按钮(button)可能是网页中最常见的组件之一了,大部分都平淡无奇,如果你碰到的是一个这样的按钮,会不会忍不住多点几次呢?
通常这类效果第一反应可能就是借助canvas了,比如下面这个案例(建议去codepen原链接访问,segmentfault内置的预览js会加载失败)
效果就更加震撼了,当然canvas实现也有一定的门槛,而且实际使用起来也略微麻烦(所有js实现的通病),这里尝试一下css的实现方式。
生成粒子
抛开js方案,还有html和css实现方式。html就不用说了,直接写上大量的标签
<button>
button
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
...
</button>一般情况下我不是很喜欢这种方式,标签太多,结构不美观,而且有可能对现有的页面造成其他影响(很多情况下并不方便修改原始HTML结构)
那么来看看CSS实现方式,主要也是两种方式,其实就是想一下有哪些属性可以无限叠加,一个是box-shadow,还有一个是background-image(CSS3支持无限叠加)。
1.box-shadow
我们先看看box-shadow方式,为了避免使用额外标签,这里采用伪元素生成。
.button::before{
position: absolute;
content: '';
5px;
height: 5px;
border-radius: 50%;
background-color: #ff0081;
box-shadow: 10px 10px #ff0081,15px 0px 0 2px #ff0081,20px 15px 0 3px #ff0081,...;/*无限叠加*/
}效果还是有的,主要就是多花点时间来调试,这里主要根据偏移量和扩展来决定粒子的位置和大小。
不过这里的偏移量只能是px单位,无法很好的自适应按钮的大小,所以这里采用第二种方式来实现
2.background-image
CSS3中background-image是可以无限叠加的,类似于
.myclass {
background: background1, background2, /*...*/ backgroundN;
}这里我们可以采用径向渐变radial-gradient来实现多个小圆点。
.button::before{
position: absolute;
content: '';
left: -2em;
right: -2em;
top: -2em;
bottom: -2em;
pointer-events: none;
background-repeat: no-repeat;
background-image: radial-gradient(circle, #ff0081 20%, transparent 0),
radial-gradient(circle, #ff0081 20%, transparent 0),
radial-gradient(circle, #ff0081 20%, transparent 0),
radial-gradient(circle, #ff0081 20%, transparent 0),
...;
background-size: 10% 10%, 20% 20%, 15% 15%,...;
background-position: 18% 40%, 20% 31%, 30% 30%,...;
}这里主要通过background-size和background-position来控制原点的尺寸与位置,看着好像挺复杂,其实只要background-size和background-position与background-image位置一一对应就行了。实际开发中可能有点难调试,可以直接在控制台中通过键盘上下左右键微调实时预览效果(可以考虑做一个可视化工具)。
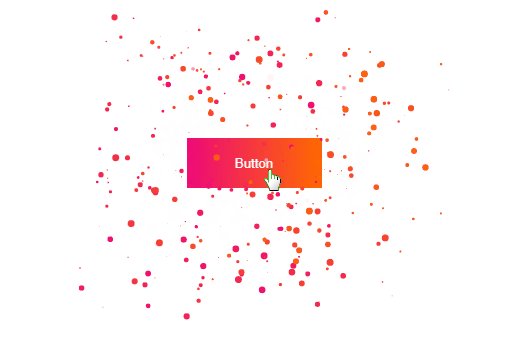
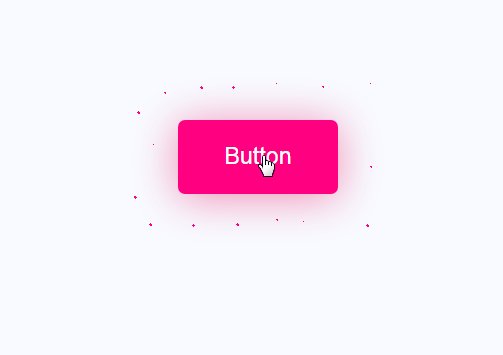
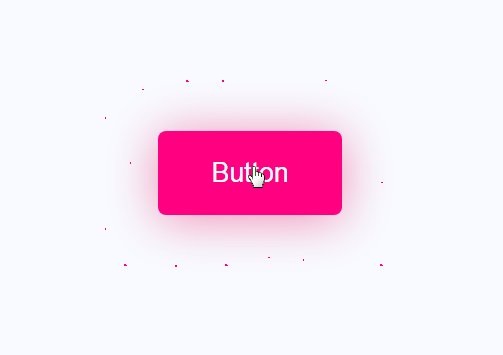
这样就做出了一个简单的粒子效果。
动起来
虽然background-image不支持CSS动画,但是另外两个background-size和background-position支持呀,所以,CSS transition和CSS animation都可以用起来。
动画效果很简单,就是粒子从中心往外扩散,并且逐渐消失的过程。
