3.1VUE实例
组件:全局组件,局部组件,vue的每个组件也是一个实例,有自己的实例属性和实例方法。
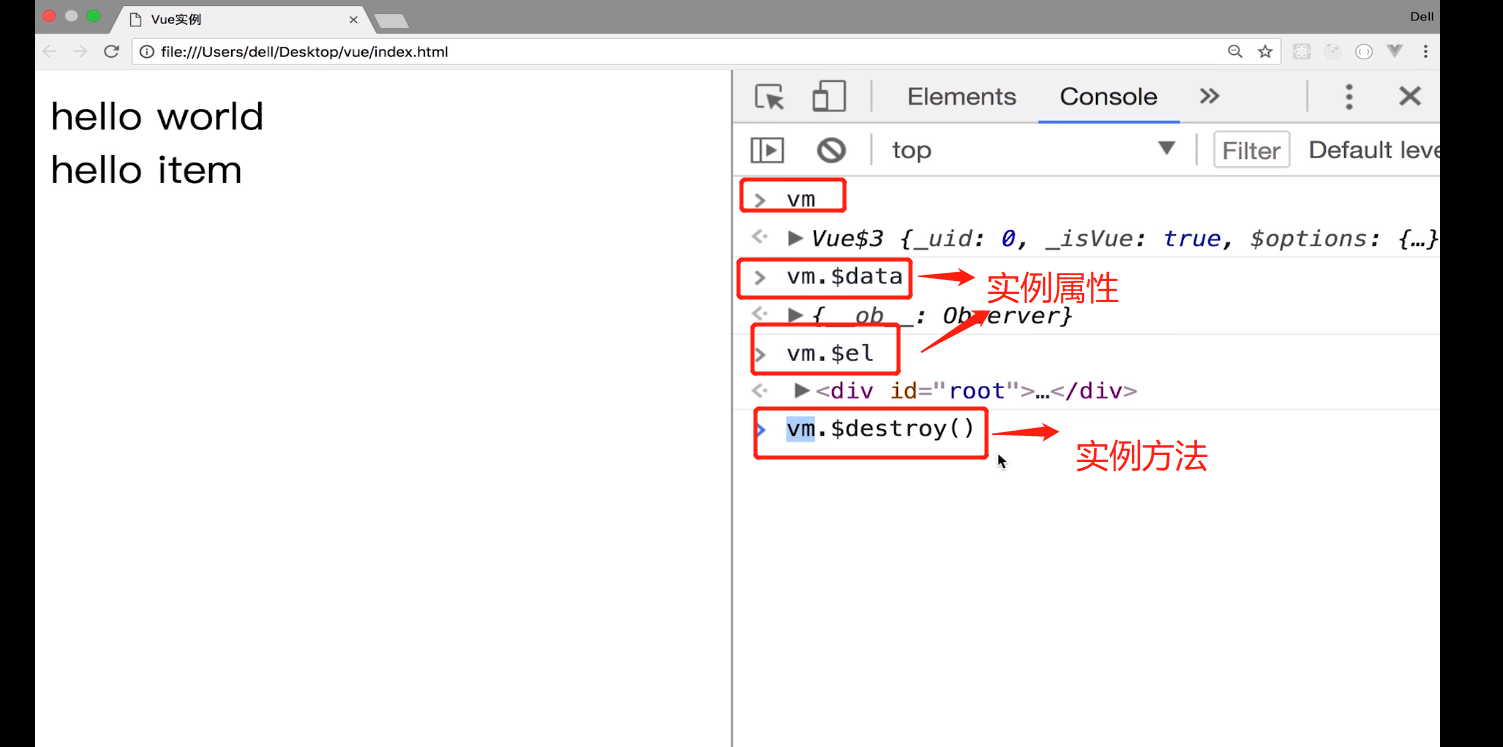
在console中调试vue,vm为vue的实例,凡是以$开头的都是vue的实例属性或者vue的实例方法。销毁实例,用vm.$destory()

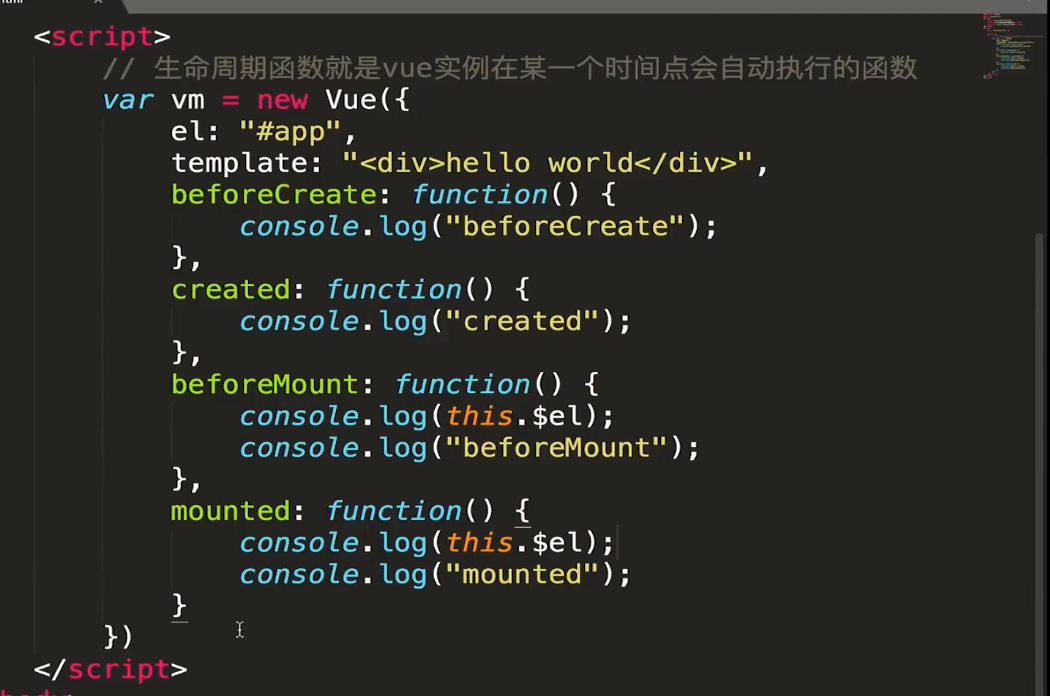
3-2.vue实例生命周期
beforeMount及Mounted执行的时候的结果


