概念
- 开启了flex布局的元素叫做flex container
display设置为flex(以block形式)或者inline-flex(以inline形式) - flex container的直接子元素叫做flex items
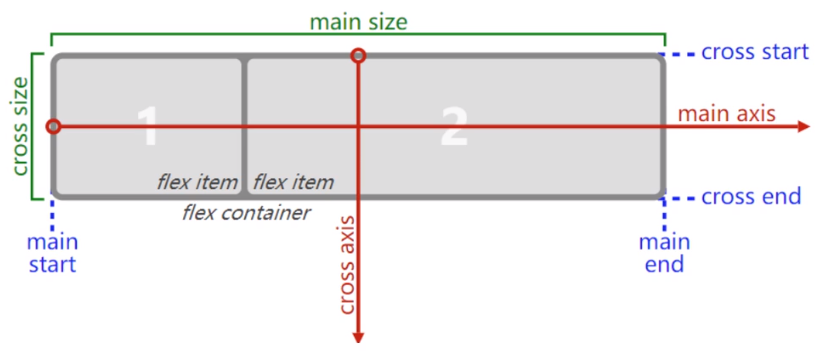
模型

- main axis:主轴(默认是x轴, 可以改变)
- cross axis:交叉轴(默认是y轴)
- main size: 主轴2大小
- main start:主轴开始位置
- main end:主轴结束位置
cross axis同上
属性
应用在flex-container上的css属性
flex-flow
flex-wrap || flex-direction的简写
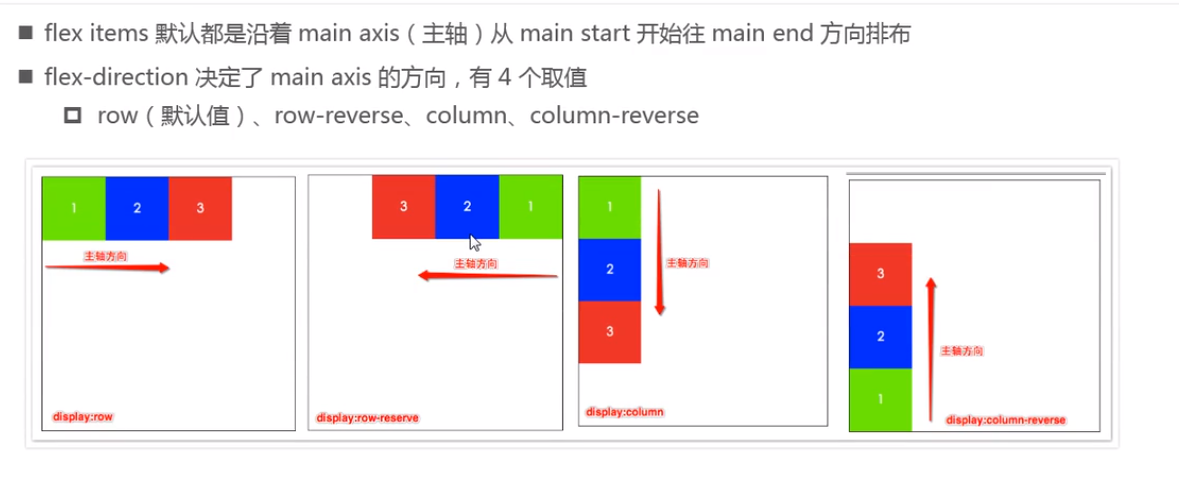
flex-direction
- 设置4个方向

