是在《javascript高级程序设计》中看到了这个方法。getBoundingClientRect在IE5中就有,但似乎不怎么引起我们注意。
返回值:它返回一个clientRect对象,在实现中是TextRectangle对象,包含了元素相对于视口的信息。
标准 和 IE9及以上:clientRect对象包含left 、right、 top 、bottom、 width 和 height这6个属性。
IE8及以下(IE5及以上):clientRect对象包含left 、right、 top 、bottom这4个属性。
值得我们注意的是IE中元素的getBoundingClientRect返回值top和left值可能会存在一定的偏移量。
比如在IE7中,不管是documentElement还是普通元素,它存在一个2的偏移量。而在IE8中,documentElement存在一个-2的偏移量,标准中则都为0;
document.documentElement.getBoundingClientRect().left;// IE8 -2 ,IE7 2,标准 0
document.getElementsByTagName('div')[0].getBoundingClientRect().left;// IE8 0 ,IE7 2,标准 0
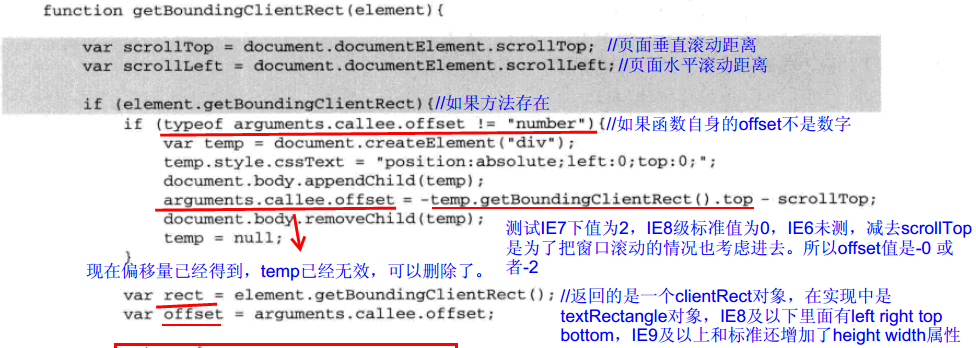
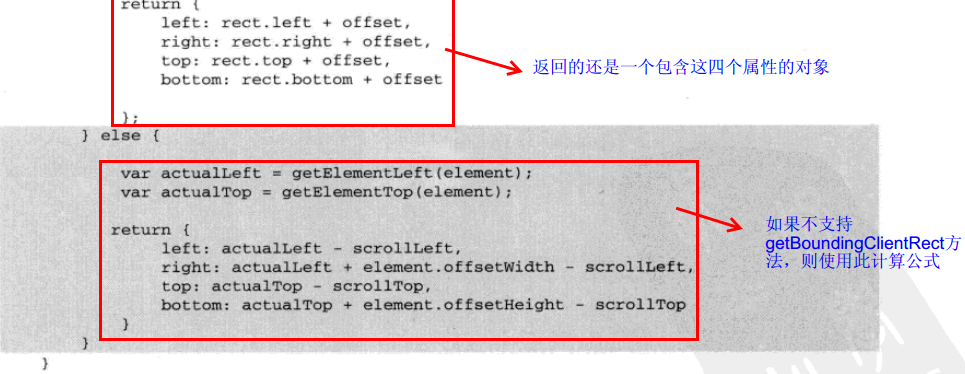
兼容的getBoundingClientRect()方法: