一、css概述
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
''' selector{ property:value; property:value; property:value; ,,, } '''

二、css几种引入方式
2.1、行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: coral">我的小鱼你醒了</p>
2.2、内嵌式
内嵌式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。
<head>
<meta charset="UTF-8">
<title>测试</title>
<link rel="stylesheet" href="test.css">
<style>
p{
color: aqua;
}
</style>
</head>
2.3、链接式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
2.4、导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<head>
<meta charset="UTF-8">
<title>测试</title>
<link rel="stylesheet" href="test.css">
<style>
@import "test.css";
</style>
</head>
注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会像导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。所以还是推荐使用链接式
嵌套规则
1、块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。 2、有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt 3、li内可以包含div 4、块级元素与块级元素并列、内联元素与内联元素并列。
三、CSS选择器
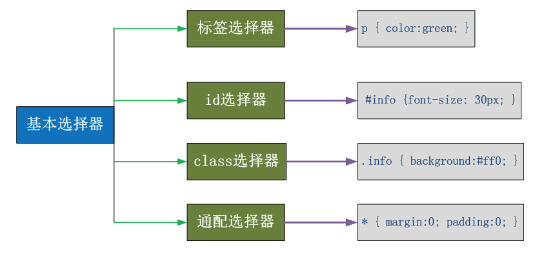
3.1、基本选择器

元素选择器
p {color: "red";}
ID选择器
#i1 { background-color: red; }
类选择器
.c1 { font-size: 14px; } p.c1 { color: red; }
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
通用选择器
* {
color: white;
}
3.2、组合选择器
后代选择器
/*li内部的a标签设置字体颜色*/ li a { color: green; }
子代选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }
毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }
兄弟选择器
/*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue; }
3.3、属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。 比如“[cheacked]”。以下同。) p[title] { color:#f00; } E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; } E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; } E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;} E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;} E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
/*选择所有包含在p标签中并且含有xiaoyu属性的元素*/ p[xiaoyu]{ color:fuchsia; } /*选择所有包含在p标签中并且xiaoyu属性值a的元素*/ p[xiaoyu=a]{ color: aqua; } /*选择包含在p标签中xiaoyu属性以b开头的元素*/ p[xiaoyu^=b]{ color:darkorange; } /*选择包含在p标签中xiaoyu属性以c结尾的元素*/ p[xiaoyu$=c]{ color: cadetblue; } /*选择所有xiaoyu属性中包含d的元素*/ p[xiaoyu*=d]{ color: cyan; } /*选择所有xiaoyu属性中以空格分割其中一个值为f的元素*/ p[xiaoyu~=f]{ color: cadetblue; }
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> <link rel="stylesheet" href="test.css"> </head> <body> <h1 align="center">昨夜你曾经说</h1> <p xiaoyu="a">我的小鱼你醒了</p> <p xiaoyu="b">还认识早晨吗</p> <p xiaoyu="c">昨夜你曾经说</p> <p xiaoyu="d">愿夜幕永不开启</p> <p xiaoyu=" f">--------</p> </body> </html>
3.4、分组与嵌套
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p {
color: red;
}
上面的代码为div标签和p标签统一设置字体为红色。
div,
p {
color: red;
}
嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}
3.5、伪类选择器
/* 未访问的链接 */ a:link { color: #FF0000 } /* 已访问的链接 */ a:visited { color: #00FF00 } /* 鼠标移动到链接上 */ a:hover { color: #FF00FF } /* 选定的链接 */ a:active { color: #0000FF } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee;
3.6、伪元素选择器
first-letter
常用的给首字母设置特殊样式
p:first-letter { font-size: 48px; color: red; }
before
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; }
after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }
注:before和after多用于清除浮动。
3.7、选择器优先级与继承
继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body {
color: red;
}
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p {
color: green;
}
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
选择器优先级

注:权重计算永不进位
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""------------1000;
2 统计选择符中的ID属性个数。 #id --------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p ---------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。