清除默认样式
1 /*清空默认样式,设置初始样式*/ 2 *{ 3 margin: 0; 写法方便 4 padding: 0; 5 }/* 6 body,ul,li,p{ 7 margin: 0; 效率高 8 padding: 0; 9 }*/
line-height行高 color字体颜色
溢出隐藏 overflow
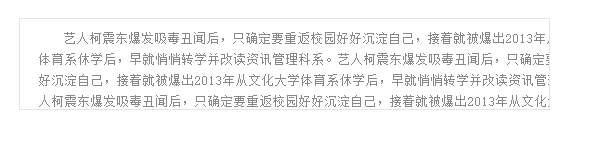
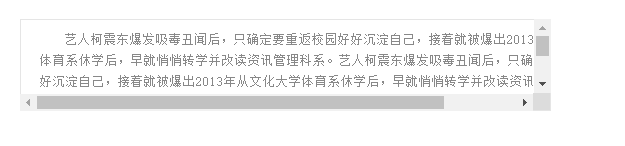
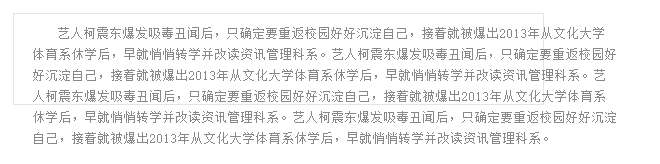
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 div{ 7 width: 548px; 8 height: 80px; 9 padding: 10px 20px; 10 border: 1px solid #e5e5e5; 11 margin: 100px; 12 color: #888888; 13 font-size: 14px; 14 line-height: 24px; 15 font-family: "SimSun"; 16 text-indent: 2em; 17 /* overflow: hidden; */ 18 /* overflow: scroll; */ 19 /* overflow: visible; */ 20 } 21 p{ 22 width: 650px; 23 } 24 </style>
1 <div><p>艺人柯震东爆发吸毒丑闻后,只确定要重返校园好好沉淀自己,接着就被爆出2013年从文化大学体育系休学后,早就悄悄转学并改读资讯管理科系。艺人柯震东爆发吸毒丑闻后,只确定要重返校园好好沉淀自己,接着就被爆出2013年从文化大学体育系休学后,早就悄悄转学并改读资讯管理科系。艺人柯震东爆发吸毒丑闻后,只确定要重返校园好好沉淀自己,接着就被爆出2013年从文化大学体育系休学后,早就悄悄转学并改读资讯管理科系。艺人柯震东爆发吸毒丑闻后,只确定要重返校园好好沉淀自己,接着就被爆出2013年从文化大学体育系休学后,早就悄悄转学并改读资讯管理科系。</p></div>
overflow:hidden;溢出内容隐藏

overflow:scroll;多余内容会出现滚动条

voerflow:visible;默认,多余内容溢出,可不写

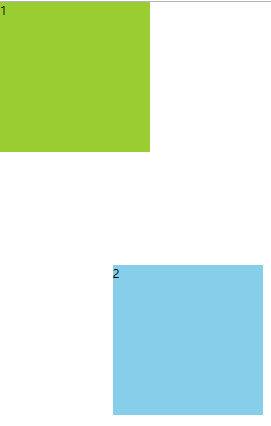
上下盒子的margin塌陷
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .box1{ 7 width: 200px; 8 height: 200px; 9 background: yellowgreen; 10 margin-bottom: 100px; 11 } 12 .box2{ 13 width: 200px; 14 height: 200px; 15 background: skyblue; 16 margin: 150px; 17 } 18 19 /* 20 上下盒子发生margin塌陷 margin小的盒子塌陷在大的盒子 不是简单叠加 21 盒子左右会叠加 不会塌陷 22 23 */ 24 </style>
1 <div class="box1">1</div> 2 <div class="box2">2</div>

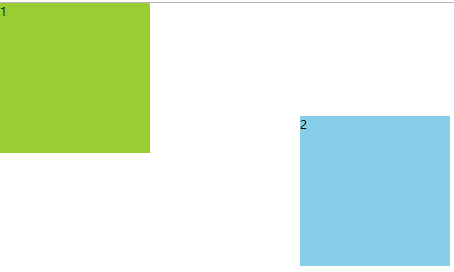
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .box1{ 7 float: left; 8 width: 200px; 9 height: 200px; 10 background: yellowgreen; 11 margin-bottom: 100px; 12 margin-right: 50px; 13 } 14 .box2{ 15 float: left; 16 width: 200px; 17 height: 200px; 18 background: skyblue; 19 /* margin-left: -50px; */ 20 margin: 150px; 21 } 22 23 /* 24 上下盒子发生margin塌陷 margin小的盒子塌陷在大的盒子 不是简单叠加 25 盒子左右会叠加 不会塌陷 26 27 */ 28 </style>

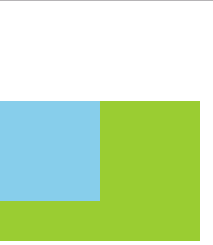
父子盒子的margin塌陷
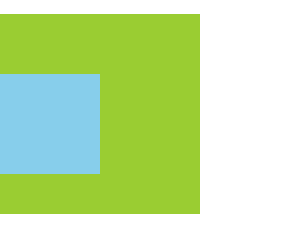
<style> *{ margin: 0; padding: 0; } .box1{ width: 200px; height: 140px; background: yellowgreen; margin-top: 100px; } .box2{ width: 100px; height: 100px; background: skyblue; margin-top:60px; } </style>
1 <div class="box1"> 2 <div class="box2"></div> 3 </div>
 跟随margin大的,父亲margin大跟父亲,儿子margin大跟儿子
跟随margin大的,父亲margin大跟父亲,儿子margin大跟儿子
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .box1{ 7 /*float: left;*/ 8 width: 200px; 9 height: 140px; 10 padding-top: 60px; 11 background: yellowgreen; 12 /*border: 1px solid red;*/ 13 margin-top: 100px; 14 } 15 .box2{ 16 /*float: left;*/ 17 width: 100px; 18 height: 100px; 19 background: skyblue; 21 } 22 </style>