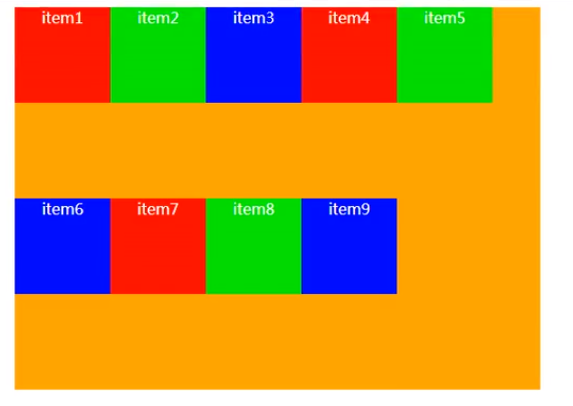
flex-wrap
默认情况下,所有items都会在同一行显示
- nowrap(默认): 单行,宽度不够时会将items的宽度压缩
- wrap: 多行,但是会将总高度平分到每一行

- wrap-reverse: 多行(对比wrap,cross start和cross end相反)
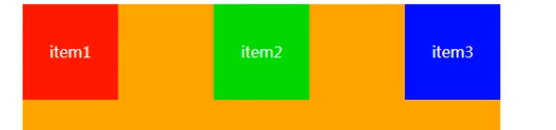
justify-content
决定flex items在main axis上的对齐方式
- flex-start(默认值): 与main start对齐
- flex-end: 与main end对齐
- center: 居中对齐
- space-between:
1. items之间的距离相等
2. 与main start, main end两端对齐

- space-evenly:
1. items之间的距离相等
2. items与main start, main end之间的距离等于items之间的距离

- space-around:
1. items之间的距离相等
2. items与main start, main end之间的距离是items之间距离的一半
align-content
决定多行的flex items在交叉轴上的对齐方式,
参数同justify-content
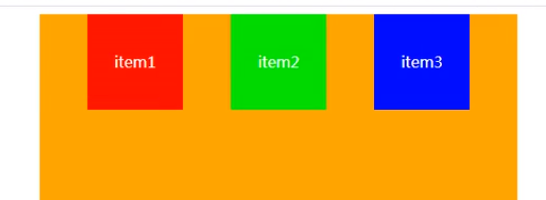
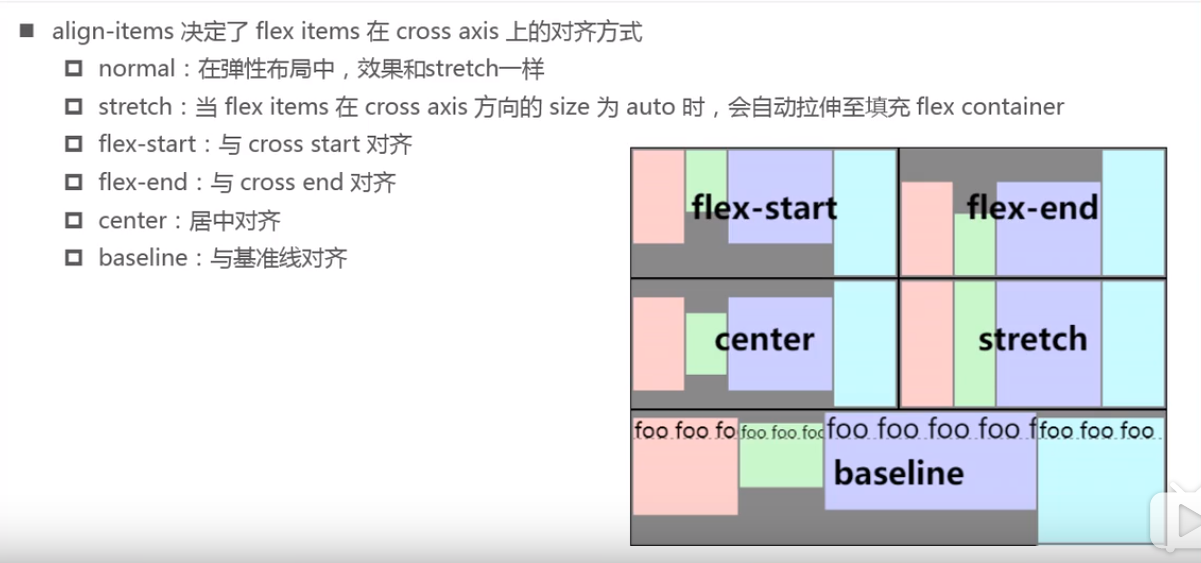
align-items

