数据与服务器
var User=Backbone.Model.extend({ defaults:{ name:'susan', age:18 }, url:'/user'//数据提交的路径 }); var user=new User({name:'lily'}); user.save();//将数据保存到服务器

从这里可以看到,user.save()执行是将数据提交到了user.url。
在妙味课堂backbone初探这节的视频中,它重写了Backbone.sync方法以测试save的第一个参数传入的是create还是update:
Backbone.sync = function(method, model) { console.log(method + ": " + JSON.stringify(model)); model.id = 1; };
但是我在测试时却发现我的测试结果始终是create。后来发现问题出在backbone的版本上。
我的测试版本是1.1.2,而妙味的测试版本是1.1.0。
Backbone.sync=function(method,model){ model.id=1;//wrong console.log(method,JSON.stringify(model)); } var User=Backbone.Model.extend({ defaults:{ name:'susan', age:18 }, url:'user.json' }); var user=new User({name:'lily'}); user.save({name:'lucy'}); //1.1.2 //create {"name":"lily","age":18} //create {"name":"lucy","age":18}
Backbone.sync=function(method,model){ model.id=1;//right console.log(method,JSON.stringify(model)); } var User=Backbone.Model.extend({ defaults:{ name:'susan', age:18 }, url:'user.json' }); var user=new User({name:'lily'}); user.save(); user.save({name:'lucy'}); //1.1.0 //create {"name":"lily","age":18} backbone_test.html:14 //update {"name":"lucy","age":18}
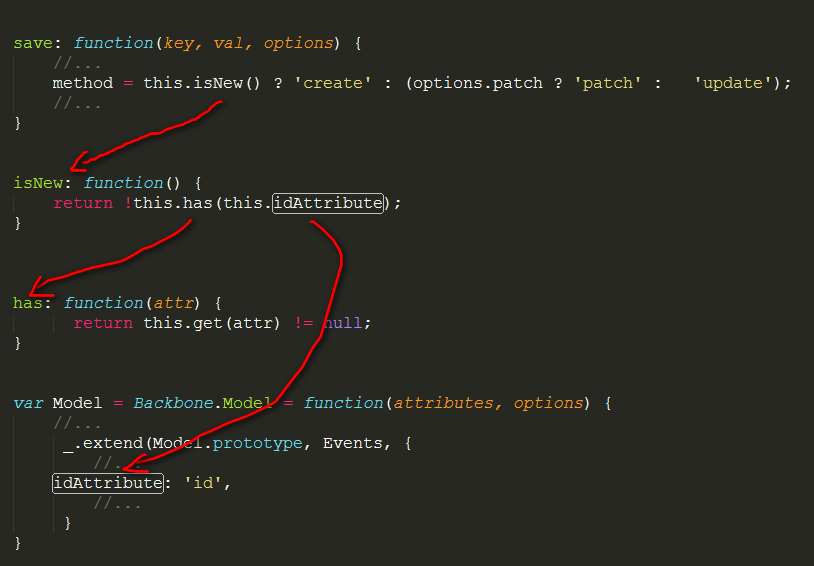
跟踪1.1.2的源码:
可以看到,在1.1.2中,是通过get()方式去获取id的值。
而我调试发现。mode.id方式添加的属性是加在这里:在1.1.2的版本中,通过这种方式添加的属性不能用get获取到。
所以,解决办法也想到了,将model.id=1改为model.set("id",1);
Backbone.sync=function(method,model){ model.set('id',1);//right console.log(method,JSON.stringify(model)); } var User=Backbone.Model.extend({ defaults:{ name:'susan', age:18 }, url:'user.json' }); var user=new User({name:'lily'}); user.save(); user.save({name:'lucy'}); //1.1.2 //create {"name":"lily","age":18,"id":1} //update {"name":"lucy","age":18,"id":1}
fetch()方法 读取数据。
Model和Collection对象都有fetch()方法。调用fetch方法时,fetch内部调用Backbone.sync()方法,传入的method为read。
Backbone.sync=function(method,model){ console.log(method,JSON.stringify(model)); } var User=Backbone.Model.extend({ initialize:function(){ this.on('reset',function(){ console.log('reset'); }) }, url:'user.json' }); var user=new User(); user.fetch(); // read {}
Backbone.sync=function(method,model){ console.log(method,JSON.stringify(model)); } var User=Backbone.Collection.extend({ initialize:function(){ this.on('reset',function(){ console.log('reset'); }) }, url:'user.json' }); var user=new User(); user.fetch(); // read []
也可以给fetch方法传递参数,设置url,成功和失败的回调:
var User=Backbone.Model.extend({ initialize:function(){ this.on('reset',function(){ console.log('reset'); }) } }); var user=new User(); user.fetch({ url:'user.json', success:function(model,response){//response是服务器返回的数据 console.log(JSON.stringify(response));//{"name":"susan","age":18} }, error:function(){ console.log("error"); } });
关于Backbone.sync这个方法,它有一个CRUD的参数(create read update delete)所对应的请求为 POST,GET,PUT,DELETE