
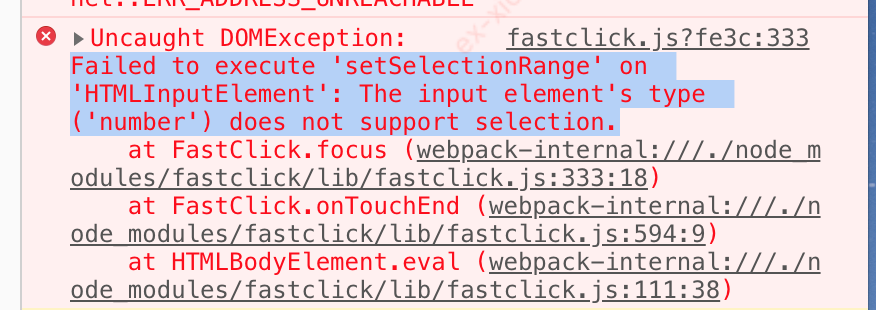
因为在input标签用了type="number", 导致报错;
说明:从chrome 33版本开始, chrome浏览器只支持获取type为text, search, URL, tel and password的input元素的selectionStart, selectionEnd 和 setSelectionRange 属性, 在其余类型中尝试获取这些属性chrome会提示错误。
解决方法:
在node_modules中找到fastclick.js文件

将大约在329行的内容:
if (deviceIsIOS && targetElement.setSelectionRange && targetElement.type.indexOf('date') !== 0 && targetElement.type !== 'time' && targetElement.type !== 'month') {
length = targetElement.value.length;
targetElement.setSelectionRange(length, length);
} else {
targetElement.focus();
}
替换为:
var useSelectionRange = deviceIsIOS;
if(useSelectionRange){
try{
length = targetElement.value.length;
targetElement.setSelectionRange(length, length);
}catch(error){
useSelectionRange = false;
}
}
if (!useSelectionRange) {
targetElement.focus();
}