JS
HTML标记语言 负责页面结构
css 层叠样式表
javascript 编程语言 负责页面的行为(客户端)
js的用途
“上天入地”
客户端 特效 动画 交互 数据校验。。。
服务器端 node
数据库 mongodb
=======================================================================
js
1、书写位置
****** 嵌入式

上面代码可以放任何位置,建议放在body的末尾
****** 外链文件(实际项目中)

my.js文件

******* 行内式(了解)


2、熟悉js常见语句
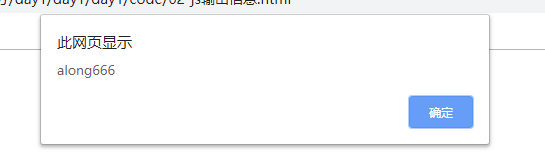
alert(“*******”); 弹出窗口
document.write() 在页面中输出信息
console.log("...") 控制台输出
js代码
1 <script> 2 alert("along666"); 3 </script>

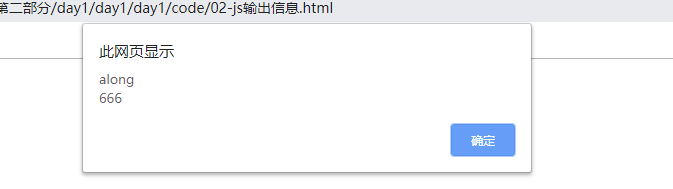
换行
1 <script> 2 alert("along 666"); 3 </script>

注释 单行注释 //
多行注释 /**/
1 <script> 2 alert("along 666"); 3 document.write("<h1>人一定要有自己的追求!!!</h1>"); 支持标签 4 </script>

1 <script> 2 console.log("猜猜我在哪?"); // F12打开开发者工具 找到console面板 3 </script>

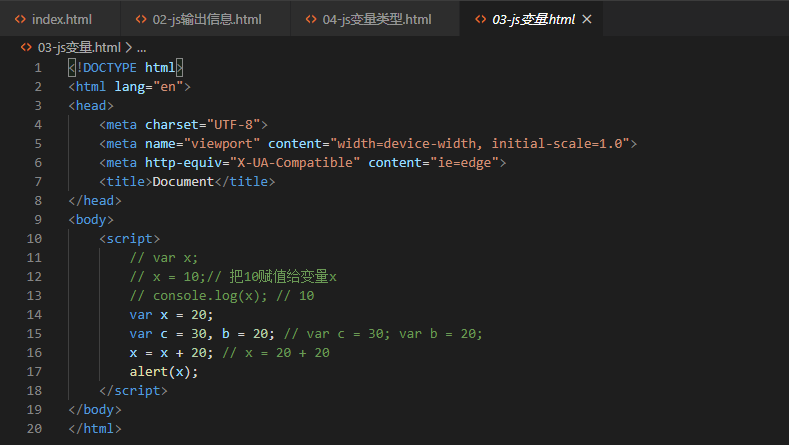
3、变量
含义 未知数 存储一个值 这个值可以发生改变
定义 var变量名
如 var x;
var a,b;
赋值 =
变量 = 值;
es6中 let/const定义变量

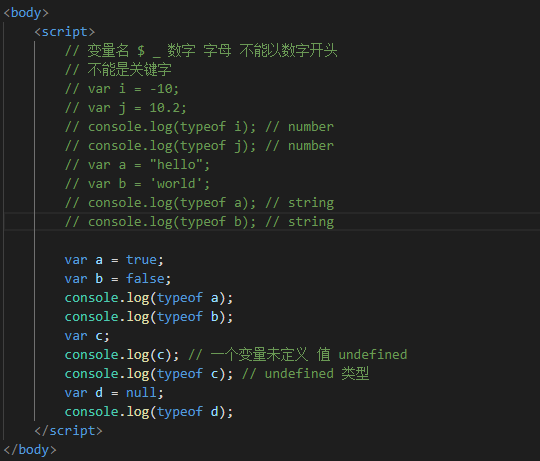
4、变量类型
基本类型
typeof 求变量类型
number 数字、整数、小数、负数
string 字符串“hello“ ’world‘
Boolean 布尔值 true/false
undefined 未赋值的变量类型就是undefined
null 空引用
引用类型
数组、函数、对象、正则表达式、日期。。。。。

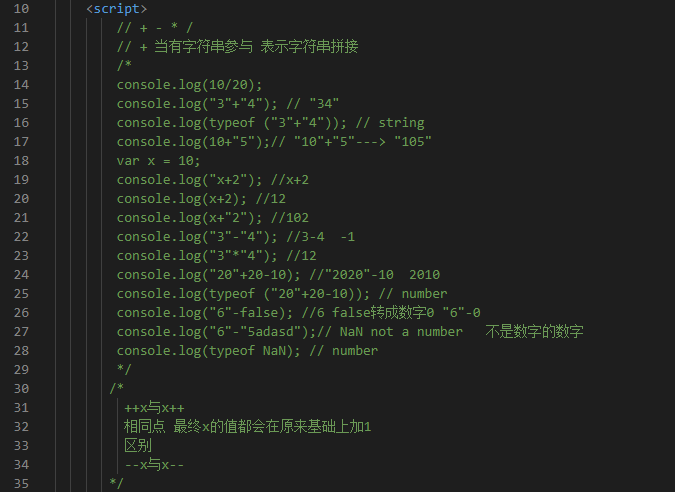
5、运算符
算术运算符 + - * / ++ -- %