一、概述
本篇主要记录下CSS属性操作
二、字体属性
文字字体
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif }
字体大小
p { font-size: 14px; } /*如果设置成inherit表示继承父元素的字体大小值。*/
字重(粗细)
font-weight用来设置字体的字重(粗细)。
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
三、文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
a { text-decoration: none; } /*去掉a标签的下划线*/
首行缩进
p { text-indent: 28px; } /*首行缩进28px*/
四、背景属性
/*背景颜色*/ background-color: red; /*背景图片*/ background-image: url('1.jpg'); /* 背景重复 repeat(默认):背景图片平铺排满整个网页 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺 */ background-repeat: no-repeat; /*背景位置*/ background-position: right top(20px 20px); /* 或者简写 background:#ffffff url('1.png') no-repeat right top; */
实例:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>测试</title> 6 <link rel="stylesheet" href="test.css"> 7 </head> 8 <body> 9 <div class="box1"></div> 10 <div class="box2"></div> 11 <div class="box3"></div> 12 </body> 13 </html>

1 .box1{ 2 height: 500px; 3 background-color: aqua; 4 } 5 .box2{ 6 height: 500px; 7 background: url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1520429217039&di=82d0decf185064e93aa10d5c66632ae7&imgtype=jpg&src=http%3A%2F%2Fimg0.imgtn.bdimg.com%2Fit%2Fu%3D3931433610%2C527882635%26fm%3D214%26gp%3D0.jpg")no-repeat center center; 8 /*这句才是重点*/ 9 background-attachment: fixed; 10 11 } 12 .box3{ 13 height: 500px; 14 background-color: darkorange; 15 } 16 17 18 /*(ps:不要问我小姐姐是谁,这是我女朋友)*/
五、边框
边框属性
- border-width
- border-style
- border-color
#i1 { border- 2px; border-style: solid; border-color: red; } /*可简写为*/ #i1 { border: 2px solid red; }
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
如:
#i1 { border-top-style:dotted; border-top-color: red; border-right-style:solid; border-bottom-style:dotted; border-left-style:none; }
六、display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
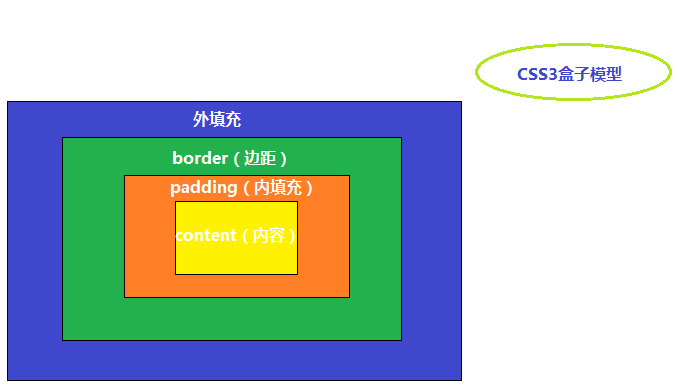
七、CSS3盒子模型

- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
margin
.margin-test { margin-top:5px; margin-right:10px; margin-bottom:15px; margin-left:20px; } /*或者 .margin-test { margin: 5px 10px 15px 20px; } 上 右 下 左 顺时针方向 */
/*常用居中*/ .mycenter { margin: 0 auto; }
padding
.padding-test { padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 20px; } /*或者 .padding-test { padding: 5px 10px 15px 20px; } 上 右 下 左 */
注意:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
float
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
浮动三种取值:
left:向左浮动
right:向右浮动
none:默认值,不浮动
clear
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
父标签塌陷问题
父元素塌陷示例:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>测试</title> 6 <link rel="stylesheet" href="test.css"> 7 </head> 8 <body> 9 <div class="box1"> 10 <div class="box2"></div> 11 <div class="box2"></div> 12 </div> 13 14 </body> 15 </html>

1 .box1{ 2 border: 1px solid black; 3 background-color: fuchsia; 4 } 5 6 .box2{ 7 200px; 8 height: 200px; 9 background-color: aqua; 10 float: left; 11 }
如图所示:

