上网搜 flex-shrink和flex-grow
1、transition过度
1 <style> 2 div { 3 width: 100px; 4 height: 100px; 5 background: red; 6 transition: width 2s 2s; 7 } 8 div:hover{ 9 width:300px; 10 } 11 </style>
<!-- transition: 过渡 transition-property: 参与过渡的属性——默认 all 所有 transition-duration:过渡持续时间 s秒 ms毫秒 1s=1000毫秒 transition-delay:过渡延迟的时间 s秒 ms毫秒 1s=1000毫秒 transition-timing-function: 时间函数(过渡的动画类型) linear 匀速 ease-in加速 ease-out减速 ease 缓动 ease-in-out 先加速后减速 --> <div></div>

兼容(与上述css代码作用相同,起兼容作用)
1 <style> 2 /* 3 浏览器私有前缀 4 有的老版本浏览器为了提前实现css某些功能有自己实现的方式 5 */ 6 div { 7 width: 100px; 8 height: 100px; 9 background: red; 10 -webkit-transition: width 2s; /*chrome safari*/ 11 -moz-transition: width 2s; /*ff*/ 12 -ms-transition: width 2s; /*ie*/ 13 -o-transition: width 2s; /*opera*/ 14 transition: width 2s; /*标准属性 一般新的版本浏览器*/ 15 } 16 div:hover{ 17 width:300px; 18 } 19 </style>
多组值
1 <style> 2 div{ 3 width:100px; 4 height:100px; 5 background:red; 6 transition-property:width,height; 7 transition-duration:1s,2s; 8 transition-timing-function:linear,ease; 9 } 10 11 div:hover{ 12 width:300px; 13 height:300px; 14 background:yellow; 15 } 16 </style>
<div></div>

2、 transform-2d
移动
1 <style> 2 .wrap { 3 float: left; 4 width: 500px; 5 height: 300px; 6 border: 1px solid; 7 } 8 9 .box { 10 width: 100px; 11 height: 100px; 12 background: red; 13 transition: 0.5s; 14 } 15 16 .wrap:nth-child(1):hover .box { 17 transform: translate(200px, 100px); /*水平,竖直*/ 18 } 19 20 .wrap:nth-child(2):hover .box { 21 transform: translate(200px); /*水平*/ 22 } 23 24 .wrap:nth-child(3):hover .box { 25 transform: translateX(200px); /*水平*/ 26 } 27 28 .wrap:nth-child(4):hover .box { 29 transform: translateY(200px); /*竖直*/ 30 } 31 32 </style>
<!-- transform:定义变换 translate(x,y);位移 两个值:水平 垂直方向位移 一个值: 水平(x) translateX( ) translateY( ) --> <div class="wrap"> <div class="box"></div> </div> <div class="wrap"> <div class="box"></div> </div> <div class="wrap"> <div class="box"></div> </div> <div class="wrap"> <div class="box"></div> </div>

旋转
1 <style> 2 .wrap { 3 float: left; 4 width: 500px; 5 height: 300px; 6 border: 1px solid; 7 } 8 9 .box { 10 width: 100px; 11 height: 100px; 12 background: red; 13 transition: 0.5s; 14 } 15 16 .wrap:nth-child(1):hover .box { 17 transform: rotate(30deg); 18 } 19 20 .wrap:nth-child(2):hover .box { 21 transform: rotate(-30deg); 22 } 23 </style>
<!-- transform:定义变换 translate(x,y);位移 两个值:水平 垂直方向位移 一个值: 水平(x) translateX( ) translateY( ) rotate() 角度 deg 正值 :顺时针旋转 负值:逆时针旋转 --> <div class="wrap"> <div class="box">box</div> </div> <div class="wrap"> <div class="box">box</div> </div>

缩放
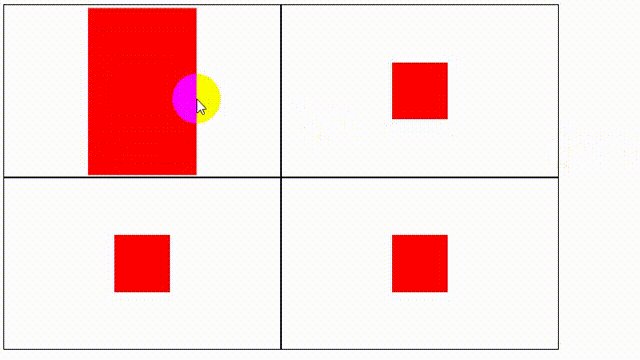
1 <style> 2 .wrap { 3 position: relative; 4 float: left; 5 width: 500px; 6 height: 300px; 7 border: 1px solid; 8 } 9 10 .box { 11 position: absolute; 12 left: 50%; 13 top: 50%; 14 margin: -50px 0 0 -50px; 15 width: 100px; 16 height: 100px; 17 background: red; 18 transition: 0.5s; 19 } 20 21 .wrap:nth-child(1):hover .box { 22 transform: scale(2, 3); 23 } 24 25 .wrap:nth-child(2):hover .box { 26 transform: scale(2); 27 } 28 29 .wrap:nth-child(3):hover .box { 30 transform: scaleX(2); 31 } 32 33 .wrap:nth-child(4):hover .box { 34 transform: scaleY(0.5); 35 } 36 </style>
<!-- transform:定义变换 translate(x,y);位移 两个值:水平 垂直方向位移 一个值: 水平(x) translateX( ) translateY( ) rotate() 角度 deg 正值 :顺时针旋转 负值:逆时针旋转 scale(x,y) 定义2d缩放 参数:缩放比率 大于1 放大 0-1之间 缩小 两个值:水平 垂直方向缩放 一个值: x,y轴方向同时缩放 scaleX( ) scaleY( ) --> <div class="wrap"> <div class="box"></div> </div> <div class="wrap"> <div class="box"></div> </div> <div class="wrap"> <div class="box"></div> </div> <div class="wrap"> <div class="box"></div> </div>

倾斜
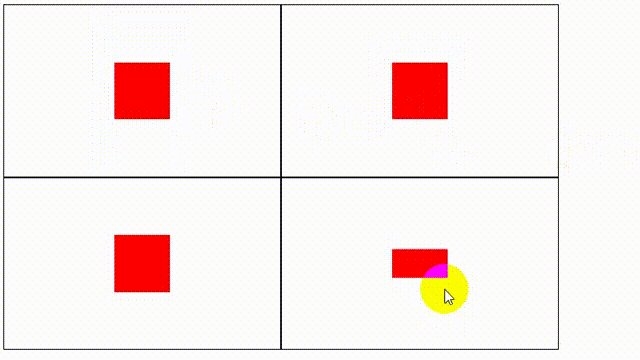
1 <style> 2 .wrap { 3 position: relative; 4 float: left; 5 width: 500px; 6 height: 300px; 7 border: 1px solid; 8 } 9 10 .box { 11 position: absolute; 12 left: 50%; 13 top: 50%; 14 margin: -50px 0 0 -50px; 15 width: 100px; 16 height: 100px; 17 background: red; 18 transition: 0.5s; 19 } 20 21 .wrap:nth-child(1):hover .box { 22 transform: skew(30deg, 20deg); 23 } 24 25 .wrap:nth-child(2):hover .box { 26 transform: skew(30deg); 27 } 28 29 .wrap:nth-child(3):hover .box { 30 transform: skewX(30deg); 31 } 32 33 .wrap:nth-child(4):hover .box { 34 transform: skewY(20deg); 35 } 36 </style>
<!-- transform:定义变换 translate(x,y);位移 两个值:水平 垂直方向位移 一个值: 水平(x) translateX( ) translateY( ) rotate() 角度 deg 正值 :顺时针旋转 负值:逆时针旋转 scale(x,y) 定义2d缩放 参数:缩放比率 大于1 放大 0-1之间 缩小 两个值:水平 垂直方向缩放 一个值: x,y轴方向同时缩放 scaleX( ) scaleY( ) skew(x,y) 定义2d倾斜 两个值:水平和垂直方向倾斜 一个值: 水平(x) skewX( ) skewY( ) --> <div class="wrap"> <div class="box"></div> </div> <div class="wrap"> <div class="box"></div> </div> <div class="wrap"> <div class="box"></div> </div> <div class="wrap"> <div class="box"></div> </div>

中心
1 <style> 2 .wrap { 3 position: relative; 4 float: left; 5 width: 500px; 6 height: 300px; 7 border: 1px solid; 8 } 9 10 .box { 11 position: absolute; 12 left: 50%; 13 top: 50%; 14 margin: -50px 0 0 -50px; 15 width: 100px; 16 height: 100px; 17 background: red; 18 transition: 0.5s; 19 } 20 21 .wrap:nth-child(1):hover .box { 22 transform-origin: left top; 23 transform: scale(1.5); 24 } 25 26 .wrap:nth-child(2):hover .box { 27 transform-origin: left bottom; 28 transform: scale(1.5); 29 } 30 31 .wrap:nth-child(3):hover .box { 32 transform-origin: right bottom; 33 transform: scale(1.5); 34 } 35 36 .wrap:nth-child(4):hover .box { 37 transform-origin: center; 38 transform: scale(1.5); 39 } 40 </style>
<div class="wrap"> <div class="box"></div> </div> <div class="wrap"> <div class="box"></div> </div> <div class="wrap"> <div class="box"></div> </div> <div class="wrap"> <div class="box"></div> </div>