1. 基本手机网页设计
1.1 wap端的网站表头
wap端的网站,写的时候首先注意表头,因为是手机端的,所以和我们平常用的web端页面的不一样,表头为:
1.2 尽量少使用水平滚动。
水平滚动除了比较费时之外,用户还将难以判断他们在整个页面中的位置。如果可能,设计的内容不要宽于或长于目标设备的显示屏。尽量保证一行出现14个字符,或者用<br/>换行,或者设宽为100%,以便内容会根据用户手机屏幕的大小自适应往下排。
1.3 避免过多使用文本强调属性,如粗体,斜体和下划线等,因为这降低了小显示屏上内容的可读性。
1.4 尽量少用float。
因为现行的手机的屏幕限制,没有太多的空间去漂移,故提倡用静态布局和尽量少的用float(ucweb6.0目前还不支持float)
1.5 为了手机的流量,提倡尽量少用背景图
另外,有背景色的白字在部分手机上也是不支持的,故少用此效果
1.6 删除代码内不必要的空白区和代码内的注释
确保代码内没多余的空白区非常重要。虽然空白区在屏幕上是不可见的。但然要被处理,因为浏览器要对空白区进行分析、排版、css分配和显示等。XHTML代码内注释数量尽量减少,以使代码尽可能地紧凑。
1.7 使用内部样式表。
一般而言,虽然使用外部样式表无论如何都有可能把样式从标记语言中分离出来,这是一种好的方法,但应注意权衡考虑。如果样式定义包含在XHTML代码中,则XHTML页面的显示就更快。
但是外部样式表的使用提供一种在整个服务中更改样式的便利方法。在整个服务器中应该使用相同的外部样式表已避免把多个样式表下载到电话上。外部样式表仅需下载一次并能够保存在高速缓存器中。
所以我们尽量写在xhtml里面,把一些相同的通用的建一个外部样式表。这样便于更快的打开手机页面。
1.8 谨慎使用表格。
因为手机上尽量不让用float布局,那我们为了方便布局,大部分都使用table来布局。
如果要用嵌套表格,当明确指定子表格的宽度时。开发人员应避免用子表格宽度的一定比例来指定其父表格的宽度。因为设备具有不同的屏幕尺寸,所以百分比不一定能够表示相同数量的像素。所以我们在表格中要使用绝对宽度,注意必须确保表格的总宽度与所有列的宽度加上边框和单元格间隔的总和是一样的。
1.9 尽可能减少图像数量和减小图像容量大小。
页面上的没一幅图像就产生一次独立的来回。这反过来使整个页面的现实速度减慢。因此建议在全部服务中各个页面使用相同的图像,那么一个特定的图像只需下载一次且能够保存到高速缓存器中。
1.10 定义图片的高度和宽度属性。
在标记语言中明确地指定图像的高度和宽度,以使浏览器为图像预留适当的空间。这不影响XHTML页面的完整下载和处理时间,但却大打改善用户的感受,因为在下载图像之前用户可浏览页面。
例:<img src="images/001.gif" width="175" height="41"/>
1.11 网页文档使用扩展名命名为 " .xhtml"
推荐命名为xhtml,按WAP2.0的规范标准写成html/htm等也是可以的。但少数手机对html支持的不好。
1.12 使用WCSS还是CSS?
