每日立会

昨天已完成的工作
1.完成框架类代码的编写
2.提前完成control类代码的编写和事件监听
3.完成图形变成障碍物并且显示障碍物
4.对已经完成的代码进行测试,完善不足
今天计划完成的工作
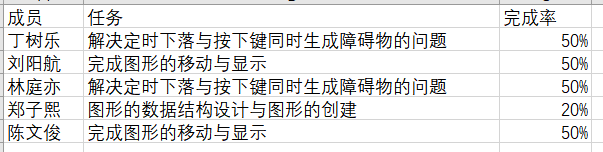
1.开始着手解决下落和按下键同时生成障碍物的问题
2.开始着手完成图形的移动和显示
3.提前进行图像数据结构的设计和图形的创建

工作中遇到的困难
编程能力不足导致项目于遇到瓶颈,今天所要完成的需求此前没有接触过。对于代码的理解,对我们来说有些吃力,需要时间进行学习同时向人请教
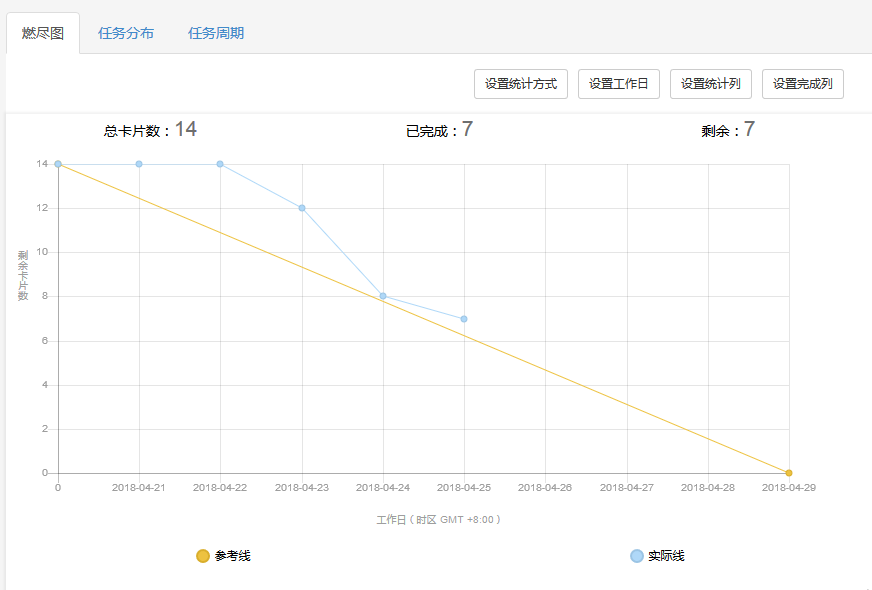
项目燃尽图

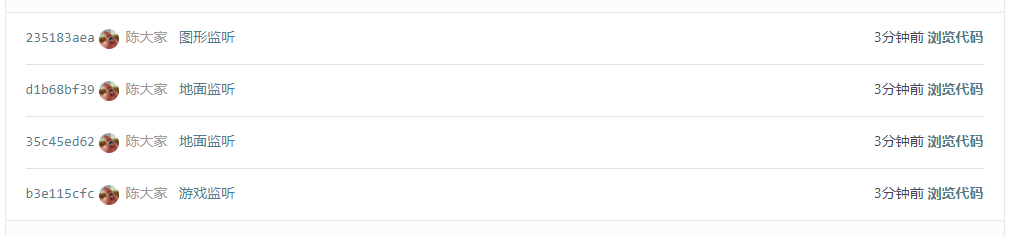
每人的代码/文档签入记录

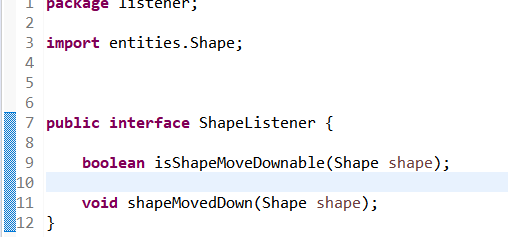
适当的项目程序/模块的最新(运行)



每日每人总结
刘阳航:临近其他专业选修课程期末考,每天可抽出来花在软件工程的时间越来越少,好在组员很给力,分担了不少压力,这就是团队合作的魅力所在吧。
陈文俊:如何编程实现图形和移动和显示,此前并没有接触过,因为每天都需要花大量时间去看相关的视频,压力很大,时间很赶,但也确确实实有所收获。
**丁树乐:解决定时下落和按下键同时生成障碍物着实是个比较棘手的问题,如何用代码去实现这个功能,在和庭亦两人绞尽脑汁的思考后,我们明显感觉到有很大的阻力,经过多次修改和调试,仍然达不到满意的效果,将自己的困惑与网上的大神进行交流,受到了启发,尝试过后,终于成功完成 **
林庭亦:这个问题的思路看似简单,操作起来却没想象中那么容易,和树乐同学编程的时候遇到了很多问题,以及bug,调试的过程很漫长很令人困惑。用了很多方法,百度了很多资料,以及询问身边的学霸,总算是完成了大部分。
郑子熙:将昨天未完成的部分完成了,最近因为复习的缘故有点影响到每天的编程时间,好在通过小组其他成员间的互相配合,还是能够在规定的时间内将任务完成。