**结论:v-for 比 v-if 优先级高**
如果同时出现在一个DOM上,每次渲染都会先执行循环再去判断条件------浪费资源 && 还可能报错
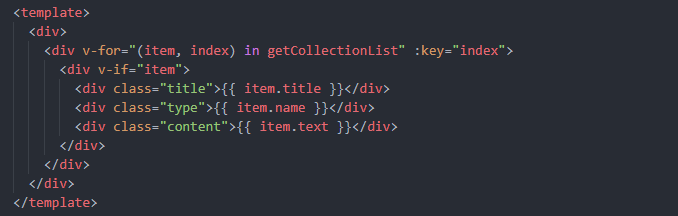
方法:可以在v-for 加一层父元素或者子元素,然后再去v-if
**场景:**
- 渲染的数组中某一项为null

源码:

选进行的for循环判断 然后执行的for的操作,后进行的if判断。
**结论:v-for 比 v-if 优先级高**
如果同时出现在一个DOM上,每次渲染都会先执行循环再去判断条件------浪费资源 && 还可能报错
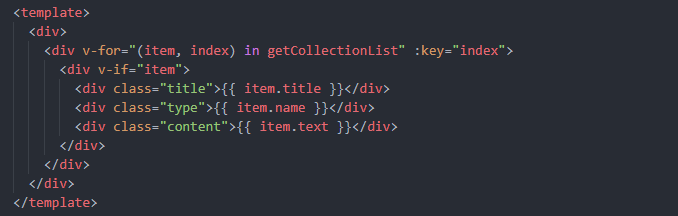
方法:可以在v-for 加一层父元素或者子元素,然后再去v-if
**场景:**

源码:

选进行的for循环判断 然后执行的for的操作,后进行的if判断。