3-2
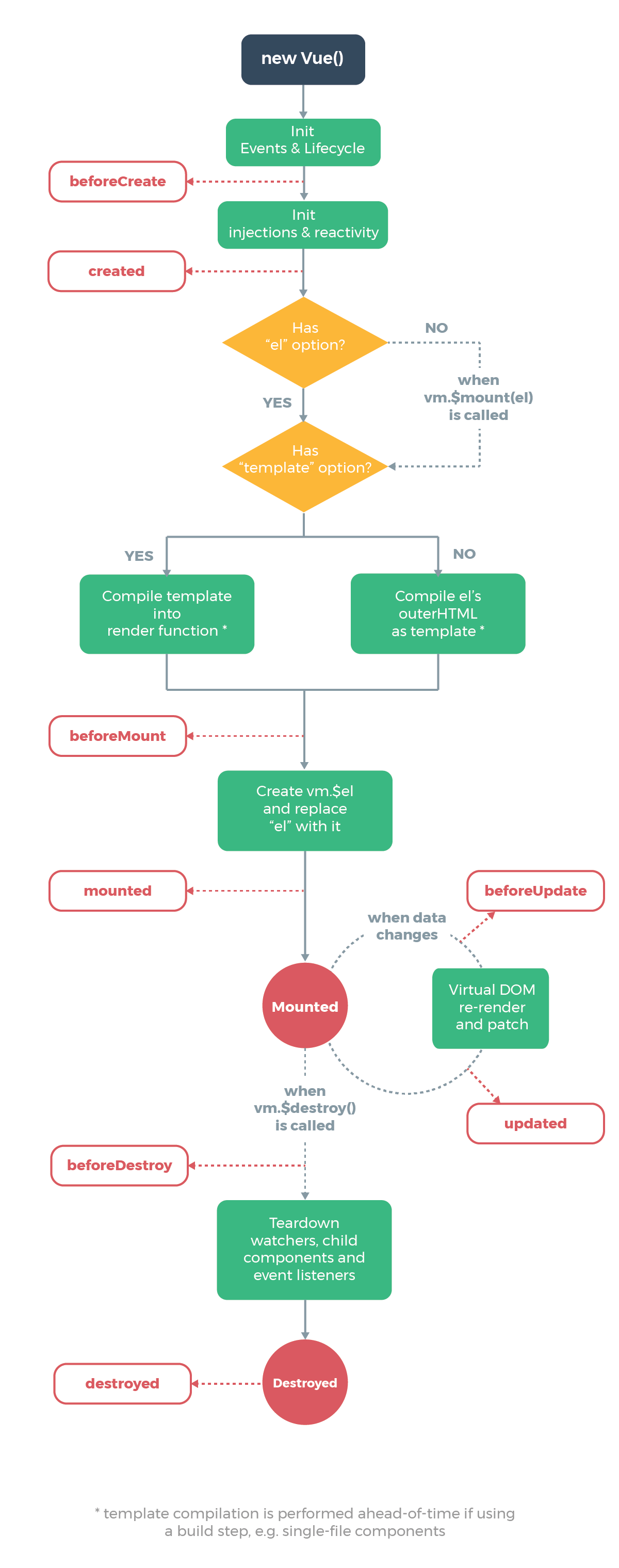
生命周期函数就是vue实例在某一个时间点会自动执行的函数

以下代码需要到vue官网下载vue.js引入方可运行 https://cn.vuejs.org/js/vue.js
beforeDestroy、destroyed,在控制台输入,vm.$destroy()才会执行,

beforeUpdate、updated 需要在控制台输入vm.test="hh",才会执行

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>vue实例生命周期钩子</title> <script src="vue.js"></script> </head> <body> <div id="app"></div> <script> //生命周期函数就是vue实例在某一个时间点会自动执行的函数 var vm = new Vue({ el: "#app", template:"<div>{{test}}</div>", data:{ test:"hello world" }, beforeCreate: function (){ console.log("beforeCreate") }, created:function() { console.log("created") }, beforeMount:function(){ console.log("beforeMount") console.log(this.$el) }, mounted:function(){ console.log("mount") console.log(this.$el) }, beforeDestroy: function() { console.log("beforeDestroy") }, destroyed:function(){ console.log("destroyed") }, beforeUpdate:function(){ console.log("beforeUpdate") }, updated:function(){ console.log("updated") } }) </script> </body> </html>