主要看web.basic_layout是在foreach 之前还是之后
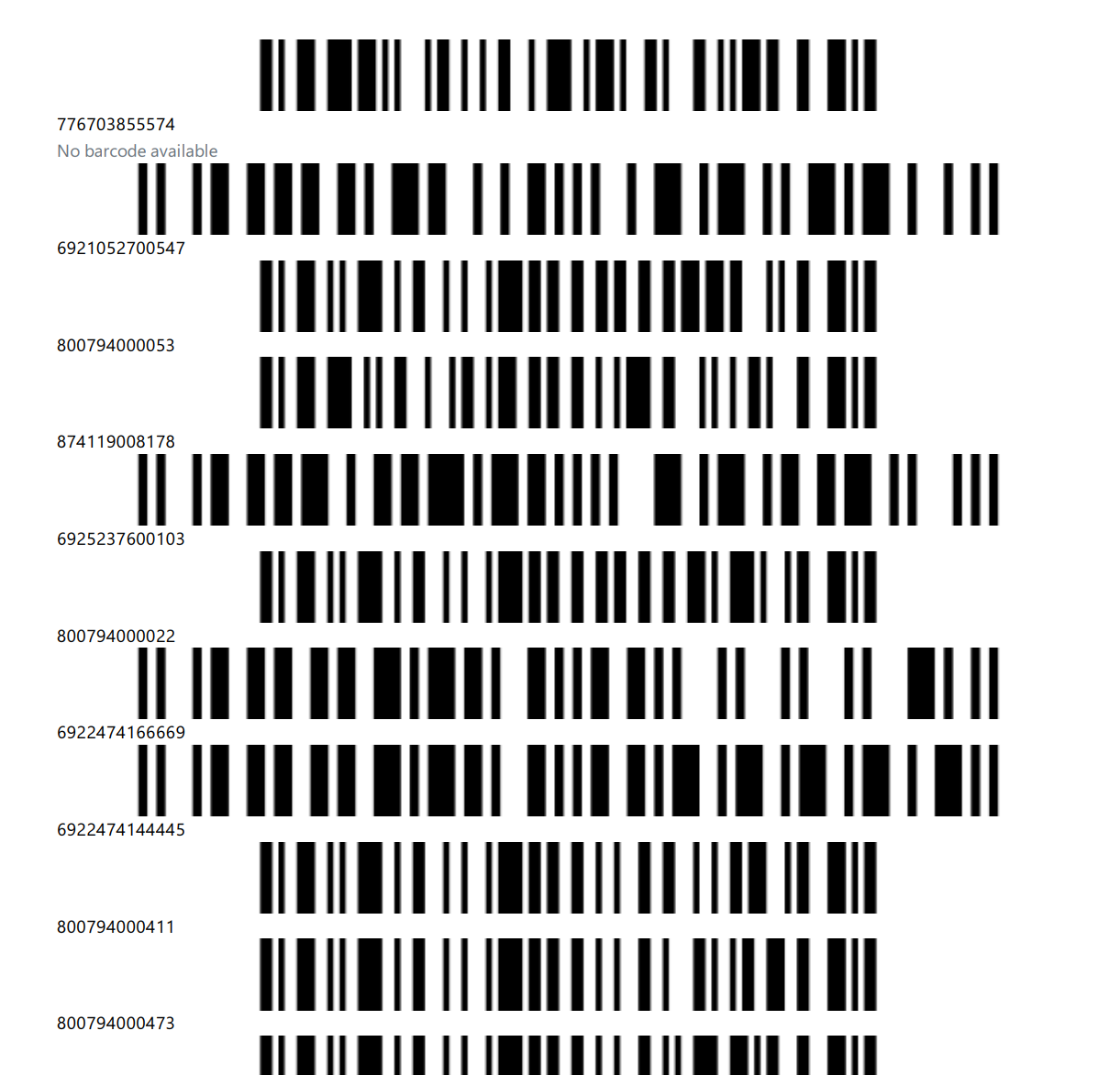
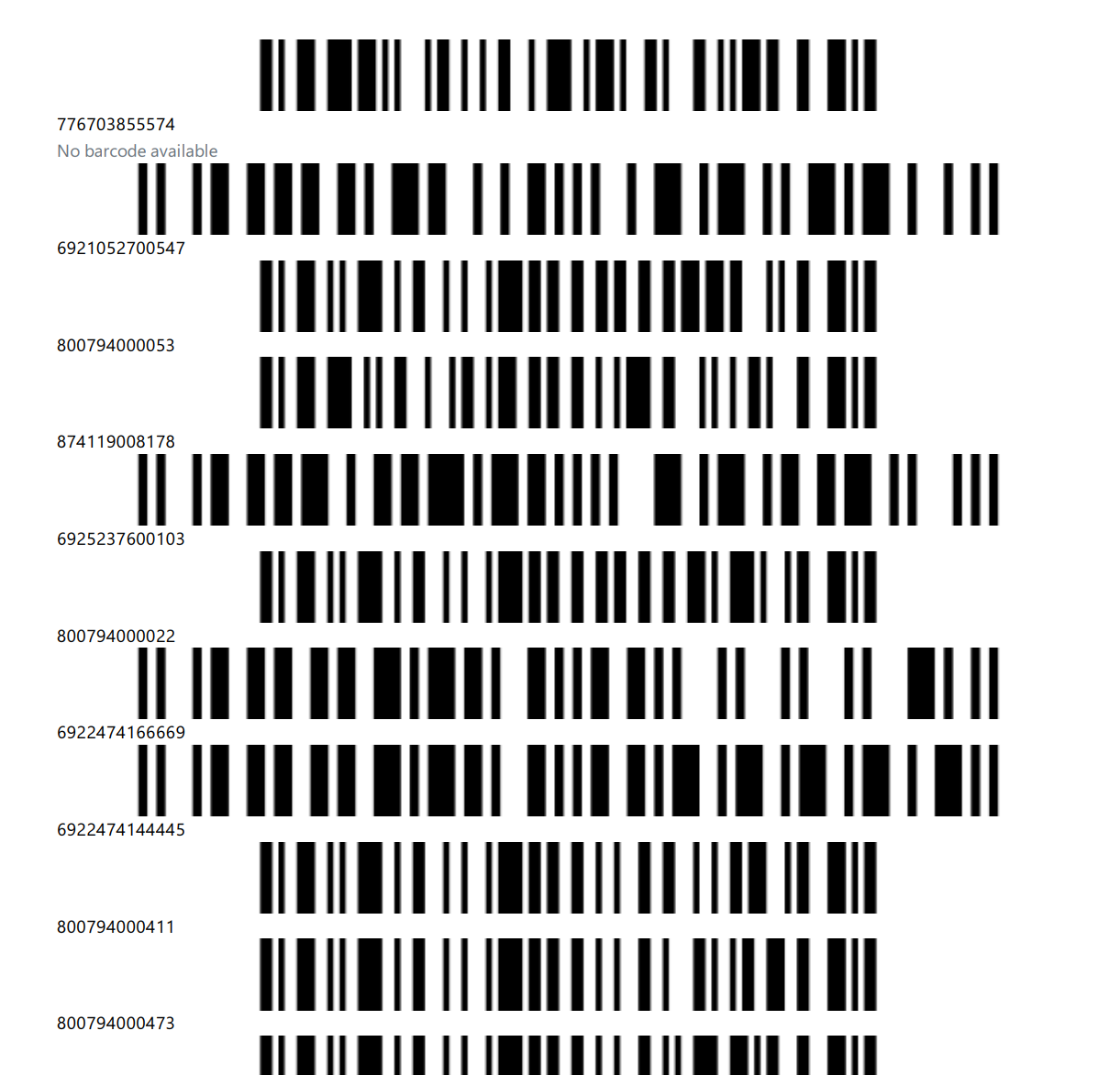
- basic_layout 在foreach 之前,没有换页
<template id="product_item_label">
<t t-call="web.html_container">
<t t-call="web.basic_layout">
<t t-foreach="docs" t-as="doc">
<div class="page">
<t t-set="product" t-value="doc"/>
<t t-if="product.barcode">
<img alt="Barcode" t-if="len(product.barcode) == 13" t-att-src="'/report/barcode/?type=%s&value=%s&width=%s&height=%s' % ('EAN13', product.barcode, 600, 150)" style="100%;height:4rem;" />
