1、旋转 rotate
transform: rotate(360deg);
旋转rotate默认是圆心 但可以给两个值,这两个值不能加逗号,可以规定旋转的圆心点
transform-origin 想对于盒子的左上角开始
2、平移 translate
transform: translate(200px, 200px);
transform-origin()无效
3、scale 缩放
transform: scale(2); 大于1是放大,小于1 是缩小
transform-origin: 100px 100px;
**4、偏移skew **
一个值:偏移x轴 两个值:x,y轴
transform: skew(40deg);
transform-origin: 100px 0px;
5、展示3D效果
perspective: 2000px;该值在800-2000之间
6、元素3D形式展示
transform-style: preserve-3d;
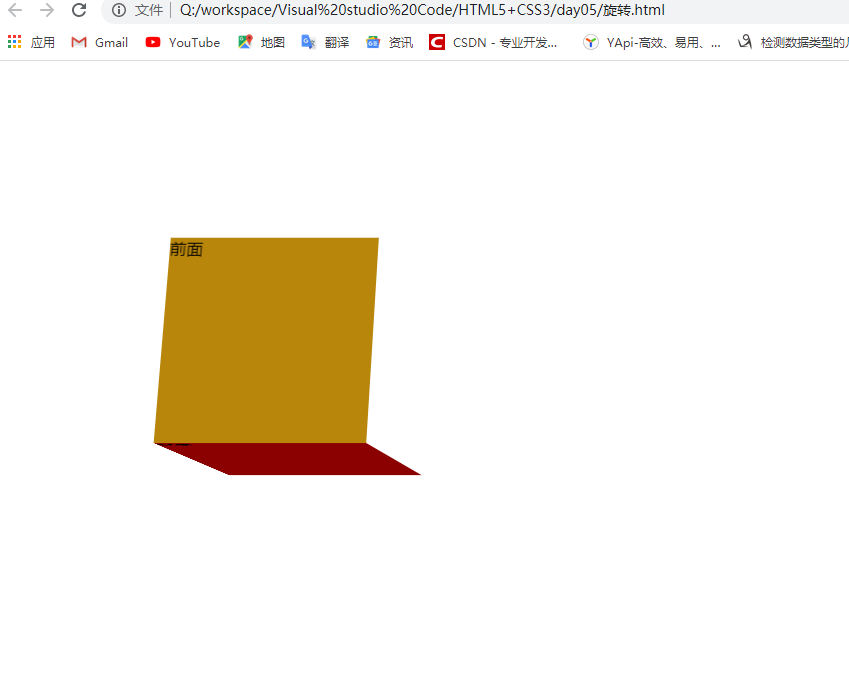
3D盒子雏形:
<style>
.inner {
/* 展示3D效果 */
/* 2000px;
height: 500px; */
perspective: 2000px;
}
.box {
200px;
height: 200px;
position: relative;
margin: 200px;
transition: all 2s;
/* 元素3D形式展示 */
transform-style: preserve-3d;
}
.bottom {
200px;
height: 200px;
position: absolute;
background-color: darkred;
transform: rotateX(-90deg) translateZ(100px);
}
.font {
200px;
height: 200px;
position: absolute;
background-color: darkgoldenrod;
transform: translateZ(100px);
}
.box:hover {
transform: rotateX(90deg);
}
</style>
body部分
<div class="inner">
<div class="box">
<div class="font">前面</div>
<div class="bottom">地面</div>
</div>
</div>