3.3vue的模板语法
v-text及{{}}差值表达式的展示效果一样,v-html是可以输出html标签片段的转译,带有 “v-“ 的指令或者差值表达式{{}},都是js表达式,可以做js的一些操作。
3.4vue中的计算属性,方法和侦听器
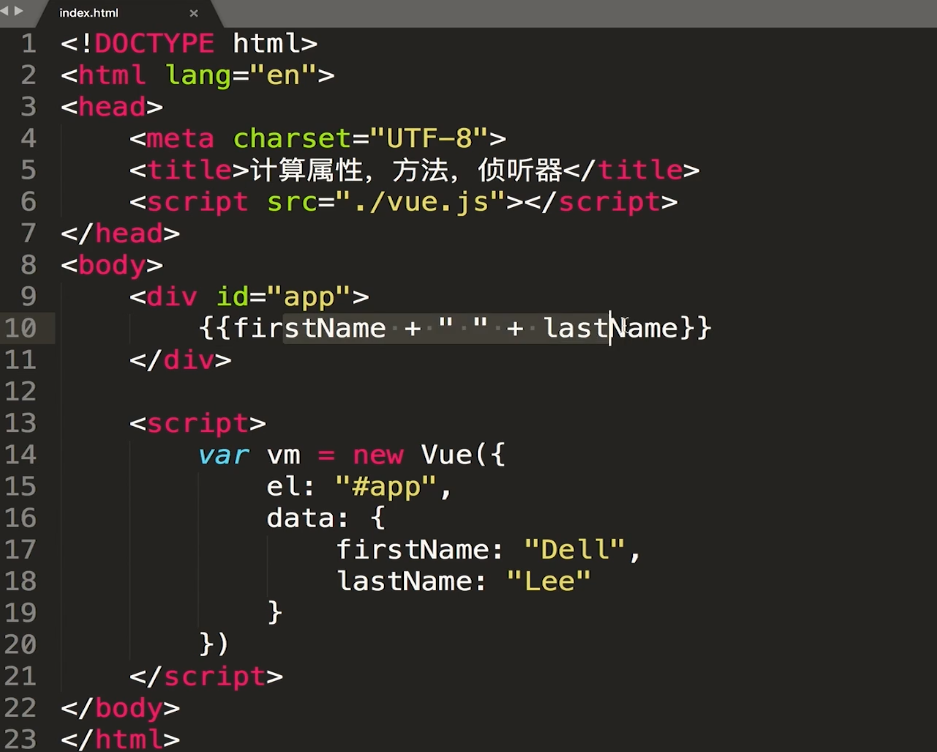
怎么显示全名?
第一、用差值表达式
但是差值表达式显示内容就好,最好不要写逻辑

第二、计算属性,内置缓存,页面展示的时候会调用一次计算属性,如果计算属性(fullName)中所依赖的属性(this.firstName/this.lastName)不改变,这个计算属性就不会重新计算也就是不会再变,会一直用上一次计算的结果,这样会提高性能。

第三,使用方法实现,不如计算属性的性能好。

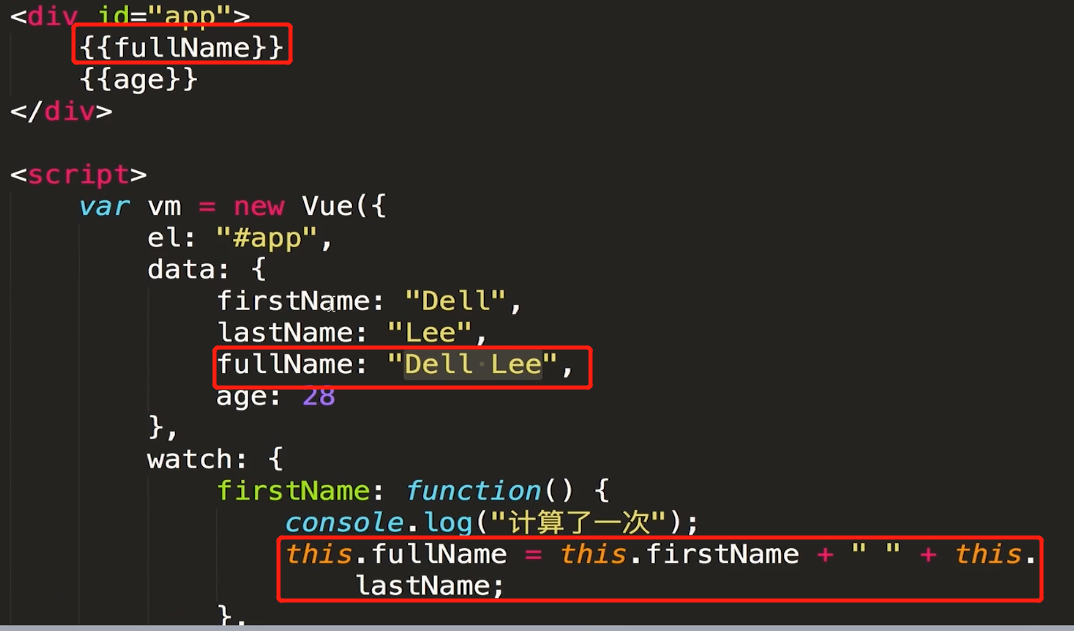
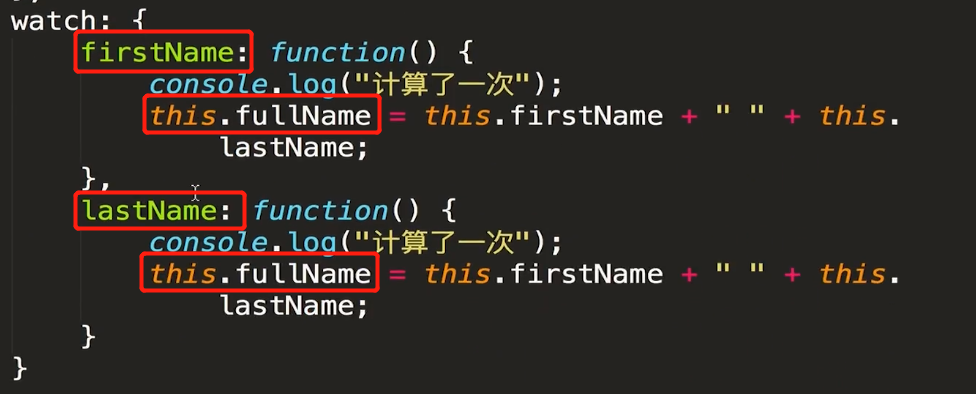
第四、使用侦听器,侦听器是监听什么的改变,可以监听属性是否改变。侦听器是侦听谁的改变,然后做一些操作


