用css制作三角形,主要是利用css元素给“盒模型”设置边框得到的。

上图,上边框和做边框,以及上边框和右边框的交合处,浏览器会按照直角的二分之一处绘制交合线。这是“盒模型”有宽和高时候的效果。我们假设一下,如果把宽和高设置成0px,同时让边框的宽度更宽一点情况会怎样那?css代码如下:
.tip1{ width:0px; height:0px; border-width:20px; border-style:solid; border-color:#f60 #f00 #0f0 #00f; overflow:hidden; }
效果图如下:

当把“盒模型”的宽和高都设置成0px时,“盒模型”的每条边都变成了三角形,那如果我们需要一个向下的三角形,是不是把左、右、下的边设置成透明就可以了那?我们看一下效果:
.tip2{ width:0px; height:0px; border-width:20px; border-style:solid; border-color:#f60 transparent transparent transparent; overflow:hidden; }

是的,我们得到了向下的三角形了,只不过这个三角形比较扁平,不太美观。我们需要调整一下。既然是向下的三角形,我们可以让它的下边框的宽度为0,只设置上边框,来控制整个三角形的高度,设置左右边框来控制三角形的宽度。代码修改如下:
.tip3{ width:0px; height:0px; border-width:20px 10px 0px 10px; border-style:solid; border-color:#f60 transparent transparent transparent; overflow:hidden; }
效果如下:

现在看起来好多了。同理我们也可以根据需求制作朝左、右、上的三角行了,大家可以回去试一下。
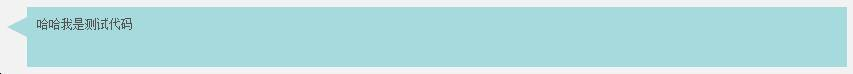
附:结合css3三角形的应用,代码如下:
<p class="box">哈哈我是测试代码</p>
.box{ width:800px; padding:10px; min-height:40px; background:#a6dadc; position:relative; } .box::after{ content:""; display:block; width:0px; height:0px; border-width:10px 20px 10px 0px; border-style:solid; border-color:transparent #a6dadc transparent transparent; position:absolute; left:-20px; top:10px; }
效果图如下: