用texterea最多支持换行,如果文本信息想要更加丰富一些,比如增加格式样式,比如增加图片,textarea就爱莫能助了
在网上搜寻了一番,发现tinymce是比较方便好用的一款富文本编辑
1. 富文本Rich Text Editor在增删查改四个操作下,只有增和改是需要出现具体的工具栏的,在查看的情况下并不需要
增和改的页面需要添加, 查v-html中可以显示html格式的样式
2.安装
cnpm install @tinymce/tinymce-vue -S
cnpm install tinymce
cnpm install @tinymce/tinymce-vue -S
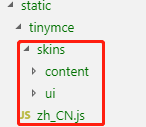
3.之后将node_modules inymce下的skins文件夹和中文语言包解压后的文件夹放到项目的static目录下,可以创建一个新的目录tinymce,在复制到该目录下
4.之后下载中文语言包,也放到tinymce下,和skins目录同级

5.然后就是
<template>
<div>
<div id="preview">
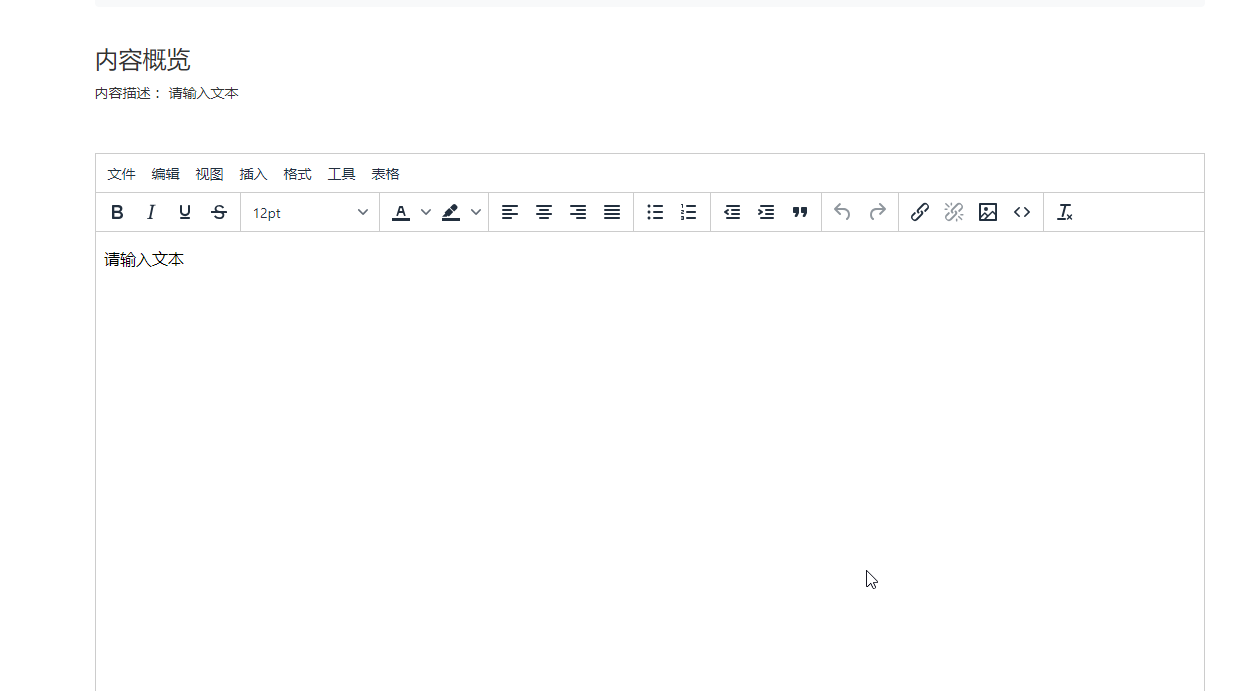
<h3>内容概览</h3>
<p>内容描述: {{tinymceHtml}}</p>
<br>
<br>
</div>
<div class='tinymce'>
<editor id='tinymce' v-model='tinymceHtml' :init='init'></editor>
</div>
</div>
</template>
<script>
import tinymce from 'tinymce/tinymce'
import 'tinymce/themes/silver/theme'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/plugins/image'
import 'tinymce/plugins/link'
import 'tinymce/plugins/code'
import 'tinymce/plugins/table'
import 'tinymce/plugins/lists'
import 'tinymce/plugins/contextmenu'
import 'tinymce/plugins/wordcount'
import 'tinymce/plugins/colorpicker'
import 'tinymce/plugins/textcolor'
export default {
name: 'tinymce',
data () {
return {
tinymceHtml:"请输入文本",
init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/ui/oxide-dark',
height: 1300,
plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu',
toolbar:
'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat',
branding: false
}
}
},
mounted () {
tinymce.init({})
},
components: {Editor}
}
</script>
展示: