后续会不断更新遇到的问题~,来完善这个合集哦
一、刚安装后的vscode怎么汉化
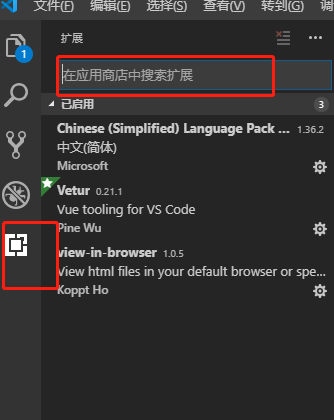
点击右侧的扩展,在应用商店中搜索 configure display language ,然后选择中文简体安装即可,有时候需要重启一下软件,如图中所示,下面的显示的都是已安装的插件
如果不想要某个插件,点击选中,右侧会显示这个插件的详细信息,点击【卸载】即可

2、项目的文件如何在浏览器打开
同样的在应用商店搜素 view in browser,安装即可
3、vue文件的代码是白色的,没有颜色高量提示
在应用商店搜素vetur,安装即可
4、vscode自动保存
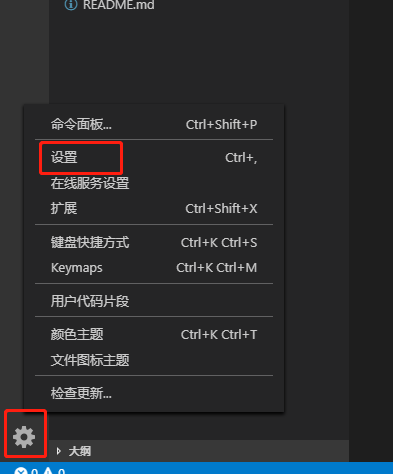
右下角,点击齿轮图标-设置

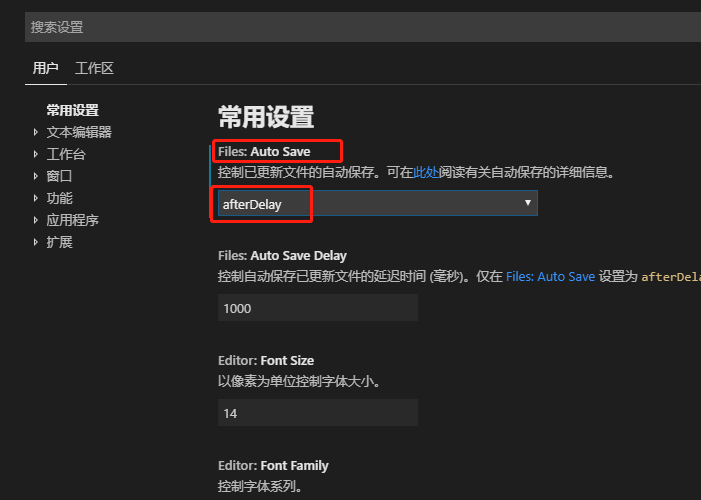
右侧Auto Save,默认是off,改成afterDelay(延迟保存,默认时间间隔是1s),点开下拉菜单,鼠标悬浮到每个不同的选项,下边会有对应的汉语注解,也可以根据自己的需要选择保存的方式

--------------------------------------分割线 2019-12-25--------------------------------------------------------------------------------
二、项目操作问题
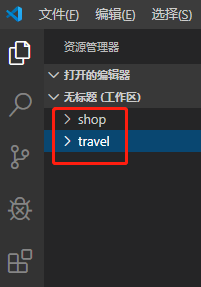
2.1、在使用Vscode打开项目的时候,会发现新打开的项目会覆盖旧的项目,那如何在vscode里显示多个项目呢
操作:文件--将文件添加到工作区,这样就可以啦

2.2、vue中html代码tab键自动补全
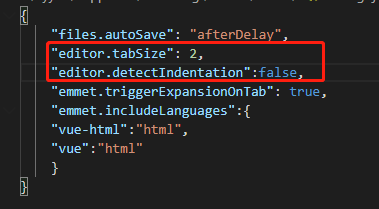
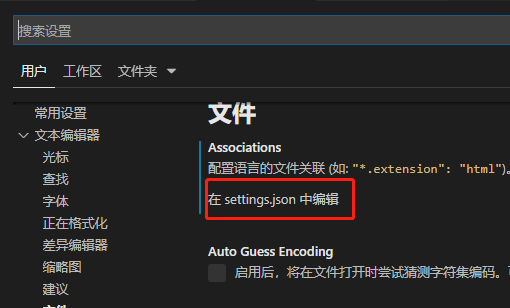
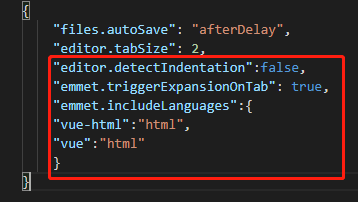
现在应用商店搜索HTML Snippets并安装,然后文件--首选项--设置-文本编辑器--文件,在settings.json中加入如下代码,如下图所示


这样在在页面上输入标签,按tab键就可以像h5一样自动补全标签了
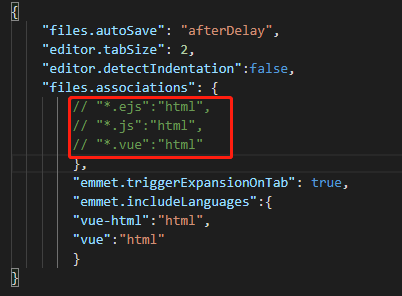
2.3 js代码为白色
打开settings.json(打开请参考2.2),看是否有如下代码,注释掉就可以了

2.3设置tabj键缩进两个空格或者四个空格
在settings.json中(打开请参考2.2)设置如下代码, "editor.tabSize": 2,表示一个tab键缩进两个空格