一、代码文件的组织结构
相比MVC的“按角色组织”风格,React和Redux应用采用的是“按功能组织”风格。直接看下图,对比直观一些

 component表示展示组件,container表示容器组件
component表示展示组件,container表示容器组件
按角色组织 按功能组织
二、模块接口
在React和Redux配合的应用中,模块指的是React和Redux这一个整体,这个整体应遵守“低耦合高聚合”的特点
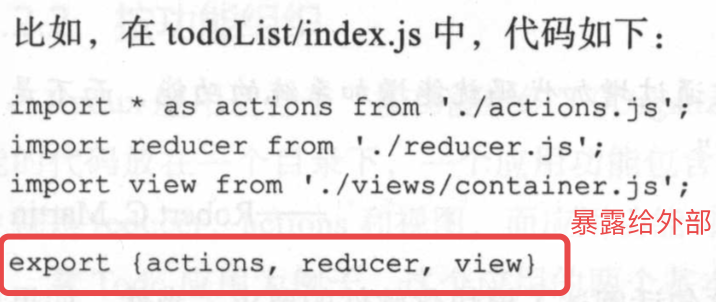
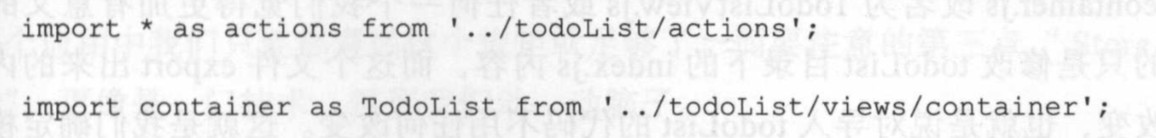
模块与模块之间交互,应该有指定的接口来进行,避免内部之间产生直接联系,我们让每个模块的index.js文件来担当接口工作


支持 应该避免(直接访问模块内部了)
三、状态树(store)设计
设计原则:
1、一个模块控制一个状态节点
体现在每个模块都有自己的reducer,reducer之间对状态树的修改是互斥的,即各自改各自对应的状态树节点
(在createStore中,只能放一个reducer,通过combineReducer函数,将多个reduce以对象形式作为参数传入,合并为一个reducer)
读取是对任何模块都开放的,任何模块都可以读取状态树上所有的节点
2、避免数据冗余
3、树形结构扁平