比较下计算属性和侦听器,computed、watch都具有缓存的机制,computed的语法比watch的语法简单很多,相反复杂很多,所以建议用computed计算属性。
3.5计算属性的getter和setter
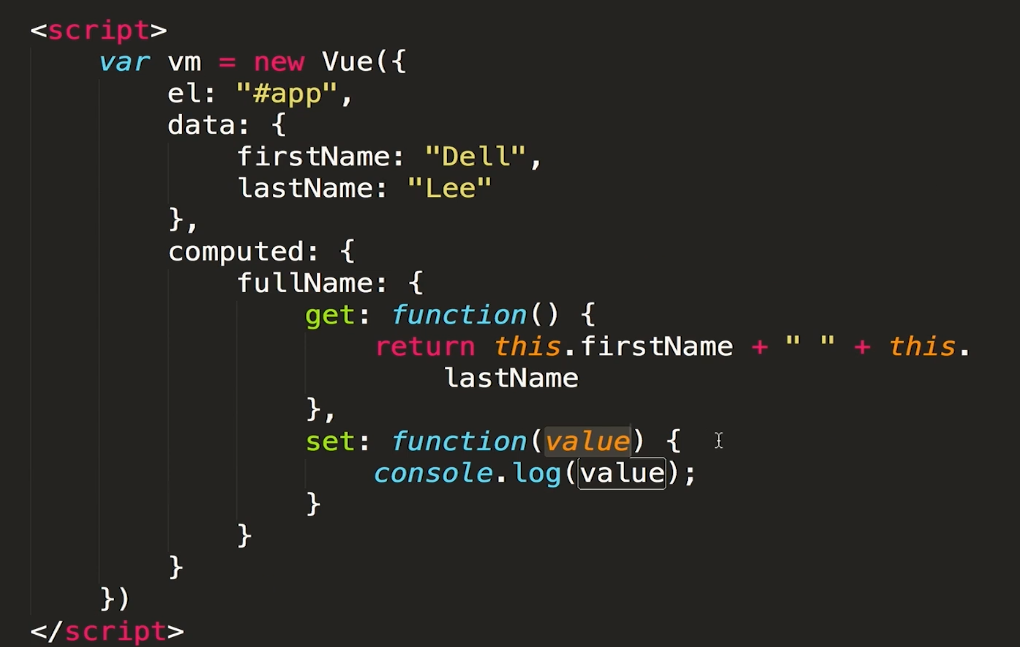
1.用计算属性做一个初始用法

