//官网有详细教程http://doc.vue-js.com/
一 介绍
vue是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用
//所谓渐进式就是指一层一层的递进关系,比如说你做一个小项目,可能简单搭建一个vue框架就行,当你做大一点项目,可能会用到jquery框架,那你你就可以在你的项目中引入jquery,通过npm下载,当你做非常大的项目时,可能就会用到vuex来搭建项目,这就是所谓的渐进式,一步一步根据需求来递进
二 安装
首先vue的下载安装是基于node 所以第一步在官网下载node.js
进入shell命令窗口 安装vue-cli
npm install --global vue-cli (--global是全局安装,会将vue脚手架安装到node文件夹,否则会安装到当前文件夹)
安装好后可以检查一下 npm --version //出现版本号
三 创建项目
通过webpack创建vue项目
· 首先在你想要的位置建立文件夹,从当前文件夹中进入shell窗口
创建一个基于 webpack 模板的新项目 【vue init webpack xxx】 xxx(项目文件夹名),之后会出来一系列的项目属性,比如作者和是否需要检查等,这个基本都写no ,
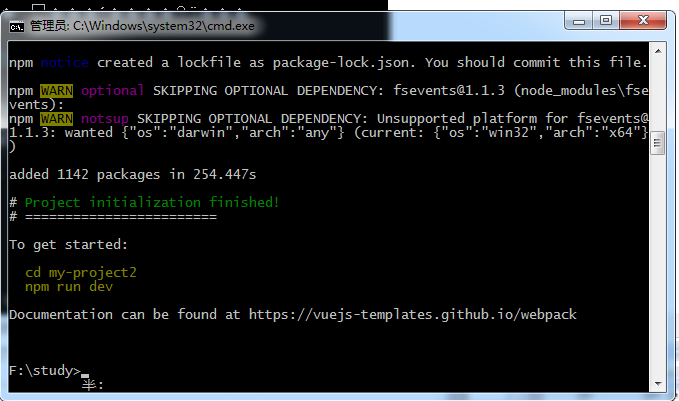
当出现这样的窗项目就搭建好了
运行一下项目 npm run dev 运行成功后会返回一个地址基本上为http://loaclhost:8080,通过这个ip进入你的项目,首次搭建的项目图如下
四 基本介绍
1.声明式渲染
通过简洁的模板声明来渲染数据
1 <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> //引入vue
5 </head>
6 <body>
7 <div id="app">
8 {{msg}}
9 </div>
10 <script>
11 new Vue({
12 el:"#app",
13 data:{
14 msg:"我的第一个vue"
15 }
16 })
17
19 </script>
20 </body>
2 条件与循环
通过v-if来显示和隐藏
1 <div id="app-3">
2 <p v-if="seen">Now you see me</p>
3 </div>
4 var app3 = new Vue({
5 el: '#app-3',
6 data: {
7 seen: true
8 }
9 })
3 显示和隐藏
使用v-show来呈现
<div id="app">
<p v-show="bs">{{ msg }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
<script>
var app5 = new Vue({
el: '#app',
data: {
mag: 'Hello Vue.js!',
bs:true
},
methods: {
reverseMessage: function () {
this.bs=!this.bs
}
}
4 用组件进行构建
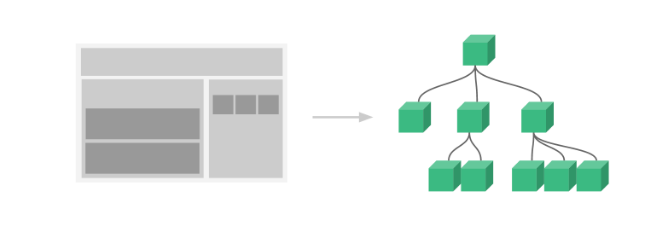
组件系统是 Vue.js 另一个重要概念,因为它提供了一种抽象,让我们可以用独立可复用的小组件来构建大型应用。如果我们考虑到这点,几乎任意类型的应用的界面都可以抽象为一个组件树

//今天刚接触,很多不懂