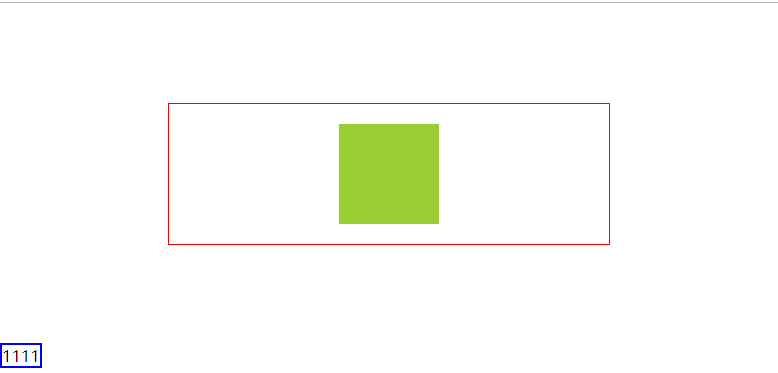
盒子居中
对于span可以设置margin-left或者right,不能设置top和bottom
关键语句 margin:0 auto;
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .box1{ 7 width: 400px; 8 padding: 20px; 9 border: 1px solid red; 10 margin: 100px auto; /*让块级元素水平居中 块级元素div、p、li、h1~h6*/ 11 } 12 .box2{ 13 width: 100px; 14 height: 100px; 15 /*margin-left: 100px;*/ 16 margin: 0 auto; 17 background: yellowgreen; 18 } 19 20 span { 21 width: 400px; 22 border: 2px solid blue; 23 /* margin: 0 auto; 对行内元素无效 span */ 24 /* margin-left: auto; */ 25 /* margin-top: 20px; 无效 */ 26 } 27 </style>
1 <div class="box1"> 2 <div class="box2"></div> 3 </div> 4 <span>1111</span>

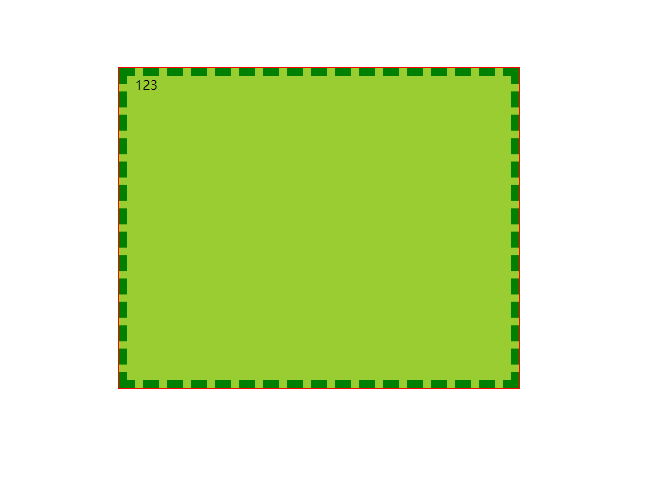
父子盒模型 儿子宽度不设置,默认是父亲宽度的100%
父无高,子无宽,儿子宽度继承父亲,父亲高度靠儿子撑开
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .box1{ 7 width: 500px; 8 border: 1px solid red; 9 margin: 100px auto; 10 } 11 .box2{ 12 /* 350px;*/ 13 height: 380px; 14 padding: 0 10px; 15 border: 10px dashed green; 16 background: yellowgreen; 17 /*margin-left: 10px;*/ 18 } 19 </style>
1 <div class="box1"> 2 <div class="box2">123</div> 3 </div>

