ES6环境搭建
步骤1:安装git
步骤2:打开git bash
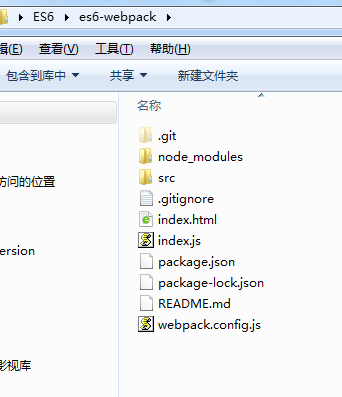
步骤3:在这个git bash里面一步步输入如下命令

安装babel-polyfill解决对新属性兼容性问题
然后在index.js里面引入!!
需要在这个目录下面进行git bash打开输入命令,不然会报错!!!!

步骤4:输入http://localhost:9000/ 打开
1、let 和 const 命令
知识点1:在es5中变量只有全局变量跟函数变量没有块级变量,在里面for、while里面声明的变量是全局变量,而es6中使用let来定义变量是块级变量{}!
例子
var跟let
使用var定义
var a = []; for (var i = 0; i < 10; i++) { a[i] = function () { console.log(i); }; } a[6](); // 10
这边a[i]这个数组都是指向同一个函数,而这个函数输出的i是同一个i,所以输出的是10
使用let定义
var a = []; for (let i = 0; i < 10; i++) { a[i] = function () { console.log(i); }; } a[6](); // 6
上面代码中,变量i是let声明的,当前的i只在本轮循环有效,所以每一次循环的i其实都是一个新的变量,所以最后输出的是6。
知识点2:暂时性死区
只要块级作用域内存在let命令,它所声明的变量就“绑定”(binding)这个区域,不再受外部的影响!总之,在代码块内,使用let命令声明变量之前,该变量都是不可用的,会报ReferenceError错误。这在语法上,称为“暂时性死区”(temporal dead zone,简称 TDZ)。
知识点3:不允许重复声明
let不允许在相同作用域内,重复声明同一个变量。因此,不能在函数内部重新声明参数。用块{}作用域包起来!
function func(arg) { let arg; // 报错 } function func(arg) { { let arg; // 不报错 } }
知识点4:块级作用域与函数声明
知识点5:const 命令
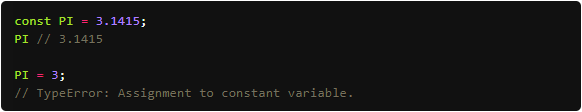
const声明一个只读的常量。一旦声明,常量的值就不能改变。

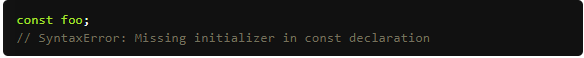
const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值。,对于const来说,只声明不赋值,就会报错。

const的作用域与let命令相同:只在声明所在的块级作用域内有效。

const命令声明的常量也是不提升,同样存在暂时性死区,只能在声明的位置后面使用。其次const声明的常量,也与let一样不可重复声明。
2、变量的解构赋值
知识点1:数组的解构赋值
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。以前,为变量赋值,只能直接指定值。
let a = 1; let b = 2; let c = 3;
ES6 允许写成下面这样。
let [a, b, c] = [1, 2, 3];
知识点2:对象的解构赋值
let { foo, bar } = { foo: "aaa", bar: "bbb" };
foo // "aaa"
bar // "bbb"
对象的解构与数组有一个重要的不同。数组的元素是按次序排列的,变量的取值由它的位置决定;而对象的属性没有次序,变量必须与属性同名,才能取到正确的值。
let { bar, foo } = { foo: "aaa", bar: "bbb" };
foo // "aaa"
bar // "bbb"
let { baz } = { foo: "aaa", bar: "bbb" };
baz // undefined
上面代码的第一个例子,等号左边的两个变量的次序,与等号右边两个同名属性的次序不一致,但是对取值完全没有影响。第二个例子的变量没有对应的同名属性,导致取不到值,最后等于undefined。
如果变量名与属性名不一致,必须写成下面这样。
let { foo: baz } = { foo: 'aaa', bar: 'bbb' };
baz // "aaa"
let obj = { first: 'hello', last: 'world' };
let { first: f, last: l } = obj;
f // 'hello'
l // 'world'
也就是说,对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。真正被赋值的是后者,而不是前者。
上面代码中,foo是匹配的模式,baz才是变量。真正被赋值的是变量baz,而不是模式foo。
应用场景
场景1、进行变量值交换
{ let a=1; let b=2; [a,b]=[b,a]; console.log(a,b); //2,1 }
{ function f(){ return [1,2] } let a,b; [a,b]=f(); console.log(a,b); //1,2 }
场景2、选择性接收变量
{
function f(){
return [1,2,3,4,5]
}
let a,b,c;
[a,,,b]=f();
console.log(a,b); //1,2
}
场景3、不知道函数返回多少数值,只需获取第一个元素,其它元素自己遍历
//函数变量个数不确定时 { function f(){ return [1,2,3,4,5] } let a,b,c; [a,...b]=f(); console.log(a,b); //1,[2,3,4,5] }
//获取第一个,中间不要,其它遍历
{
function f(){
return [1,2,3,4,5]
}
let a,b,c;
[a,,...b]=f();
console.log(a,b); //1,[2,3,4,5]
}
场景4、对象嵌套数值的解构赋值
{ let metaData={ title:'abc', test:[{ title:'test', desc:'description' }] } let {title:esTitle,test:[{title:cnTitle}]}=metaData; console.log(esTitle,cnTitle); //abc test }
场景5、函数参数的定义
一般我们在定义函数的时候,如果函数有多个参数时,在es5语法中函数调用时参数必须一一对应,否则就会出现赋值错误的情况,来看一个例子:
function personInfo(name, age, address, gender) { console.log(name, age, address, gender) } personInfo('william', 18, 'changsha', 'man')
上面这个例子在对用户信息的时候需要传递四个参数,且需要一一对应,这样就会极易出现参数顺序传错的情况,从而导致bug,接下来来看es6解构赋值是怎么解决这个问题的:
function personInfo({name, age, address, gender}) { console.log(name, age, address, gender) } personInfo({gender: 'man', address: 'changsha', name: 'william', age: 18})
这么写我们只需要知道要传什么参数就行来,不需要知道参数的顺序也没问题