2.get是读取属性的意思,如下的最终结果跟上面一样。

3.set的用法是设置值
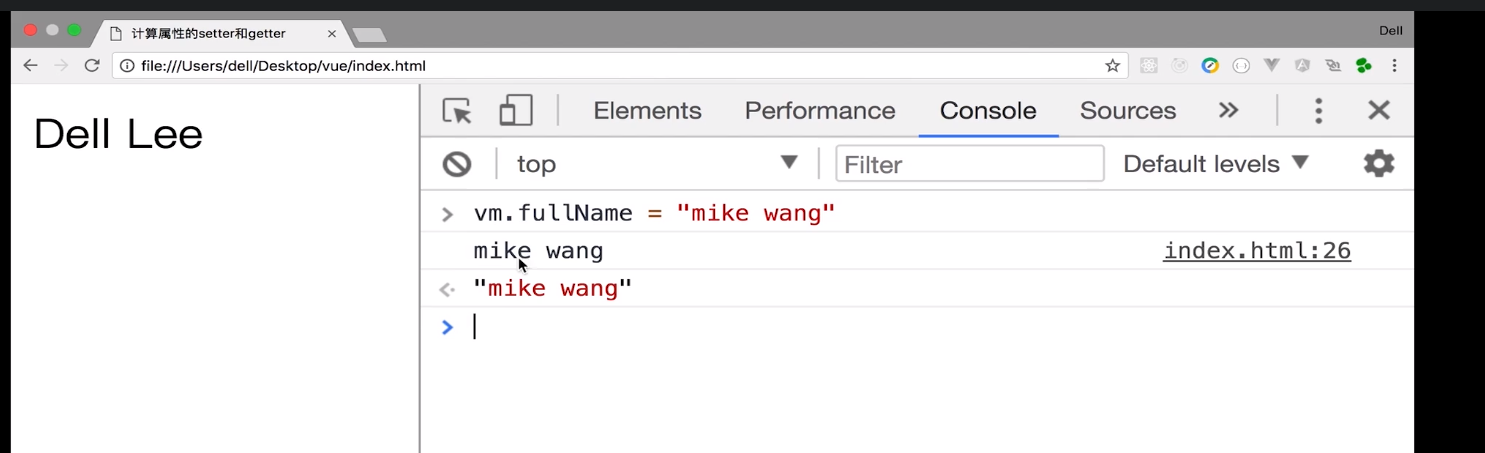
(1)打印set中设置的值

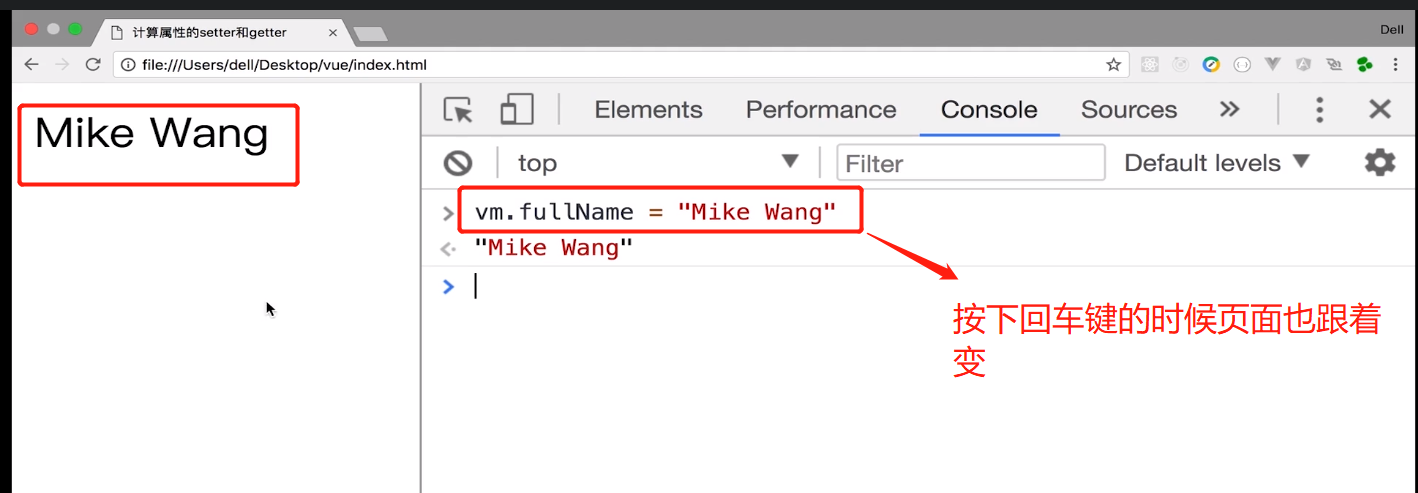
(2)在console中设置计算属性的值

(3)试着改变值得时候给依赖赋值


3.6Vue中的样式绑定
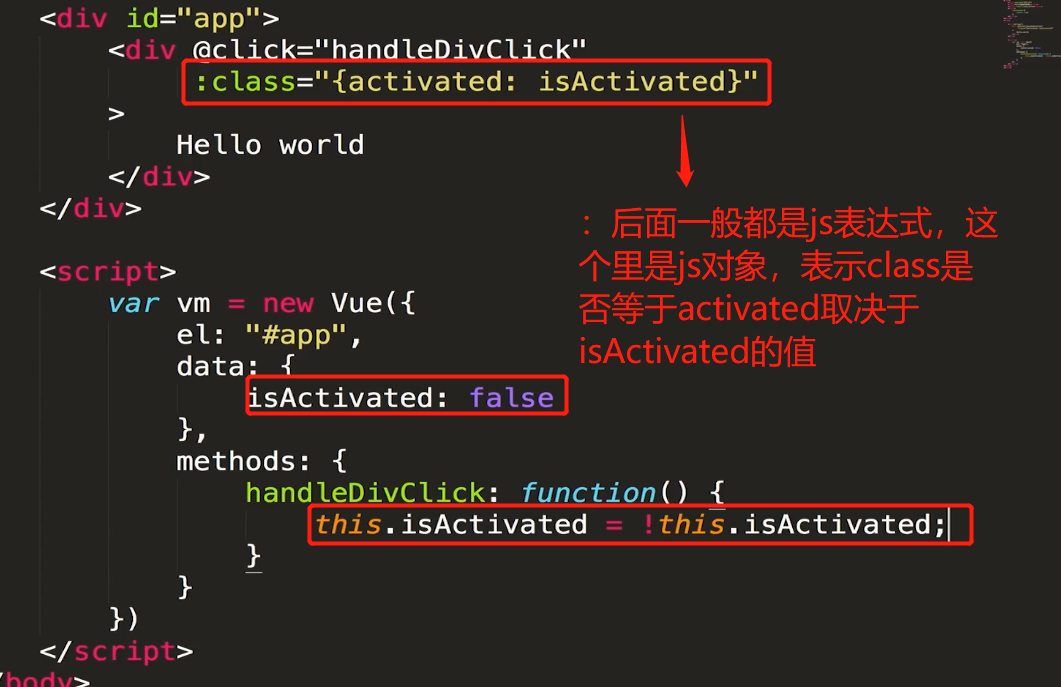
(1)class绑定
第一、对象的绑定是,class等于对象的属性,是否为对象的属性,取决于属性值

