1、先讲结论
border-radius 这个 css 属性大家应该使用得非常娴熟,现实中用到的场景基本都是四个圆角一致的情况。
比如实现一个圆形按钮,其中 border-radius 数值有些人写为 50%,有些人则写成 100%,不过你会发现两者效果是一样的:
测试 html 代码如下:
<style>
.circle-btn {
color: white;
100px;
height: 100px;
text-align: center;
line-height: 100px;
}
</style>
<div class="circle-btn" style="
background: #8BC34A;
border-radius: 100%;
">50%</div>
<div class="circle-btn" style="
background: #E91E63;
border-radius: 100%;
">100%</div>

其实不论是 50% 还是 100%,只要将 border-radius 设置成 x%,且 x >= 50 都能获得和 50% 一样的效果。
如果不知道其中的原因,可以继续往下看。
豌豆资源搜索网站https://55wd.com 广州vi设计公司http://www.maiqicn.com
2、原因分析
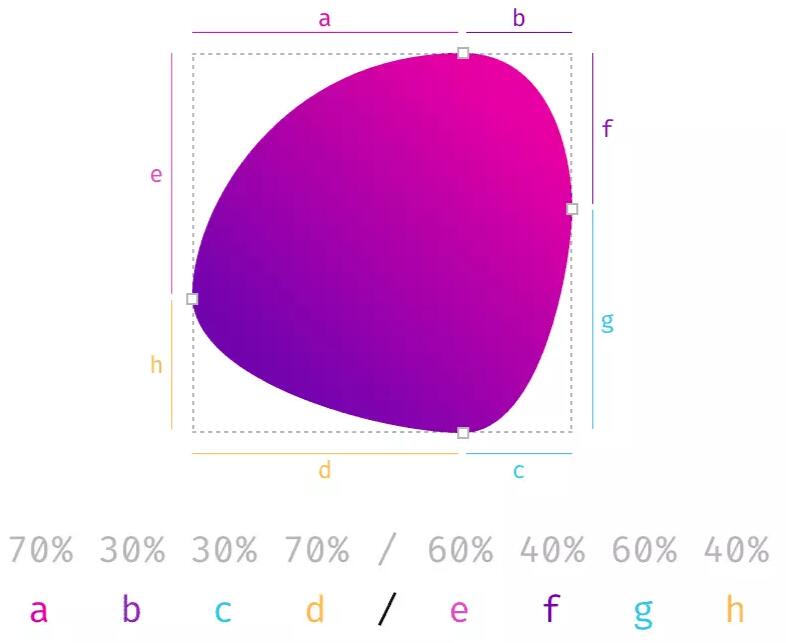
第 1 个知识点是 border-radius 的写法,最全的写法是这样的,记住这张图就行:

详细教程可参考《CSS Border-Radius Can Do That?》
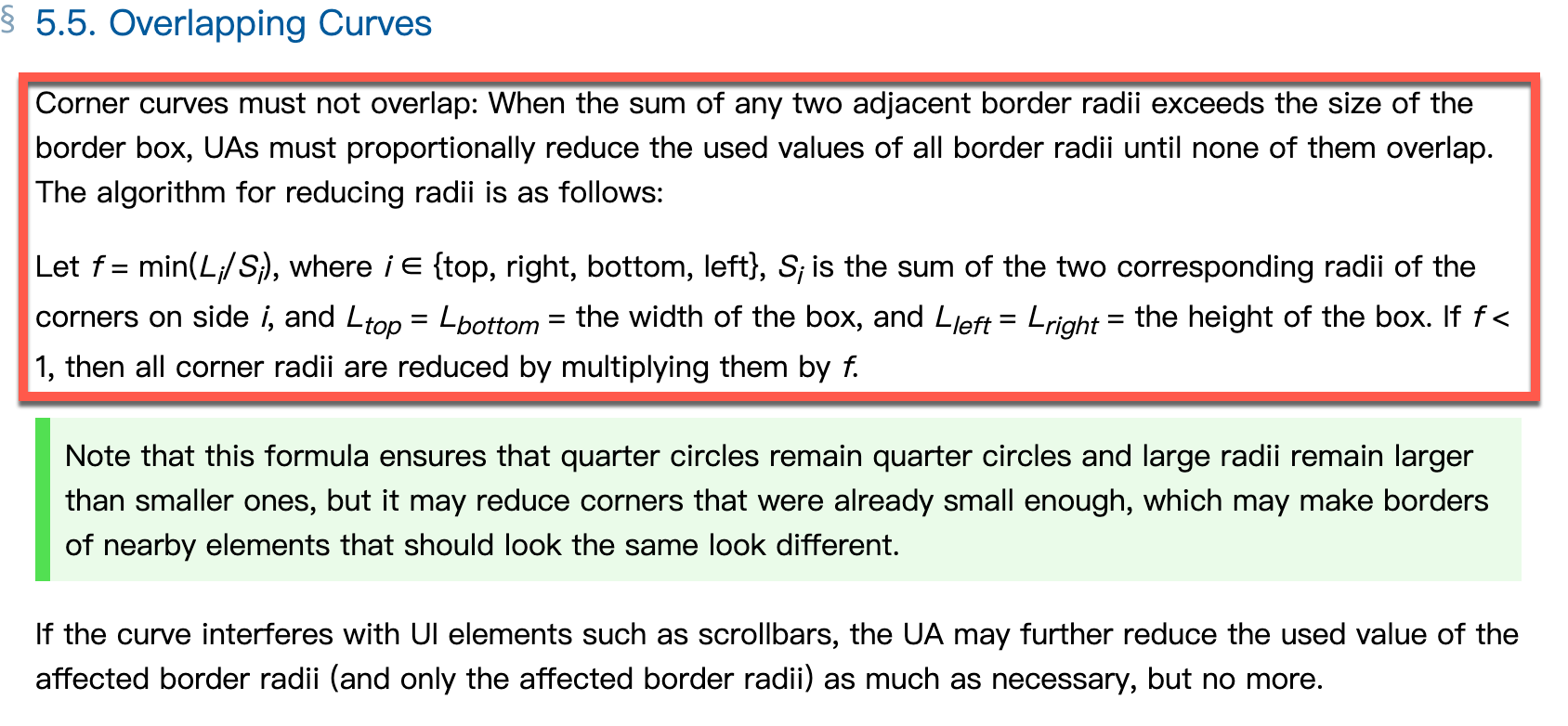
第 2 个知识点是 border-radius 的标准,在border-radius 标准中 Overlapping Curves 章节里,有这么一段话:

简单翻译为:角曲线不得重叠:当任意两个相邻边框半径的总和超过边框的长度时,UA(标准实现方)必须按比例减少所有边框半径的使用值,直到它们没有重叠
我们知道两个前提:
每一条边最高可用长度也就 100%;
每一条边最多可以设置两个圆角曲线(在边的两端)
这两端的椭圆半轴长度设置值之和存在两者情况:
设置值加起来不超过 100%,那么大伙儿各自安好,互不干扰;
设置值加起来如果超过 100%,那需要按比例重新划分:比如一个设置 100%,一个设置成 300%,加起来就 400% 了(超过 100% 了) —— 那么实际上一个真正分得长度的 1/4,另一个真正分得长度的 3/4;