WCSS (WAP Cascading Style Sheet 或称 WAP CSS)是移动版本的CSS样式表。它是CSS2的一个子集,去掉了一些不适于移动互联网特性的属性,并加入一些具有WAP特性的扩展(如-wap- input-format/-wap-input-required/display:-wap-marquee等)。需要留意的是,这些特殊的属性扩展 并不是很实用,所以在实际的项目开发当中,不推荐使用WCSS特有的属性。
1.13 网页大小限制
建议低版本页面不超过15k,高版本页面不超过60k。
1.14 网页之间的空隙。
网页之间的空隙我们一般用空格表示,因为手机中不会说文字之间有太大的距离,所以一般用空格" "表示,或者margin和padding值也可以用,但最好不要超过10px。
1.15 避免空值属性
如果属性值为空,在web页面中是完全没有问题的,但是在大部分手机网页上会报错。
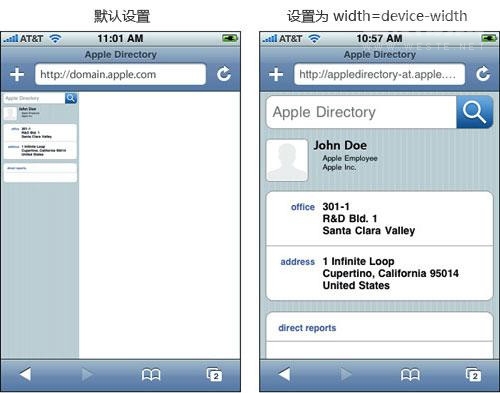
1.Iphone手机网页设计1.1 设置viewpoint,固定显示页面
当我们在Safari中打开一个网站时,默认情况下会缩放显示网页,而这会影响Web App的体验,所以通过以下代码来关闭缩放:
<meta name = “viewport” content = “user-scalable=no, width=device-width”>

属性的介绍:
user-scalable – 用户是否可以手动缩放;
width – 定义viewport宽度(默认为980像素) ,例子中值为device-width是指设置为设备显示宽度;
height – viewport的高度;
initial-scale – 初始的缩放比例 (范围从 0 到10);
minimum-scale – 允许用户缩放到的最小比例;
maximum-scale – 允许用户缩放到的最大比例;
1.2 允许网页宽度自动调整
"自适应网页设计"到底是怎么做到的?其实并不难。
首先,在网页代码的头部,加入一行 viewport 元标签。
<meta name="viewport" content="width=device-width, initial-scale=1" />
viewport 是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的 100%。
所有主流浏览器都支持这个设置,包括 IE9。对于那些老式浏览器(主要是 IE6、7、8),需要使用css3-mediaqueries.js。
1.3 不使用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。
具体说,CSS 代码不能指定像素宽度:
xxx px;
只能指定百分比宽度:
xx%;
或者
auto;
1.4 相对大小的字体
字体也不能使用绝对大小(px),而只能使用相对大小(em)。
body {
font: normal 100% Helvetica, Arial, sans-serif;
}
上面的代码指定,字体大小是页面默认大小的 100%,即 16 像素。
h1 {
font-size: 1.5em;
}
然后,h1的大小是默认大小的1.5倍,即 24 像素(24/16=1.5)。
small {
font-size: 0.875em;
}
small 元素的大小是默认大小的0.875倍,即 14 像素(14/16=0.875)。
1.5 流动布局(fluid grid)
"流动布局"的含义是,各个区块的位置都是浮动的,不是固定不变的。
.main {
float: right;
70%;
}
.leftBar {
float: left;
25%;
}
float 的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向 overflow(溢出),避免了水平滚动条的出现。
另外,绝对定位(position: absolute)的使用,也要非常小心。
1.6 选择加载 CSS
"自适应网页设计"的核心,就是 CSS3 引入的 Media Query 模块。
它的意思就是,自动探测屏幕宽度,然后加载相应的 CSS 文件。
<link rel="stylesheet" type="text/css"
media="screen and (max-device- 400px)"
href="tinyScreen.css" />
上面的代码意思是,如果屏幕宽度小于 400 像素(max-device- 400px),就加载 tinyScreen.css 文件。
<link rel="stylesheet" type="text/css"
media="screen and (min- 400px) and (max-device- 600px)"
href="smallScreen.css" />
如果屏幕宽度在 400 像素到 600 像素之间,则加载 smallScreen.css 文件。
除了用 html 标签加载 CSS 文件,还可以在现有 CSS 文件中加载。
@import url ("tinyScreen.css") screen and (max-device- 400px);
1.7 CSS 的@media 规则
同一个 CSS 文件中,也可以根据不同的屏幕分辨率,选择应用不同的 CSS 规则。
@media screen and (max-device- 400px) {
.column {
float: none;
auto;
}
#sidebar {
