规范
命名
- dom的属性名使用-来分割单词
- 类名使用大驼峰标记
- 其他变量使用小驼峰标记
通过属性进行父子组件通信的时候,属性名和对应接收的变量名可以不一致,前者用方法1,后者用方法3:例如
// 父组件使用listen-scroll向子组件传值
<scroll :data="songs" @scroll="scroll"
:listen-scroll="listenScroll" :probe-type="probeType" class="list" ref="list">
</scroll>
// 子组件监听listenScroll变量
export default {
props: {
listenScroll: {
type: Boolean,
default: false
}
},
引用
js中引用dom分两步:
- 在dom中加ref属性,添加引用名name1
- 在js中使用this.$refs.name1来引用
- 获取该dom可以使用this.$refs.name1.$el,设置style使用this.$refs.name1.$el.style.top=1(设置top值),获取style使用
${this.$refs.name1.clientHeight}px - 或者使用this.$refs.name1.style["top"] = 1
语法
-
在使用for循环的时候:v-for="item in items" ,加上每个项的id,是的没有li有一个唯一的标识,这样在顺序变化时候只会改变发生变化的项而不用全部都改
<li v-for="item in items" :key="item.id"></li>
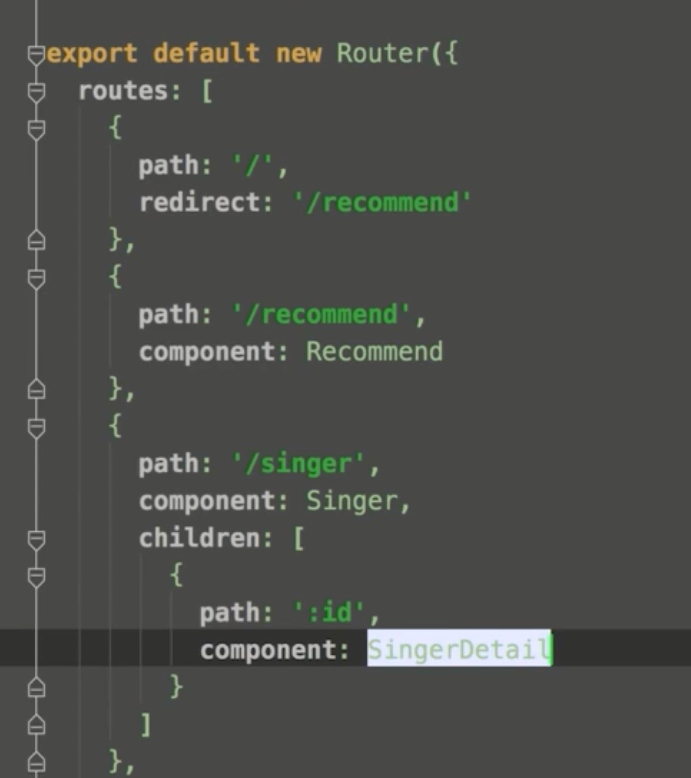
Router 添加子路由:
- 实例化router的时候,如图,配置子路由singer-detail, 使用':'来标注id是个变量值

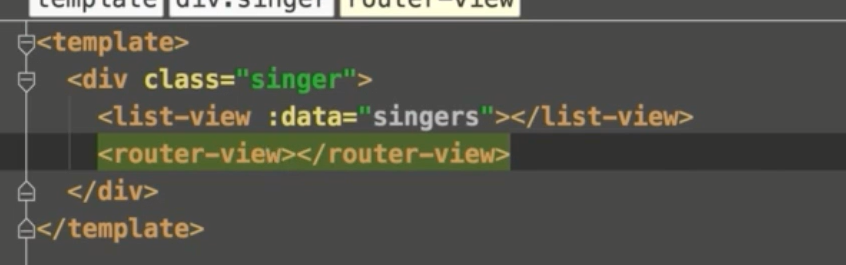
- 在父组件中使用router-view来承载子路由

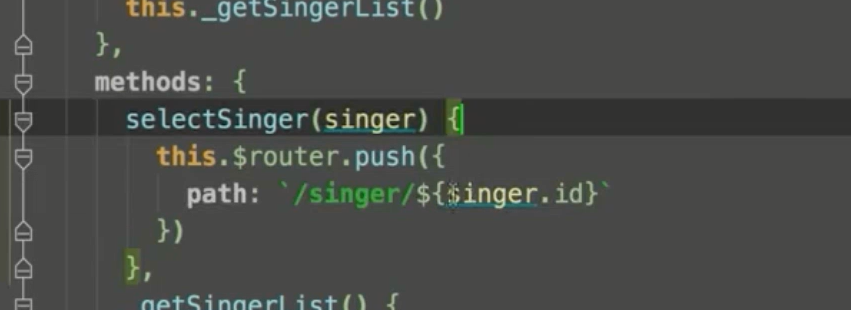
- 在父组件中使用push方法来跳转到子组件

- 在子组件中使用transition标签包裹子组件的根节点可以加入跳转动画

nextTick使用
在a处改变了state值,b处监听这个值的变化触发函数func时,要将func在下一个事件循环中执行,如果立即执行会报错
watch: {
playing(newPlaying) {
const audio = this.$refs.audio;
this.$nextTick(()=>{
newPlaying ? audio.play() : audio.pause();
})
}
}
};
冒泡
子元素的点击事件会冒泡到父元素上,如果父元素也有点击事件,则会掩盖子元素的点击事件,解决方法,子元素加.stop
<i class="iconfont" :class="playIcon" @click.stop="togglePlaying"></i>