盒子模型
盒子模型四个关键字:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。
一、概念
1、 概念
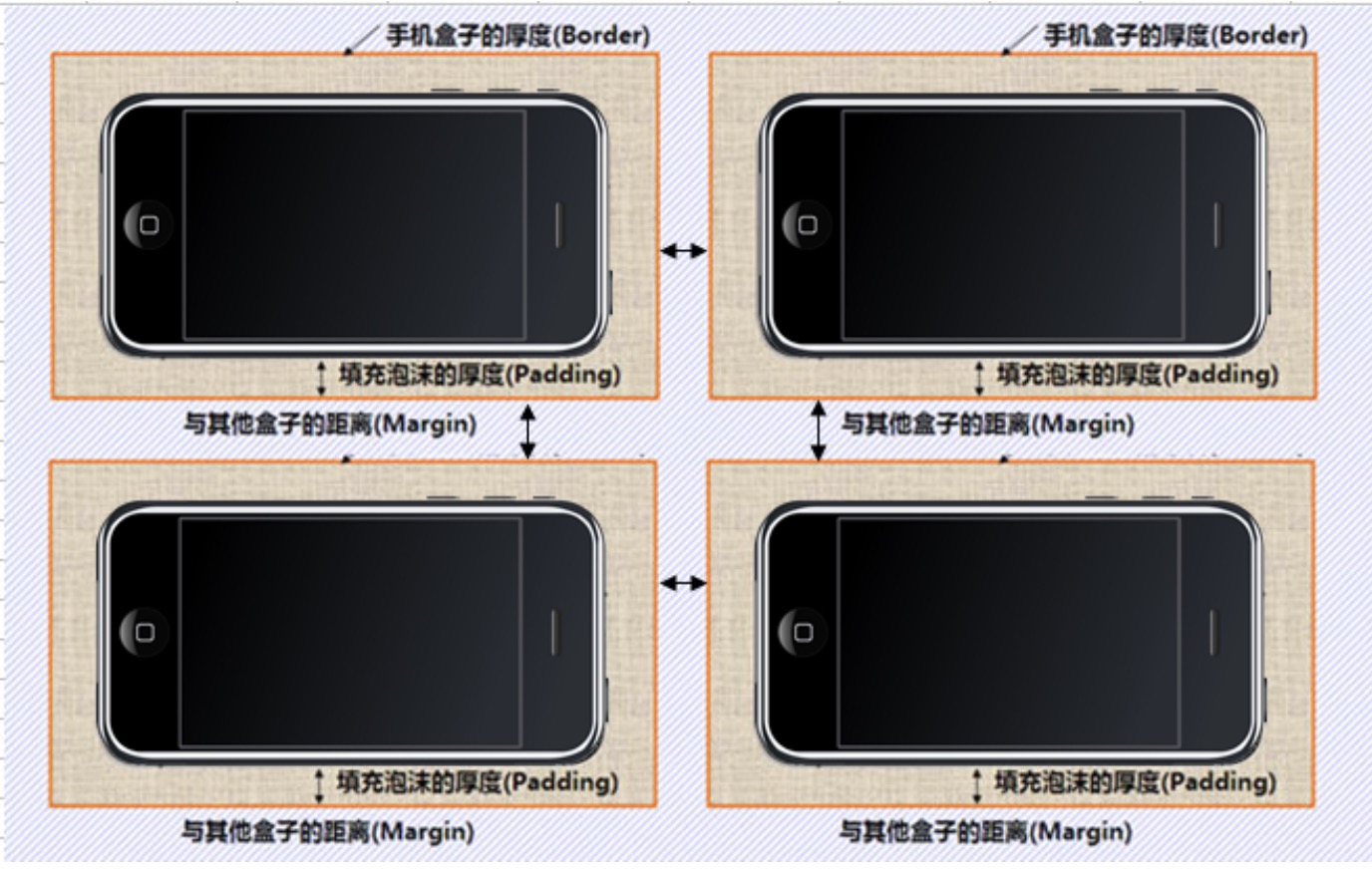
盒子的概念就好比你现在网上买了一个苹果手机,那么新手机肯定是放在一个盒子里给你寄来。
那么这苹果手机本身就指的是 内容(content),
为了让手机安全寄到会在盒子里放点泡沫这就是 填充(padding),
那么这个盒子本身肯定是有它的宽度的这叫 边框(border),
每个盒子与每个盒子之间的距离叫 边界(margin)。
如图

