使用VS code打开项目 文件下面有个安装扩展 分别搜索vue css js 和path 安装

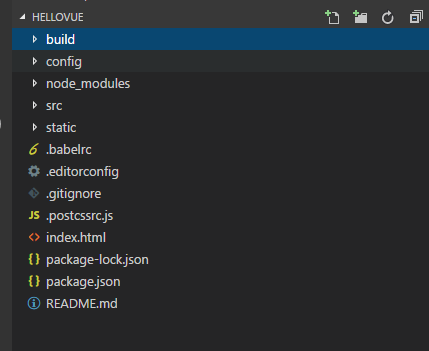
build文件夹是打包时候用的 这里先不用管
config里面是设置 可以到配置代理服务器的时候会说
node_modules这个是下载的所有包文件
主要的是src文件夹(很重要) 这个文件夹里面 assets文件夹是存放经他资源的 但是不建议放 因为如果是图片必须要小于几个k 要不然就加载不出来 components使用的vue router路由包括了路由的配置与路由守卫 App.vue主路径 这块一般不需要修改 默认就行 main.js这个里面主要是引入第三方ui库用的 还有配置自定义指令的时候用的
static文件夹是静态文件夹 一般不用 vue里面是就近维护原则 所以一般用不到他
其他的就看下package.json这个文件 这个文件里面包含了所有引入的包。