我们在用日期时间控件时会对默认的时间有不同的要求,比如有的要当前时间,有的是0:00:00,那这时我们怎么控制默认的时间呢,我们来看下代码
<Col>
<label>{t('装箱时间')}</label>
{formPorps.date(
<AdvancedRangePicker
showTime
format="YYYY-MM-DD"
placeholder={['开始时间', '结束时间']}
/>
)}
</Col>
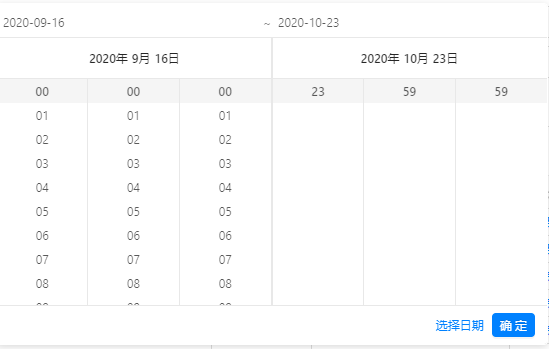
效果图如下

那要是我们的需求是默认时分秒是当前时间呢,我们又该如何修改我们的代码呢,带着疑问我们来看下下面的代码:
<Col>
<label>{t('装箱时间')}</label>
{formPorps.date(
<AdvancedRangePicker
showTime={{ format: 'HH:mm'}}
format="YYYY-MM-DD"
placeholder={['开始时间', '结束时间']}
/>
)}
</Col>
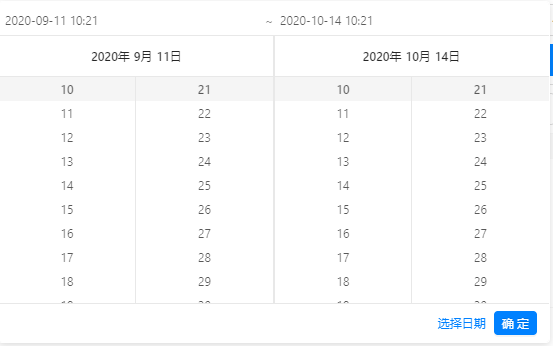
效果图如下

好了,完美的解决了我们不同的需求