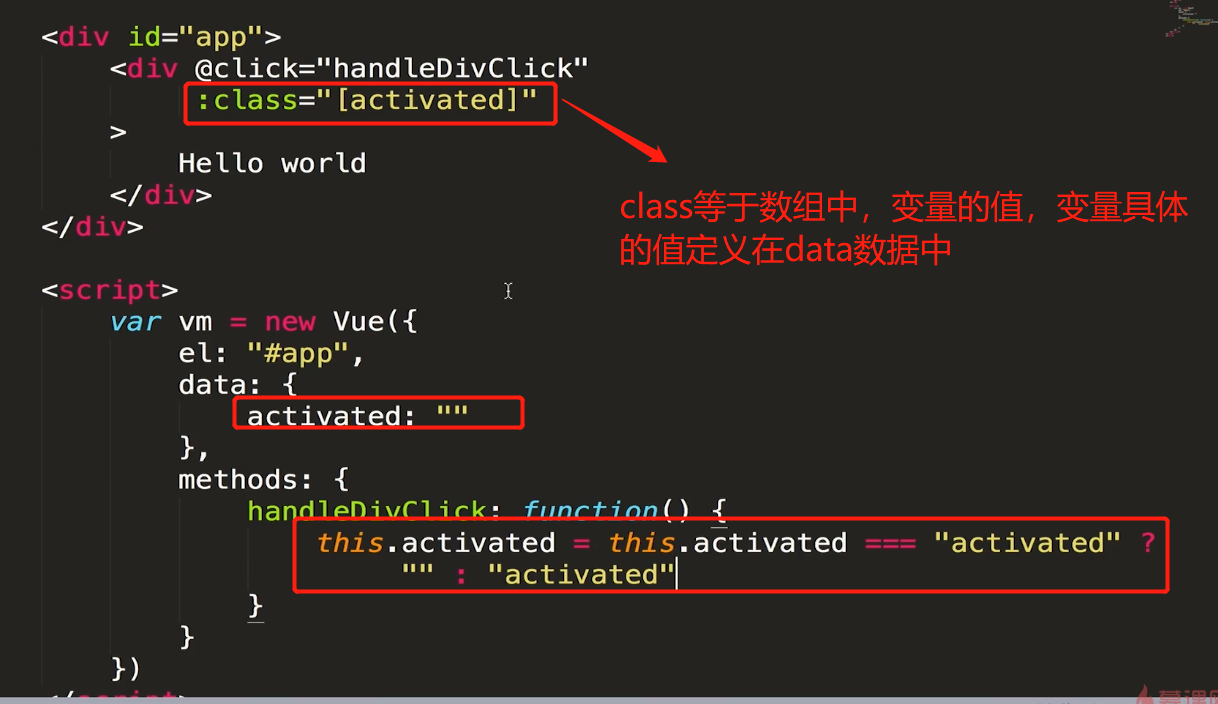
第二、class绑定数组

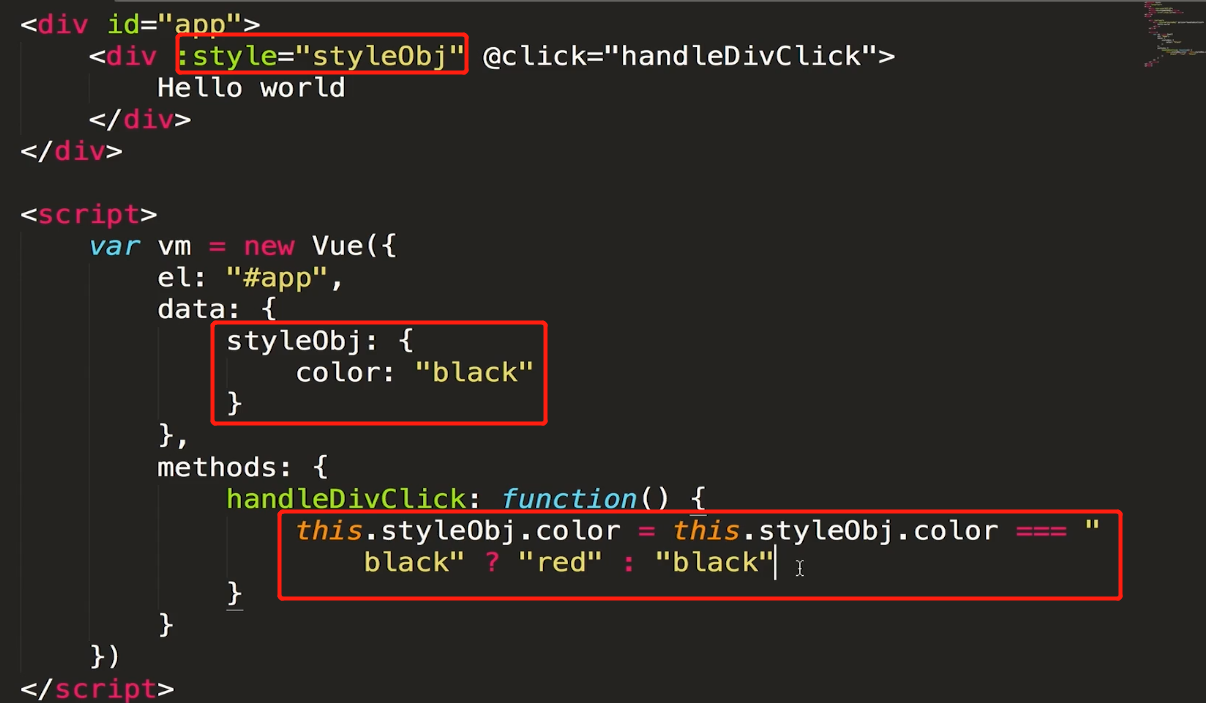
(2)style样式绑定
第一,绑定对象

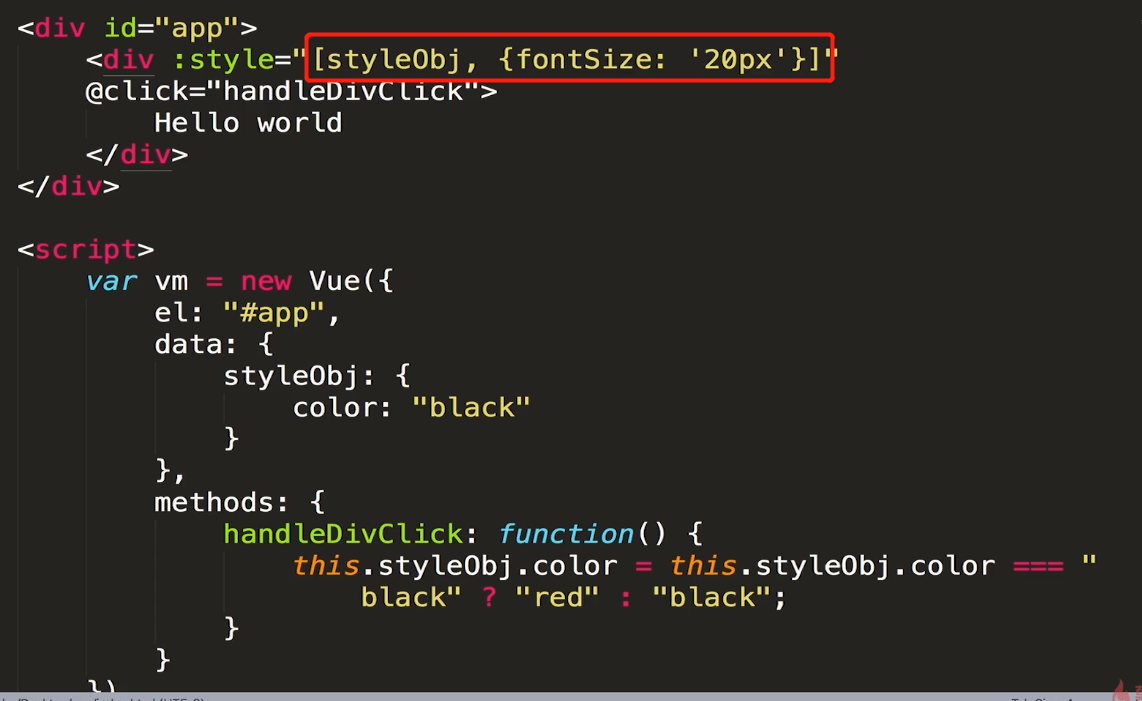
第二,绑定数组

数组中也可以放入对象

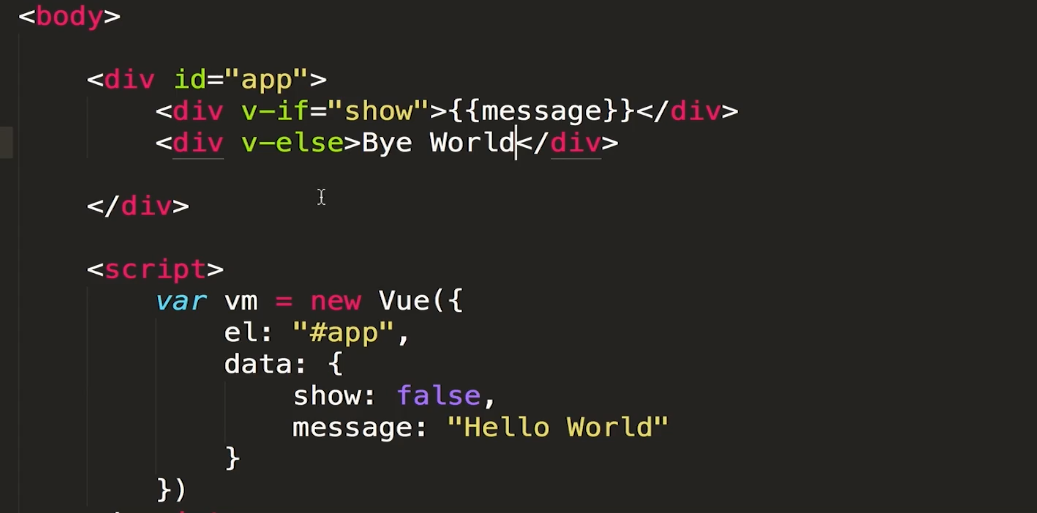