transition
我们先看看:hover交互
.button::before{
transition:.75s background-position ease-in-out,75s background-size ease-in-out;
}
.button:hover::before{
background-position: 5% 44%, -5% 20%, 7% 5%...;
background-size: 0% 0%;
}当然直接这样设置肯定是不理想,鼠标离开时会收缩回去,效果如下
我们需要是鼠标离开时不收缩回去,如何实现呢?
很简单,把transition设置在:hover下就可以了,表示只有当鼠标经过时才有过渡,离开时没有
.button:hover::before{
background-position: 5% 44%, -5% 20%, 7% 5%...;
background-size: 0% 0%;
transition:.75s background-position ease-in-out,75s background-size ease-in-out;
}这样是不是感觉稍微好些了呢?点击这里查看。
如果我们想做成点击的时候出现粒子动画该怎么做呢?这里就需要借助:active伪类了。
如果我们按照:hover逻辑,那么
.button:active::before{
background-position: 5% 44%, -5% 20%, 7% 5%...;
background-size: 0% 0%;
transition:.75s background-position ease-in-out,75s background-size ease-in-out;
}很遗憾,只有当只有按住不动的时候才能触发,一旦鼠标抬起就没有了,这个时候我们就需要换个角度了。可以这么想象一下,默认就是发散的,然后点击的时候聚拢,抬起的时候就会有还原成之前的发散状态,同时,在点击的时候需要取消掉过渡效果,如下
.button::before {
/*...*/
background-position: 5% 44%...;/*扩散的状态*/
background-size: 0% 0%;
transition: background-position .5s ease-in-out, background-size .75s ease-in-out;
}
.button:active::before {
transition:0s;/**注意取消掉过渡**/
background-size: 10% 10%, 20% 20%...;
background-position: 18% 40%, 20% 31%,...;
}你可以查看这个demo
为什么在:active需要transition:0s呢,你可以试下不添加的效果就明白了,如下
animation
animation和transition实现原理比较类似,优点是可以做出更加精细的动画,这里就拿:active方式来说吧。
.button::before{
/*...*/
animation: bubbles ease-in-out .75s forwards;
}
.button:active::before {
animation: none; /*这里注意取消动画*/
background-size: 0;
}
@keyframes bubbles {
0% {
background-position: 18% 40%, ...;
}
50% {
background-position: 10% 44%, ...;
}
100% {
background-position: 5% 44%, ...;
background-size: 0% 0%;
}
}可以在这里查看源码。
唯一的不足可能是初始化动画会自执行一次。
豌豆资源搜索网站https://55wd.com 广州vi设计公司http://www.maiqicn.com
小结
上面介绍了纯CSS实现一个粒子动效的按钮,优点很明显,复制一下CSS直接扔到项目里就能用,管他什么原生项目还是react项目,也无需绑定什么事件,也无需额外的逻辑处理,增强现有体验。试想一下,如果这是一个‘购买’按钮,会不会触发你多购买几次呢,反正我肯定是会被吸引住了,哈~
缺点也还是有的,比如上面的定位,密密麻麻都是工作量啊,建议这些功能在项目整体完成之后再细细打磨,也可以试着做一些可视化工具来减轻工作量,完。