通常解决方案是定义一个clearfix属性:
.clearfix:after { content: ""; display: block; clear: both; }

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>测试</title> 6 <link rel="stylesheet" href="test.css"> 7 </head> 8 <body> 9 <div class="box1 clearfix"> 10 <div class="box2"></div> 11 <div class="box2"></div> 12 </div> 13 14 </body> 15 </html>

1 .box1{ 2 border: 1px solid black; 3 background-color: fuchsia; 4 } 5 6 .box2{ 7 200px; 8 height: 200px; 9 background-color: aqua; 10 float: left; 11 } 12 .clearfix:after { 13 content: ""; 14 display: block; 15 clear: both; 16 }
如此便解决了浮动带来的后遗症,如图:

overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
八、定位
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
返回顶部样式示例:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>返回顶部示例</title> 8 <style> 9 * { 10 margin: 0; 11 } 12 13 .d1 { 14 height: 1000px; 15 background-color: #eeee; 16 } 17 18 .scrollTop { 19 background-color: darkgrey; 20 padding: 10px; 21 text-align: center; 22 position: fixed; 23 right: 10px; 24 bottom: 20px; 25 } 26 </style> 27 </head> 28 <body> 29 <div class="d1">111</div> 30 <div class="scrollTop">返回顶部</div> 31 </body> 32 </html>
z-index
#i2 { z-index: 999; } /*设置对象的层叠顺序,数值大的会覆盖在数值小的标签之上。*/
综合示例
顶部导航栏

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>li标签的float示例</title> 8 <style> 9 /*清除浏览器默认外边距和内填充*/ 10 * { 11 margin: 0; 12 padding: 0; 13 } 14 a { 15 text-decoration: none; /*去除a标签默认的下划线*/ 16 } 17 18 .nav { 19 background-color: black; 20 height: 40px; 21 100%; 22 position: fixed; 23 top: 0; 24 } 25 26 ul { 27 list-style-type: none; /*删除列表默认的圆点样式*/ 28 margin: 0; /*删除列表默认的外边距*/ 29 padding: 0; /*删除列表默认的内填充*/ 30 } 31 /*li元素向左浮动*/ 32 li { 33 float: left; 34 } 35 36 li > a { 37 display: block; /*让链接显示为块级标签*/ 38 padding: 0 15px; /*设置左右各15像素的填充*/ 39 color: #b0b0b0; /*设置字体颜色*/ 40 line-height: 40px; /*设置行高*/ 41 } 42 /*鼠标移上去颜色变白*/ 43 li > a:hover { 44 color: #fff; 45 } 46 47 /*清除浮动 解决父级塌陷问题*/ 48 .clearfix:after { 49 content: ""; 50 display: block; 51 clear: both; 52 } 53 </style> 54 </head> 55 <body> 56 <!-- 顶部导航栏 开始 --> 57 <div class="nav"> 58 <ul class="clearfix"> 59 <li><a href="">玉米商城</a></li> 60 <li><a href="">MIUI</a></li> 61 <li><a href="">ioT</a></li> 62 <li><a href="">云服务</a></li> 63 <li><a href="">水滴</a></li> 64 <li><a href="">金融</a></li> 65 <li><a href="">优品</a></li> 66 </ul> 67 </div> 68 <!-- 顶部导航栏 结束 --> 69 </body> 70 </html>
圆形头像

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>圆形的头像示例</title> 8 <style> 9 * { 10 margin: 0; 11 padding: 0; 12 background-color: #eeeeee; 13 } 14 .header-img { 15 150px; 16 height: 150px; 17 border: 3px solid white; 18 border-radius: 100%; 19 overflow: hidden; 20 } 21 .header-img>img { 22 max- 100%; 23 } 24 </style> 25 </head> 26 <body> 27 28 <div class="header-img"> 29 <img src="http://img1.imgtn.bdimg.com/it/u=1370413130,4268934597&fm=27&gp=0.jpg" alt=""> 30 </div> 31 32 </body> 33 </html>
