本 'deviceName': 'emulator-5554', # 设备名 'platformVersion': '5.1.1', # 系统版本 'appPackage': 'com.yipiao', #apk的包名 'appActivity': '.activity.LaunchActivity', # apk的launcherActivity "noReset": True, # 不清空数据 } driver = webdriver.Remote('http://127.0.0.1:4723/wd/hub', desired_caps) time.sleep(6) driver.find_element_by_xpath('//*[@text="下次再说"]').click() # 点击我的 time.sleep(3) driver.find_element_by_xpath('//*[@text="我的"]').click() # 点击产品意见 time.sleep(3) driver.find_element_by_xpath('//*[@text="产品意见"]').click() # 获取全部上下文 cons = driver.contexts print(cons) # 跳转到webview中 driver._switch_to.context("WEBVIEW_com.yipiao") print(driver.context)
# ['NATIVE_APP', 'WEBVIEW_com.yipiao']
# WEBVIEW_com.yipiao
如果感觉安静写的对您有所帮助,点个关注,持续更新~~哪里有写错的地方,或者不懂的地方,可以下方留言,看到后第一时间回复~~