其中baseline的基准线是指第一行文本的底线
应用在flex-item上的css属性
order
决定了items的排布顺序
- 可以设置任意整数(正整数,负整数,0),值越小就越排在前面
- 默认是0

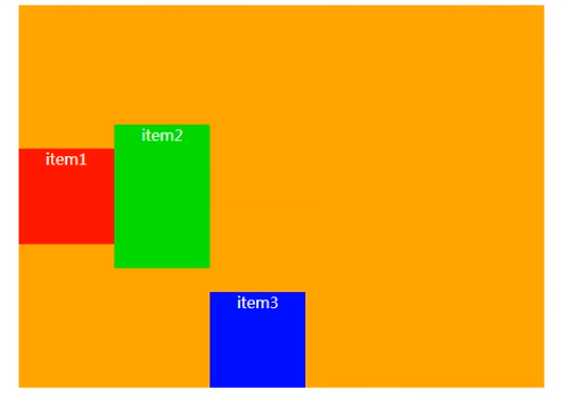
align-self
参数同container的align-items属性参数,
使得2该子元素的对齐方式覆盖它的container设置的align-items对齐方式,如下图,item3通过该属性就可以单独设置

flex-grow
- 决定了items如何扩展,(按一定的比例放大到100%)
1. 可以设置任意非负数字,默认是0
2. 当flex container在main axis方向上有剩余size时,flex-grow才会生效 - 如果所有items的flex-grow总和超过1,每个item扩展的size为:container的剩余size*flex-grow/sum。例如下图item1,2,3的grow分别为2,2,1。如果是1,1,1的话则会平分所有宽度。

- 如果所有items的flex-grow总和不超过1,每个item扩展的size为:container的剩余size*flex-grow
- items扩展后的最终size不能超过最大宽度/高度
flex-shrink
用法同flex-grow,功能相反,针对超过container的那部分size
flex-basis
指定主轴方向item的长度,相当与item的宽度,优先级比width/height 高
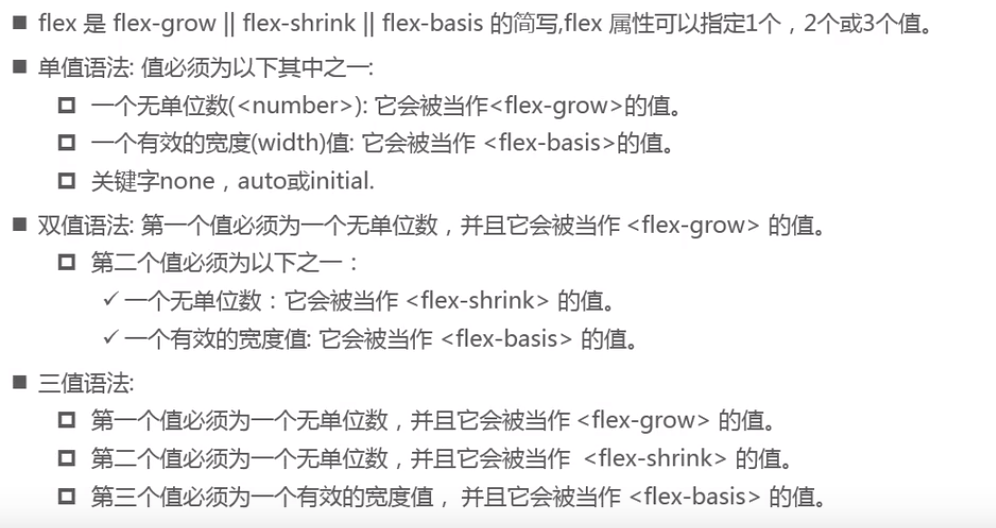
flex