可使用display属性来切换这三种状态:display:inline(默认) / block / inline-block;
参考了CSDN一个博主的文章:
(版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。本文链接:https://blog.csdn.net/zhanglir333/article/details/79178370
),有了以下的理解与收获。
1、行内元素 inline
代表元素:span
特征:
(1)大小由文本的大小(font-size)决定,手动设置宽高(width,height)是没有用的;
(2)(除width,height外)设置的样式,只在本行内的水平方向上(即left+right)有效果有作用:如paddin,margin,border;
在垂直方向上(即top+bottom)有效果但无作用,如:padding,margin,border。(有作用即对其上下左右元素有影响的)
(3)排列方式:从左到右(元素前后没有换行符);
2、块状元素:
代表元素:div
特征:
(1)可以手动设置宽高;
(2)设置的样式在水平和垂直方向上都有效果且有作用。
(3)排列方式:从上到下(块状元素前后会带有换行符);
3、行内块元素:
特征:
(1)可以手动设置宽高;
(2)设置的样式都有效果有作用;
(3)元素排列方式:从左到右;
***行内块元素和块状元素有什么区别?
行内块元素有块状元素的样式设置全有效有作用,有行内元素的排列方式,可以看成是行内元素和块状元素的改良中和版。即除了排列方向与块状元素不同之外,其他基本一致。
| 注意:外边距合并问题 |
|
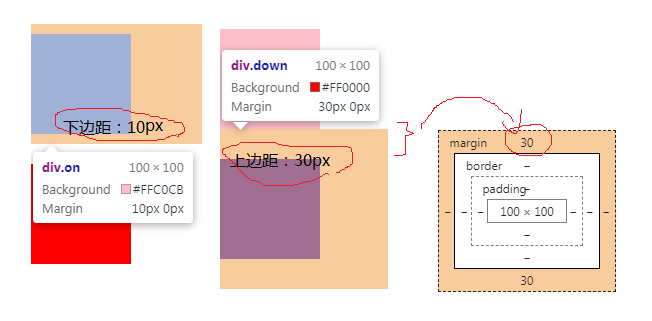
当两个盒子垂直相遇时,在上面的盒子的margin-bottom和下一个邻近盒子的margin-top合并,最终只保留最大值显示,并不会进行累加显示。 使用一个上下边距为10px和上下边距为30px的盒子进行测试,代码如下: <style> * { margin:0; } .on { width: 100px; height: 100px; background-color: pink; margin:10px 0; } .down { width: 100px; height: 100px; background-color: red; margin:30px 0; } </style> <div class="on"></div> <div class="down"></div> 最终结果是,两个盒子垂直方向的距离只有30px,没有叠加成40px。显示效果为:
|
| inline | block | inline-block | |
| 水平方向 | √ | √ | √ |
| 垂直方向 | Χ | √ | √ |
| 排列方式 | 左-->右 | 上-->下 | 左-->右 |
| √:代表 | 表示该方向上设置的样式对该元素有效果 | 对该方向上的相邻元素有影响 | |
| Χ:代表 | 对该方向上的相邻元素没影响 |
||
总结:inline-block是inline和block的中和改良。