display:none;
}
}
上面的代码意思是,如果屏幕宽度小于 400 像素,则 column 块取消浮动(float:none)、宽度自动调节(auto),sidebar 块不显示(display:none)。
1.8 图片的自适应(fluid image)
除了布局和文本,"自适应网页设计"还必须实现图片的自动缩放。
这只要一行 CSS 代码:
img { max- 100%;}
这行代码对于大多数嵌入网页的视频也有效,所以可以写成:
img, object { max- 100%;}
老版本的 IE 不支持 max-width,所以只好写成:
img { 100%; }
此外,windows 平台缩放图片时,可能出现图像失真现象。这时,可以尝试使用 IE 的专有命令:
img { -ms-interpolation-mode: bicubic; }
或者,Ethan Marcotte 的 imgSizer.js。
addLoadEvent (function () {
var imgs = document.getElementById ("content") .getElementsByTagName ("img");
imgSizer.collate (imgs);
});
不过,有条件的话,最好还是根据不同大小的屏幕,加载不同分辨率的图片。有很多方法可以做到这一条,服务器端和客户端都可以实现
2. 小屏幕移动设备网页设计的相关补充:
1.1 网站头(header)
考虑到小屏幕移动设备的一些特性,设计网页时,有些可以去掉网站头(包括LOGO、全局导航什么的)。
比如flick的查看大图页面就去掉了网站头。
设计原则:“针对于小屏幕移动设备的界面设计,在某些指定任务的界面,应优先于让用户关注当前任务,而不是应用程序本身。”
2.1 链接聚焦(hover)
各个浏览器均自定义了链接的hover样式,比如有的浏览器给链接聚焦时加了边框,有的浏览器给链接聚焦时加个背景色之类。因此小屏幕移动设备网页不需要在CSS中编写hover样式。
2.2 鼠标事件(mouseover)
考虑到触摸屏操作,用户无法用手指进行over的操作,因此应禁止在应用于移动设备访问的网页使用mouseover。
3. UC浏览器相关(由于UC升级频繁 以下不支持的说法仅限于UC7.6以下版本)
UC浏览器相对于其他手机浏览器而言,对HTML标签和CSS属性存在有特殊的、自定义的处理方式。
在实际开发中,我们发现了UC浏览器对CSS存在一些“特殊照顾”:
不支持font-family属性,也就是说,在UC浏览器你只能看到一种字体;
不支持font-szie属性,也就是说,在UC浏览器你只能看到一样大小的字体;
不支持width、height、padding、margin、line-height属性,也就是说,在UC浏览器只能通过p、br等HTML标签来换行以达到字符上下间隔;
不支持固定像素的宽度,100%显示页面,也就是说,在UC浏览器始终将看到的是“满屏的”;
不支持浮动、层叠布局,float和position属性无效,也就是说,在UC浏览器你只能看到“左对齐”。
支持background-color,但不支持background-image,也就是说不支持CSS背景图显示,在UC浏览器你只能看到背景色。
4. XHTML手机支持相关
5.1 大多数手机不支持的:
表单元素的“disable”属性
部分手机不支持的:
“button”标签
“input[type=file]“标签
“iframe”标签。
虽然只有部分手机不支持这几个标签,但因为这些标签在页面中往往具有非常重要的功能,所以属于高危标签,要谨慎使用。
少数手机不支持的:
“select”标签:该标签如果被赋予比较复杂的CSS属性,可能会导致显示不正常,比如”vertical-align:middle”。
CSS部分
4.1 大部分手机不支持的:
“font-family”属性:因为手机基本上只安装了宋体这一种中文字体;
“font-family:bold;”:对中文字符无效,但一般对英文字符是有效的;
“font-style: italic;”:同上;
“font-size”属性:比如12px的中文和14px的中文看起来一样大,当字符大小为18px的时候你也许能看出来一些区别;
“white-space/word-wrap”属性:无法设置强制换行,所以当你网页有很多中文的时候,需要特别关注不要让过多连写的英文字符撑开页面;
“background-position”属性:但背景图片的其他属性设定是支持的;
“position”属性;
“overflow”属性;
“display”属性;
“min-height”和”min-weidth”属性;
4.2 部分手机不支持的:
“height”属性:对”height”的支持不太好,奇怪的是在我们的测试当中,仅仅只有很少部分手机不支持”width”属性;
“pading”属性
“margin”属性:更高比例的手机不支持”margin”的负值。
4.3 少数手机不支持的:
少数手机对CSS完全不支持;
5. 个人曾遇到的问题解决方案
- 允许网页宽度自动调整:
首先,在网页代码的头部,加入一行viewport元标签。
<meta name="viewport"content="width=device-width, initial-scale=1"/>
viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。
- 不使用绝对宽度:只能指定百分比宽度: xx%;
- 相对大小的字体:字体也不能使用绝对大小(px),而只能使用相对大小(em)。