在写一个api的接口时,需要调用者上传文件,类型为:MultipartFile。我在使用postman测试时,服务器报错:具体的错误信息为:

HTTP Status 400 - Required MultipartFile parameter 'files' is not present
type Status report
message Required MultipartFile parameter 'files' is not present
description The request sent by the client was syntactically incorrect.
Apache Tomcat/7.0.57
上网搜了以下原因原来时spring-mvc中没有配置文件上传解析器: MultipartResolver。
于是我在spring-mvc.xml的配置文件中加了以下配置
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding">
<value>UTF-8</value>
</property>
<property name="maxUploadSize">
<value>32505856</value><!-- 上传文件大小限制为31M,31*1024*1024 -->
</property>
<property name="maxInMemorySize">
<value>4096</value>
</property>
</bean>
再次请求,依然报了之前的错误。我再次上网寻找原因,发现需要在方法参数之前加上@RequestParam注解,并指定参数名称。代码如下所示
@RequestMapping(value="/syncAudiencesFile")
@ResponseBody
public boolean syncAudiencesFile(@RequestParam("file") MultipartFile file,Integer audienceId,String tencentId,String userIdType,HttpServletRequest request){
// do something...
}
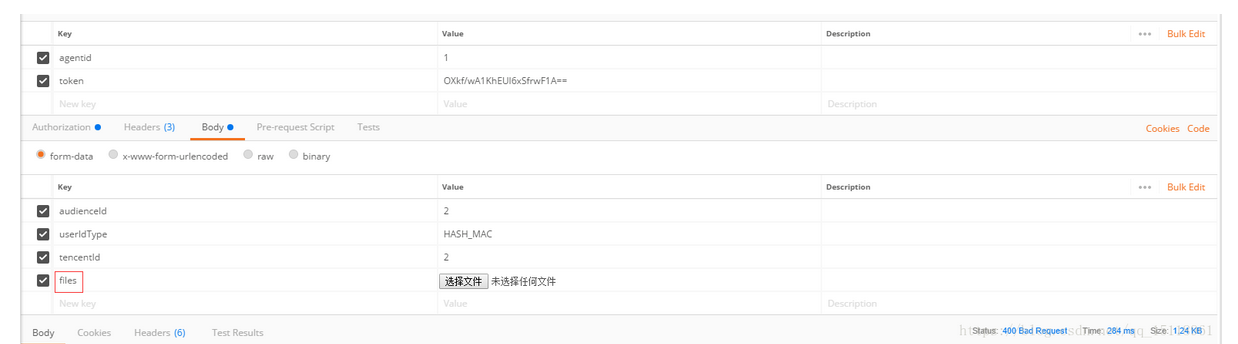
我的postman请求参数如下:

我在此请求 依然报了400错误。于是我把@RequestParam("file") 改为 @RequestParam("files"),请求参数中,文件的key也更改为files。具体参数如下:

这一次请求成功了。。
于是,我把请求参数中的MultipartFile file 中的参数名也更改为files,再次请求又会报400错误。
所以总结一下,如果下次在遇到springmvc上传文件报400,可以尝试以下:
检查springmvc配置中有没有添加文件上传解析,没有的话需要加上。(代码与上面贴的一致,上传大小限制可以不加)
参数加上@RequestParam("") 并加上名称,名称不能方法中的参数名相同。但是要与提交上的数据的key相同。
至于产生这样错误的原理还没有总结。