<img alt="Barcode" t-elif="len(product.barcode) == 8" t-att-src="'/report/barcode/?type=%s&value=%s&width=%s&height=%s' % ('EAN8', product.barcode, 600, 150)" style="100%;height:4rem;" />
<img alt="Barcode" t-else="" t-att-src="'/report/barcode/?type=%s&value=%s&width=%s&height=%s' % ('Code128', product.barcode, 600, 150)" style="100%;height:4rem" />
<span t-field="product.barcode" />
</t>
<t t-else="">
<span class="text-muted">No barcode available</span>
</t>
</div>
</t>
</t>
</t>
</template>

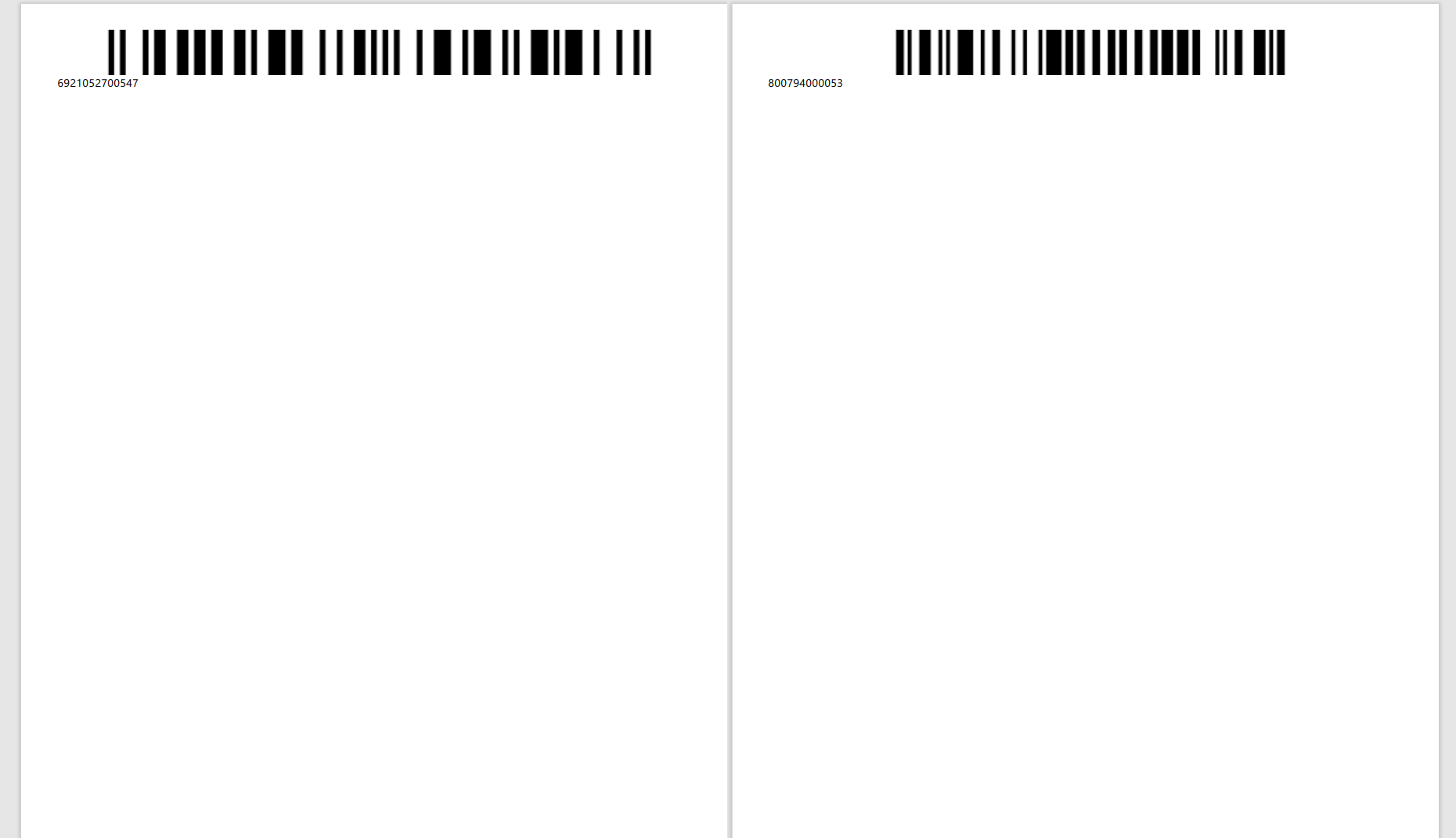
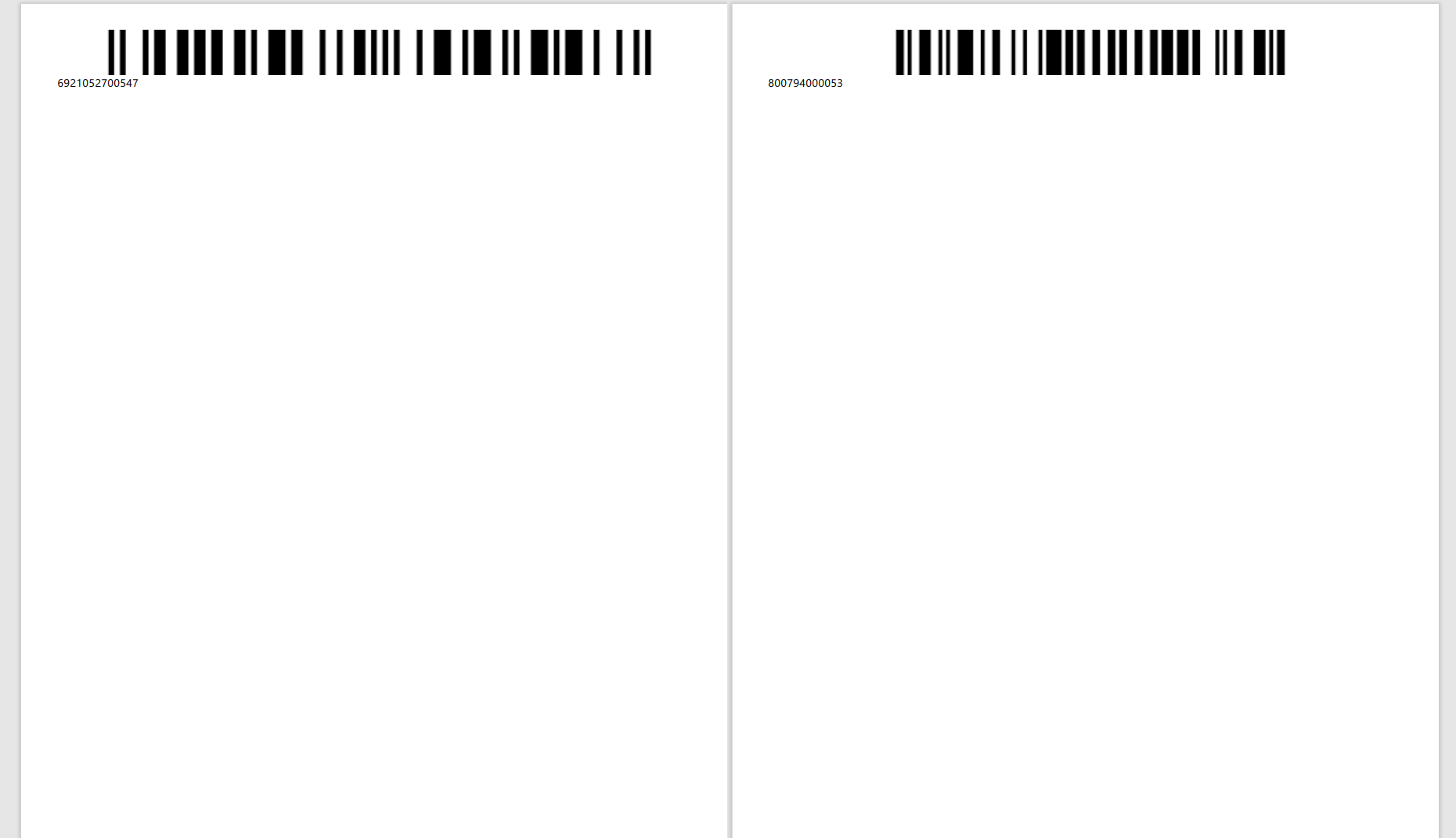
- base_layout 在foreach 里边,则每条记录至少占用一页.
<template id="product_item_label">
<t t-call="web.html_container">
<t t-foreach="docs" t-as="doc">
<t t-call="web.basic_layout">
<div class="page">
<t t-set="product" t-value="doc"/>
<t t-if="product.barcode">
<img alt="Barcode" t-if="len(product.barcode) == 13" t-att-src="'/report/barcode/?type=%s&value=%s&width=%s&height=%s' % ('EAN13', product.barcode, 600, 150)" style="100%;height:4rem;" />
<img alt="Barcode" t-elif="len(product.barcode) == 8" t-att-src="'/report/barcode/?type=%s&value=%s&width=%s&height=%s' % ('EAN8', product.barcode, 600, 150)" style="100%;height:4rem;" />
<img alt="Barcode" t-else="" t-att-src="'/report/barcode/?type=%s&value=%s&width=%s&height=%s' % ('Code128', product.barcode, 600, 150)" style="100%;height:4rem" />
<span t-field="product.barcode" />
</t>
<t t-else="">
<span class="text-muted">No barcode available</span>
</t>
</div>
</t>
</t>
</t>
</template>