3.7vue中的条件渲染
第一,v-if,v-else

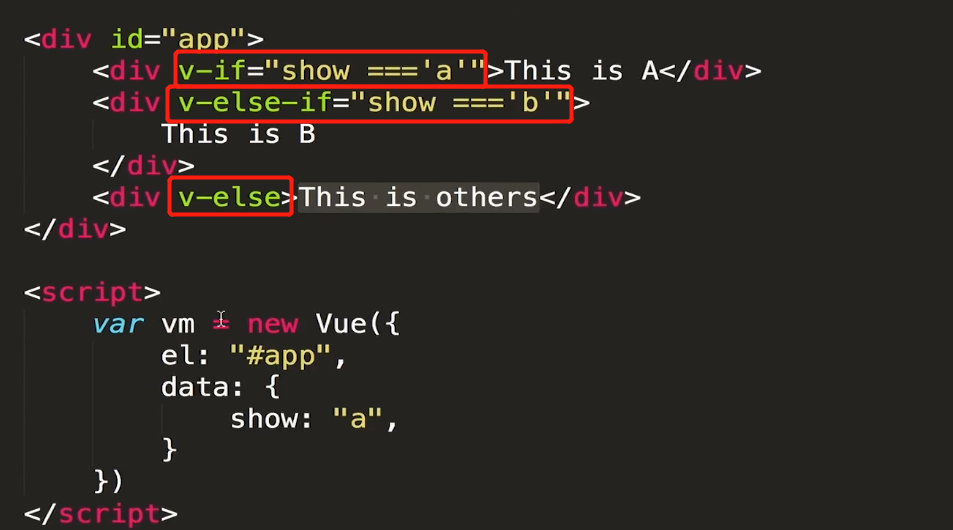
第二,

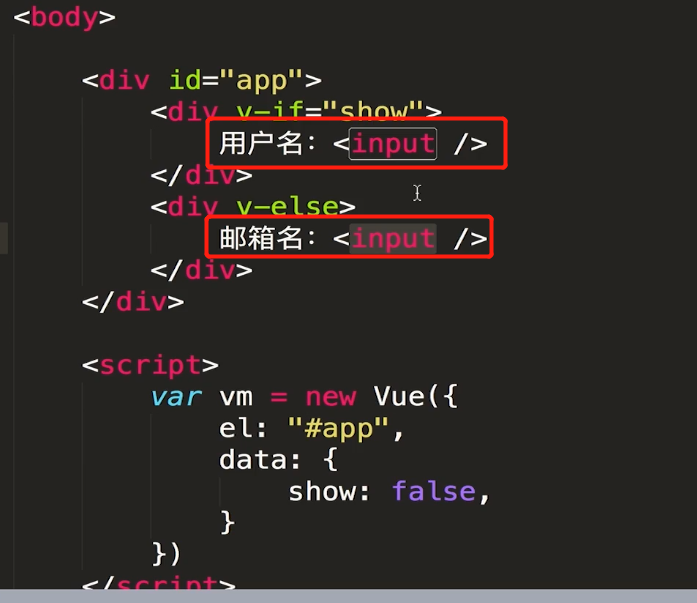
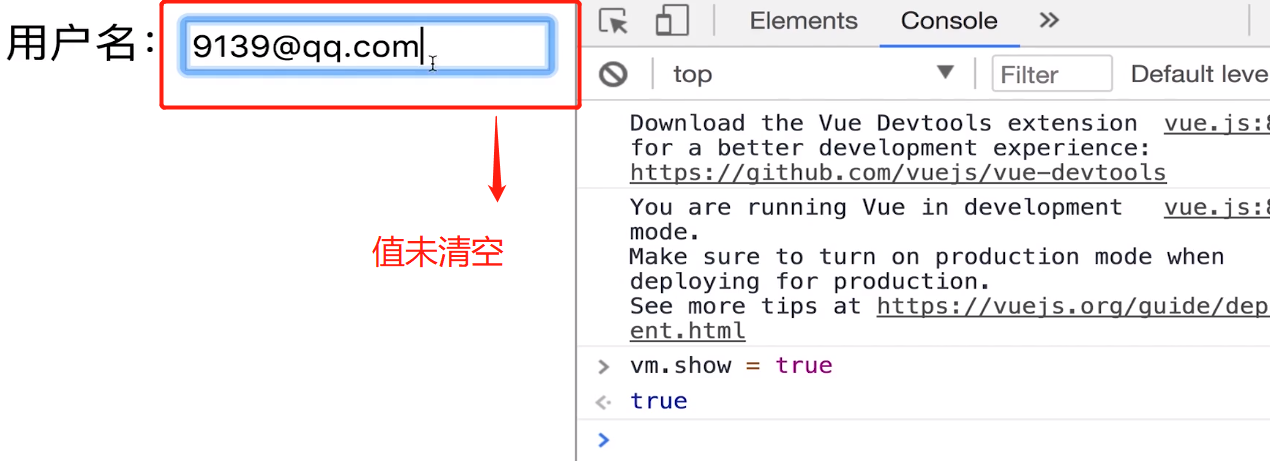
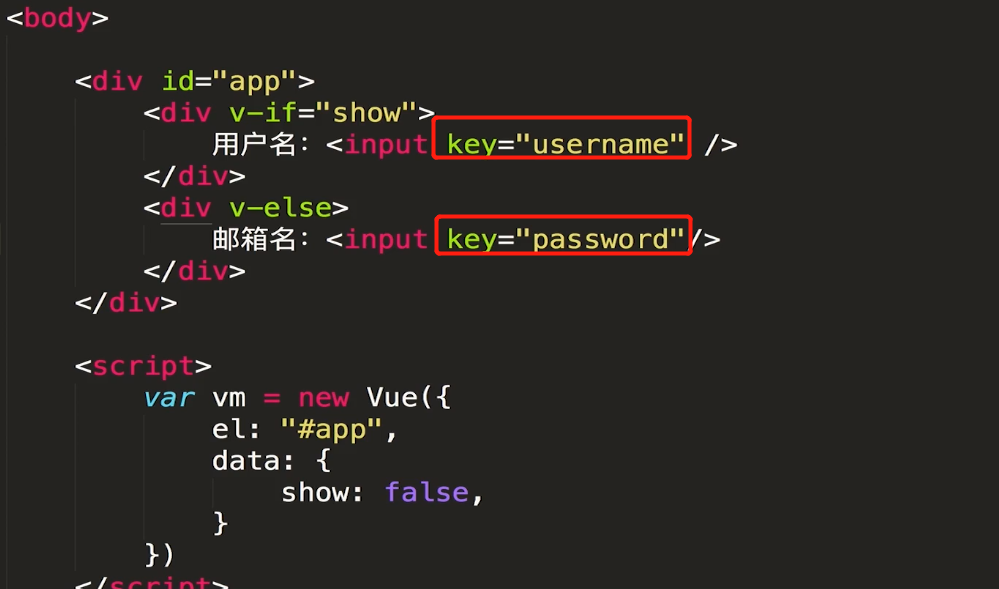
第三、给标签加key值



