CSS3的新特性


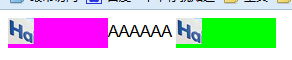
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>before after</title> 6 <style type="text/css"> 7 /*在DIV1盒子内部前面*/ 8 #div1:before{ 9 width: 100px; 10 height: 30px; 11 background:#f0f url('./logo/ico.jpg') no-repeat; 12 display: inline-block; 13 content: ""; 14 vertical-align: middle;/*上下居中,不要去影响其他的人*/ 15 } 16 /*在DIV1盒子内部后面*/ 17 #div1:after{ 18 width: 100px; 19 height: 30px; 20 background:#0f0 url('./logo/ico.jpg') no-repeat; 21 display: inline-block; 22 content: ""; 23 vertical-align: middle;/*上下居中,不要去影响其他的人*/ 24 } 25 </style> 26 <style type="text/css"> 27 28 </style> 29 </head> 30 <body> 31 <div id="div1">AAAAAA </div> 32 </body> 33 </html>
