我们在react项目中,有的数据是通过富文本操作的内容,那我们如果展示数据并且保留样式呢,这时dangerouslySetInnerHTML 就发挥作用了,在显示时,将内容写入__html对象中即可
<div
className="email-content"
dangerouslySetInnerHTML={{
__html: bcContent?.content
}}
/>
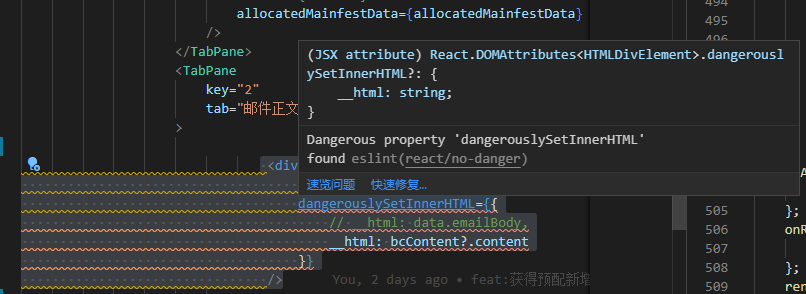
但是还不够,我用的是VScode编辑器,这时语法报错了,如下图

,那我们如何解决呢,看下面代码,包裹层
{
/* eslint-disable */
<div
className="email-content"
dangerouslySetInnerHTML={{
// __html: data.emailBody,
__html: bcContent?.content
}}
/>
/* eslint-enable */
}
好了,解决了,有其他方法的欢迎留言