3.8vue中的列表渲染
列表循环上要加key值,为了循环性能的提升。
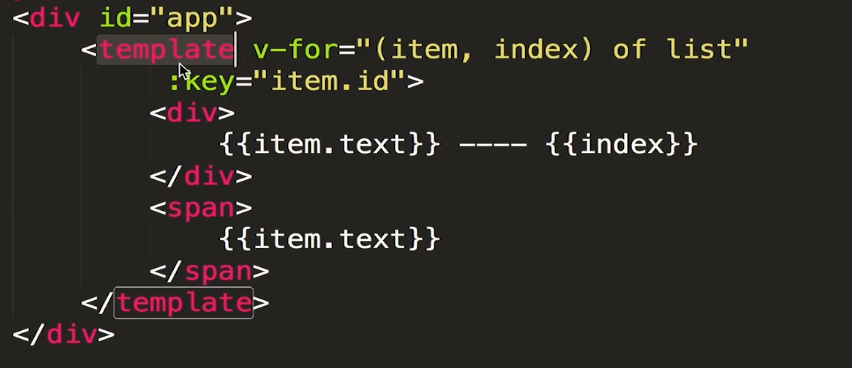
模板占位符,就是循环两层的时候,必须外围加div,但是渲染会渲染多余的div所以用template代替div

