BootaStrap到底是个什么玩意?
话不多说官网献上:bootStrap官网
bootStrap:一种前端框架(将方法、属性等进行封装,真正走上了复制、粘贴的阳光大道)
1、开始之前的准备
1、引入bootStrap.css,敢问不引入怎么用?!
2、引入jQuery,因为bootStrap的js都依赖于jQuery。
3、引入bootStrap自己的js。
(4、如果需要往往还需要引入UI提供的字体图标)
2、栅栏

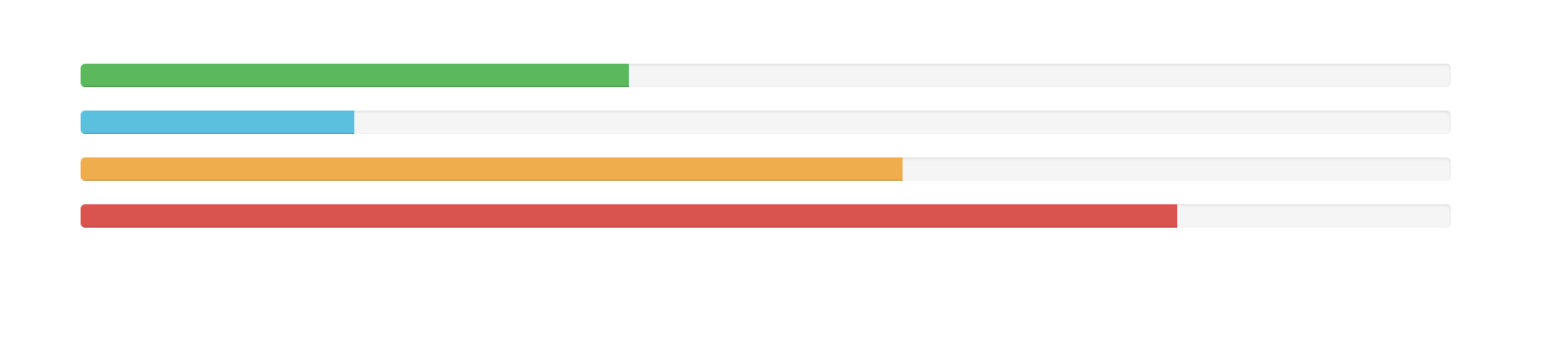
3、Progress
<div class="container">
<div class="row">
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0"
aria-valuemax="100" style=" 40%">
<span class="sr-only">40% Complete (success)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="20" aria-valuemin="0"
aria-valuemax="100" style=" 20%">
<span class="sr-only">20% Complete</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0"
aria-valuemax="100" style=" 60%">
<span class="sr-only">60% Complete (warning)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="80" aria-valuemin="0"
aria-valuemax="100" style=" 80%">
<span class="sr-only">80% Complete (danger)</span>
</div>
</div>
</div>

别瞎想,代码直接复制粘贴
4、轮播图大将!
`<div class="container">
<div class="row">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="../day02/weijinsuo/images/slide_01_640x340.jpg" alt="...">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="../day02/weijinsuo/images/slide_03_2000x410.jpg" alt="...">
<div class="carousel-caption">
</div>
</div>
<div class="item">
<img src="../day02/weijinsuo/images/slide_04_2000x410.jpg" alt="...">
<div class="carousel-caption">
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>

轮播图 几秒解决,如果轮播数量不够可以添加,轮播速度慢可以加速!
结尾!!!
几乎每一个功能实现都需要container和row进行包裹,勿忘!
`<div class="container">
<div class="row"></div>
</div>`