标准文档流
p和div等有空白折叠
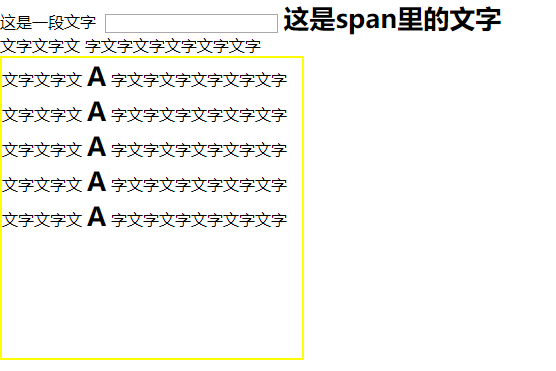
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .box2{ 7 font-size: 30px; 8 } 9 span{ 10 font-size: 26px; 11 font-weight: bold; 12 } 13 14 .box { 15 width: 300px; 16 height: 300px; 17 border: 2px solid yellow; 18 } 19 20 21 22 </style>
1 <!-- <div>1111111111111111111111111111111</div> 2 <div class="box2">22222222222222222222222222</div> 3 <div>333333333333333333333333366666666666663333333333</div> 4 <div>44444444444444444444444444444444</div> 5 <div>55555555555555555555555555555555</div> --> 6 <div> 7 这是一段文字 8 <img src="images/img1.png" alt="" /> 9 <input type="text" /> 10 <span>这是span里的文字</span> 11 </div> 12 13 <p> 14 文字文字文 15 16 17 18 19 20 字文字文字文字文字文字 21 </p> 22 <div class="box"> 23 文字文字文 <span>A</span> 字文字文字文字文字文字 24 文字文字文 <span>A</span> 字文字文字文字文字文字 25 文字文字文 <span>A</span> 字文字文字文字文字文字 26 文字文字文 <span>A</span> 字文字文字文字文字文字 27 文字文字文 <span>A</span> 字文字文字文字文字文字 28 29 </div>

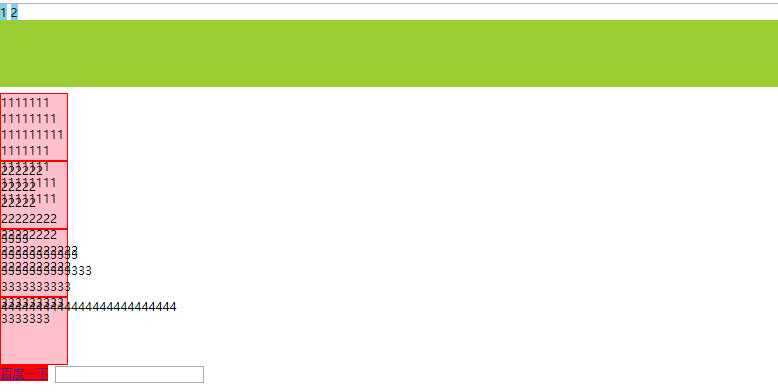
块级元素和行内元素
div,p(dl、dt)块级元素,span(strong、em、a)超链接也是行内元素,行内元素
块级元素 可以设置宽度 独自占一行 假如不设置宽度默认是父亲的100%
行内元素 设置宽高无用 能与其他行内元素并排 宽和高由内容撑开
行内块 (图片img、表单input) 可以和行内元素并排 可以设置宽度和高度
<style> *{ margin: 0; padding: 0; } div{ width: 100px; height: 100px; background: skyblue; margin-bottom: 10px; } p{ /* 100px;*/ height: 100px; background: yellowgreen; margin-bottom: 10px; } span{ width: 100px; height: 100px; background: pink; margin-right: 10px; border: 1px solid red; } a { width: 200px; height: 200px; background-color: red; } img { width: 300px; } input { w300px } </style>
1 <div>1</div> 2 <div>2</div> 3 <p></p> 4 <span>1111111 11111111 111111111 1111111 1111111 11111111 11111111</span> 5 <span>222222 22222 22222 22222222 22222222 22222222222 2222222222</span> 6 <span>3333 33333333333 3333333333333 3333333333 333333333 3333333</span> 7 <span>4444444444444444444444444</span> 8 <a href="http://www.baidu.com">百度一下</a> 9 <img src="images/img1.png" alt="" /> 10 <input type="text" />

1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 div{ 7 /* 100px; 8 height: 100px;*/ 9 background: skyblue; 10 /*margin-bottom: 10px; */ 11 display: inline; /*转成行内元素*/ 12 /*display: block;*/ 13 /* display: inline-block; */ 14 } 15 p{ 16 /* 100px;*/ 17 height: 100px; 18 background: yellowgreen; 19 margin-bottom: 10px; 20 } 21 22 </style>

<style> *{ margin: 0; padding: 0; } div{ width: 100px; height: 100px; background: skyblue; margin-bottom: 10px; display: inline-block; /*行内块元素*/ } p{ /* 100px;*/ height: 100px; background: yellowgreen; margin-bottom: 10px; } span{ width: 100px; height: 100px; background: pink; margin-right: 10px; border: 1px solid red; display: block; /*把元素转成块级元素*/ } </style>