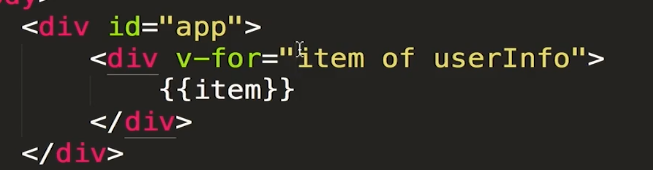
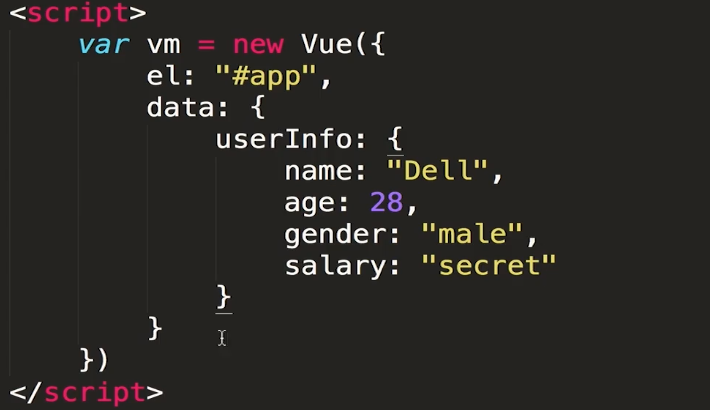
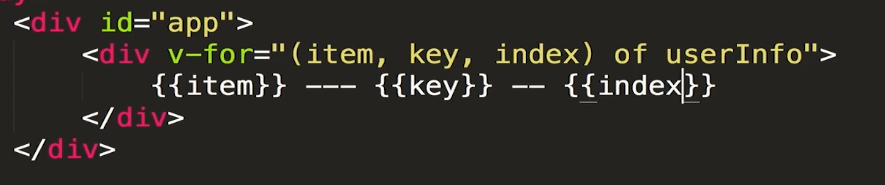
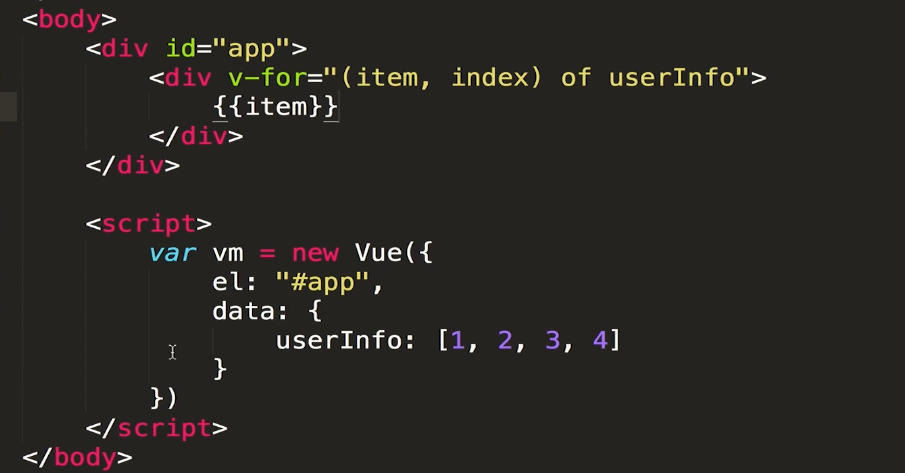
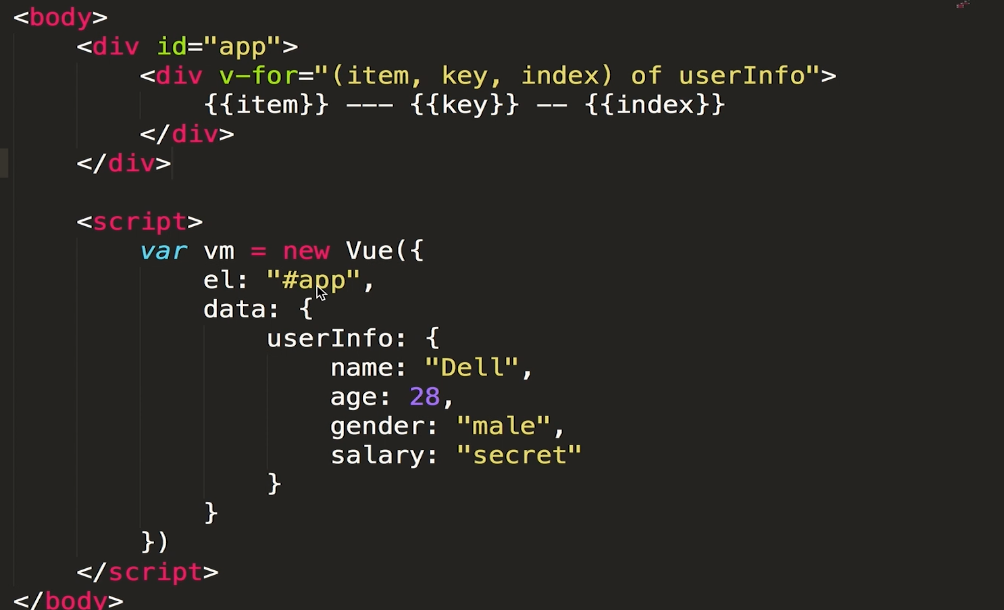
对象做循环怎么做?


打印出来为

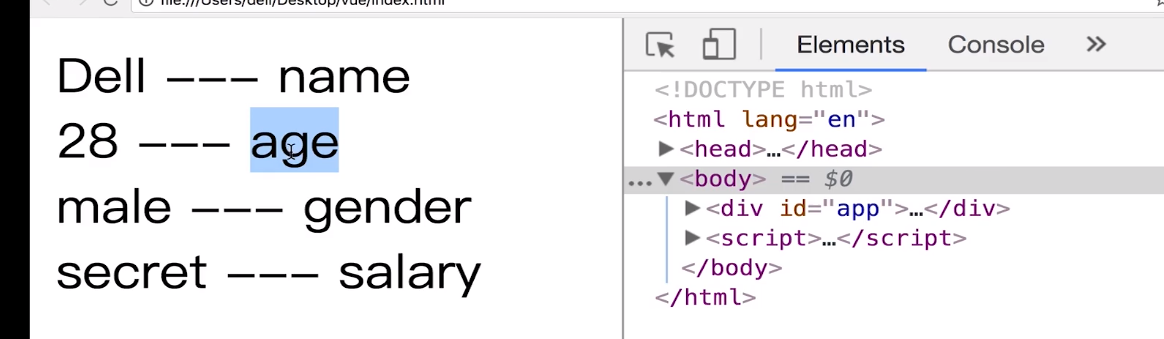
换成如下为


换成如下为


3.9、Vue中的set方法
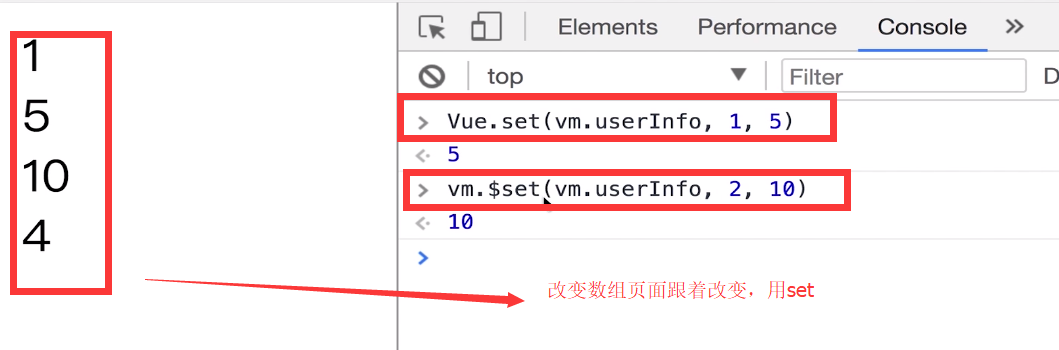
数组-----改变数组页面也跟着改变
第一、直接改变引用
第二、用数组的的实例方法(比如push,pop,unshift,shifit等)
第三、用vue的set方法




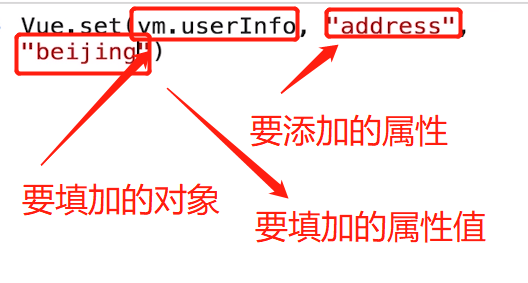
改变对象,页面也跟着改变
第一、直接改变引用
第二、用vue的set方法(Vue.set || vm.$set)