6.1 看一个开发的需求

6.2 思路(使用现有的技术解决)
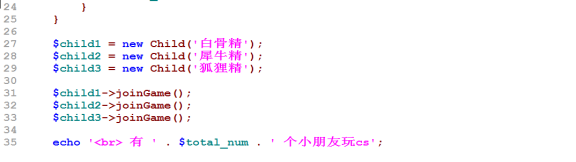
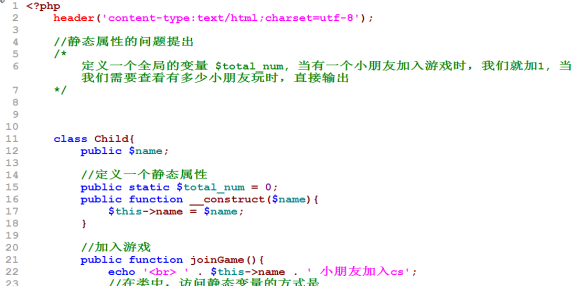
- 思路: 定义一个全局的变量 $total_num, 当有一个小朋友加入游戏时,我们就加1, 当我们需要查看有多少小朋友玩时,直接输出.
全局变量:从程序创建开始,生命周期,到程序执行结束,一直可以使用的变量,成为全局变量。


6.3 对上面代码的进行分析和优化
- 分析: 虽然可以解决问题,但是不是以面向对象的方式来解决,因此我们需要优化
- 解决方式: 使用静态变量来完成:静态变量是属于所有对象, 因此可以被所有的对象共享.
- 代码解决:


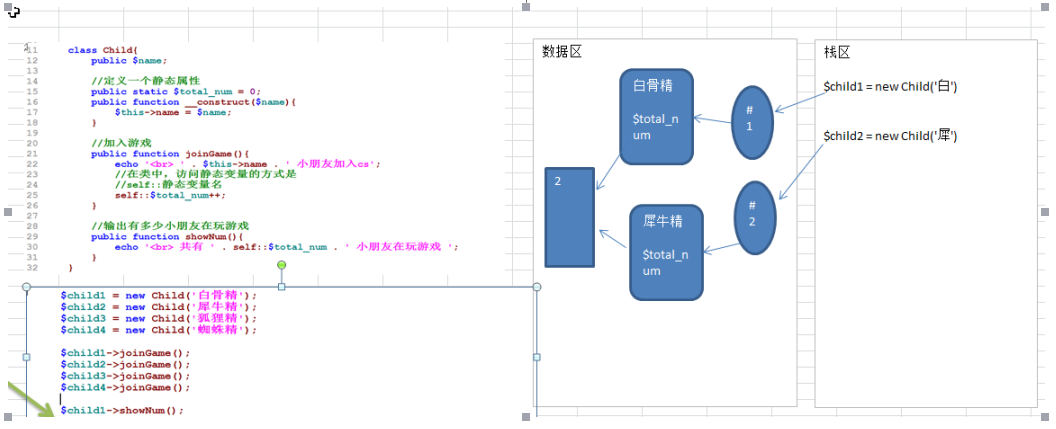
- 内存的分析图

6.4 静态变量的其它说明
- 基本概念的再说明
静态属性是该类的所有对象共享的变量,任何一个该类的对象去访问它时,取到的都是相同的值,同样任何一个该类的对象去修改它时,修改的也是同一个变量。这个从前面的图也可看出来.
- 定义静态属性
(1) 访问修饰符 static 静态属性名;
(2) static 访问修饰符 静态属性名;
说明上面两种方式是等价的.
6.5 如何访问静态属性
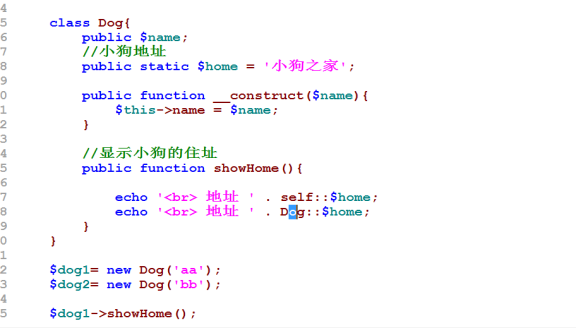
- 在类的内部访问
可以使用两种方式 self::$静态属性名 , 类名::$静态属性名:: 叫 范围解析符.
举例:

- 在类的外部访问
如果要在类的外部访问静态属性,静态属性需要是public ,否则也不能直接访问, 访问的形式是 类名::$属性名;

- $this和self的区别

6.6 静态属性的使用注意事项

6.7 课后练习题

1.1 基本的介绍
当程序员需要对静态属性进行操作时,可以定义静态方法来处理, 静态方法是专门用于操作静态属性.