写在前面:
由于业务需要,接触到一个Hybrid APP混合开发的项目。当时是第一次接触混合开发,有一些经验和总结,欢迎各位一起交流学习~
1、混合开发概述
Hybrid App主要以JS+Native两者相互调用为主,从开发层面实现“一次开发,多处运行”的机制,成为真正适合跨平台的开发。Hybrid App兼具了Native App良好用户体验的优势,也兼具了Web App使用HTML5跨平台开发低成本的优势。
目前已经有众多Hybrid App开发成功应用,比如美团、爱奇艺、微信等知名移动应用,都是采用Hybrid App开发模式。
2、移动应用开发的三种方式比较
移动应用开发的方式,目前主要有三种:
- Native App: 本地应用程序(原生App)
- Web App:网页应用程序(移动web)
- Hybrid App:混合应用程序(混合App)

图1:三种移动应用开发方式
如图1所示,三种移动应用开发方式具体比较如表2所示:

表2:三种移动应用开发方式比较
3、混合开发应用场景
(1)折中考虑——如果企业使用 Hybrid 开发方法,就能集Native 和web两者之所长。一方面,Native 让开发者可以充分利用现代移动设备所提供的全部不同的特性和功能。另一方面,使用 Web 语言编写的所有代码都可以在不同的移动平台之间共享,使得开发和日常维护过程变得集中式、更简短、更经济高效。
(2)内部技能——许多企业都拥有Web 开发技能。如果选择 Hybrid 开发方法,在合适解决方案的支持下,Web 开发者只要仅仅运用 HTML、CSS 和 JavaScript 等 Web 技能,就能构建 App,同时提供 Native 用户体验。
(3)考虑未来——HTML5的可用性和功能都在迅速改进。许多分析师预测,它可能会成为开发前端 App 的默认技术。如果用 HTML 来编写 App 的大部分代码,并且只有在需要时才使用 Native 代码,公司就能确保他们今天的投入在明天不会变得过时,因为 HTML 功能变得更丰富,可以满足现代企业一系列更广泛的移动要求。
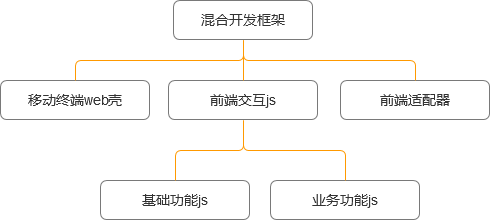
4、混合开发框架和层次结构图
混合开发结构图

1)移动终端web壳(以下简称“壳”):壳是使用操作系统的 API 来创建嵌入式 HTML的渲染引擎。壳主要功能是定义Android应用程序与网页之间的接口,允许网页中的JavaScript调用Android应用程序,提供基于web的应用程序的Android API,将Web嵌入到Android应用程序中。
2)前端交互js:包括基础功能js和业务功能js。
3)前端适配器:适配不同的终端:Pad、android、ios、wap。
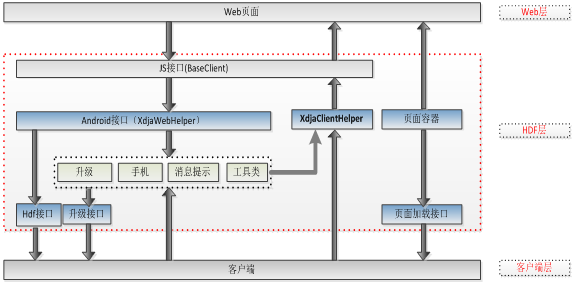
混合开发层次结构图

1) 页面加载
- 页面容器(XdjaWebView)类,是整个框架的核心和基础,主要用来实现页面的加载,以及对页面加载完成后的后续操作提供支持,例如:文件下载、js支持、文件上传,数据缓存、进度条等;
- 页面加载接口:对页面的加载过程进行跟踪;例如:页面加载进度百分比,页面开始加载、页面加载出错、页面加载完成等
2) JS调用Android功能
- 网页:页面调用js接口中的具体方法;
- JS接口:调用android接口中一一对应的具体方法;
- android接口:直接调用框架中集成的功能,或者通过框架接口在应用系统中自定义功能(例如,退出、返回键响应等);其中升级功能的返回结果或者过程信息,可以在客户端中通过升级接口获取。
- XdjaClientHelper:如果需要将框架中的方法返回值通知给js方法,你们可以通过XdjaClientHelper类来实现;
3)应用系统调用JS功能
应用系统通过XdjaClientHelper来实现对js功能的调用;
4) 应用系统调用HDF功能
应用系统可以调用框架集成的工具类、消息提示框、升级模块以及手机上常见的打电话发短信等功能。
5、性能优化
1) 单个页面
登录、首页以及共用代码(样式文件、JS文件、页面加载loading代码)等放在index页面里。页面展示前显示fake页面(过场页面),首屏加载完后,fake页面消失。
页面虽然按照业务模块分为不同的页面,但是展示的时候会在同一个页面即index页面展示。具体的说,需要某个功能页面的时候将页面以AJAX的形式请求到index页面,使用完毕删除。
使用一个页面,公共的CSS和JS只会加载一次。
2)CSS、JavaScript
在本次混合开发框架开发中,CSS全部写在一个文件里。
CSS和Jquery Mobile的相关文件写在index页面头部,其余公用JS等写在index页面底部。防止JS阻塞页面加载。各业务逻辑JS写在各业务页面的底部。
开发完成后,CSS和JS需要进行压缩,减少用户使用时初次请求时间。
3) @font-face
本次混合开发中使用@font-face来实现图标字体化,统一控制图标的颜色和大小。
使用@font-face优点:减少页面因使用图片而带来的流量,大大缩短页面响应时间;图标可以随意改变大小和颜色,而不会导致失真。
使用时注意:所有的图标需要是矢量的SVG格式。
使用限制:只适用于纯色扁平化的图标。背景图等比较复杂的图片仍然使用图片。
4) 本地存储LocalStorage
HTML5本地存储LocalStorage,在混合开发中主要用来存储最近查询记录等。
拿首页最近查询来说,用户每次在综合查询中点击一个模块,通过LocalStorage将图标和对应的功能名字存储起来,如果用户不清除,LocalStorage中的数据是一直存在本地的。下次打开应用的时候从LocalStorage中读取最近查询记录等。
使用LocalStorage的好处是,不进行后台交互,速度快。
5)异步AJAX
本次开发中多处实现都是通过使用AJAX。首先,显示页面时,先显示框架,然后异步加载内容;其次,分页功能中,先显示部分简项列表,上拉获取更多内容。再次,每打开一个新功能,页面以AJAX的形式获取新页面的内容并展示出来。
异步AJAX,交互体验更好。从性能的角度考虑,速度也更快。