2、元素的宽度和高度
重要 当您指定一个CSS元素的宽度和高度属性时,实际只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。
宽高公式
总宽度 = 内容宽度 + padding宽度(左右) + border宽度(左右) + margin宽度(左右)
总高度 = 内容高度 + padding高度(上下) + border高度(上下) + margin高度(上下)
举例 求下面的总宽度是多少?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>宽和高</title>
<style>
div {
background-color: lightgrey;
300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
</style>
</head>
<body>
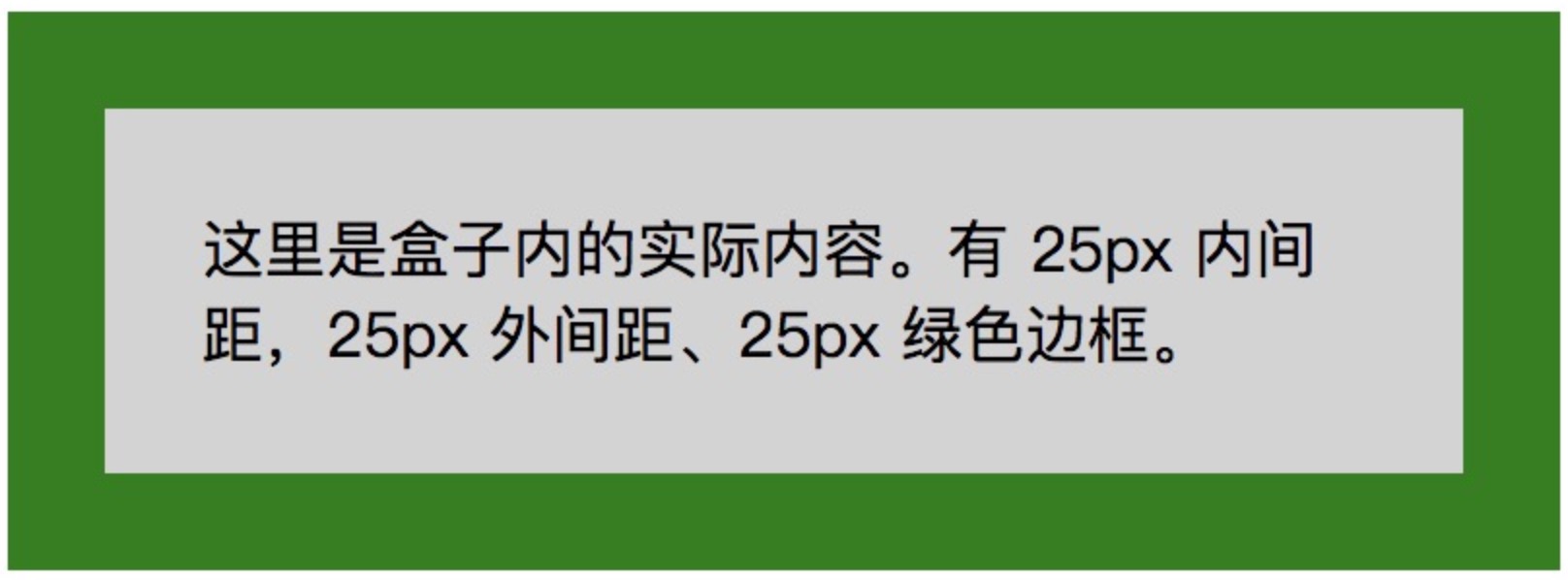
<div> 这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</div>
</body>
</html>
运行结果

我们在看下它的盒子模型

我们很明显看出在盒子模型中,我们设置的宽度都是内容宽度,不是整个盒子的宽度。
这里总宽度 = 300px (宽) + 50px (左 + 右填充) + 50px (左 + 右边框) + 50px (左 + 右边距) = 450px
3、盒子边框(border)
边框主要有三个属性:宽度(border-width)、样式(border-style)、颜色(border-color)
border-style 确定边框的显示样式
none: 没有边框
solid: 实线
dashed:虚线
dotted: 点线
double: 双线
border-width 边框宽度:具体的像素值px
border-color 边框颜色
1)边框-简写属性
上下左右同一属性
border-style:属性1,属性2,属性3,属性4
上->右->下->左
border-style:属性1,属性2,属性3
上->左右->下
border-style:属性1,属性2
上下->左右
border-style:属性1
上下左右属性相同
不同属性写在一起
border : border-width border-style border-color
2)示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>boder</title>
<style>
.one {
border-left- 10px; /* 样式分开写 */
border-left-style: solid;
border-left-color: red;
}
.two {
border- 5px 10px 15px 20px; /* 同一属性样式写在一起 */
border-style: dashed;
border-color: red;
}
.three {
border: 5px solid red; /* 不同属性样式写在一起 */
}
</style>
</head>
<body>
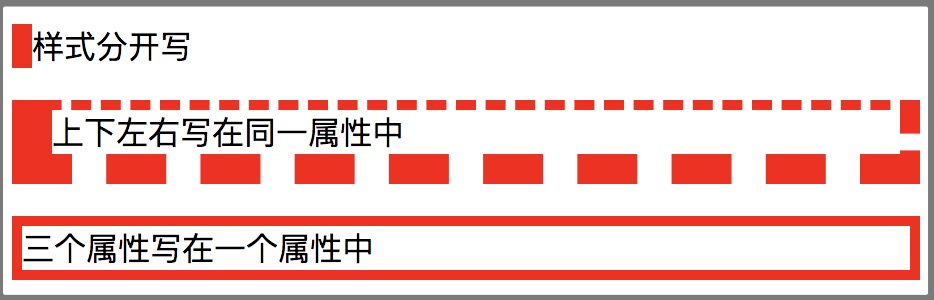
<p class = "one">样式分开写</p>
<p class = "two">上下左右写在同一属性中</p>
<p class = "three">三个属性写在一个属性中</p>
</body>
</html>
运行结果

有关boder的详细属性可以参考:CSS 边框
4、盒子padding(填充)
padding属性用于设置内边距。 是指 边框与内容之间的距离。
属性如下
padding-top: 上内边距
padding-right: 右内边距
padding-bottom:下内边距
padding-left: 左内边距
它也可以简写,它的同一属性简写和boder一致。简写的单词为:padding
5、盒子margin(外边距)
margin属性用于设置外边距。 设置外边距会在元素之间创建“空白”, 这段空白通常不能放置其他内容。
属性如下
margin-top: 上外边距
margin-right: 右外边距
margin-bottom:下外边距
margin-left: 上外边距
它也可以简写,它的同一属性简写和boder一致。简写的单词为:margin
二、经典实例
1、实现盒子居中
可以让一个盒子实现水平居中,需要满足一下两个条件:
1. 必须是块级元素。
2. 盒子必须指定了宽度(因为块级元素宽大小为浏览器宽长度)
然后就给左右的外边距都设置为auto,就可使块级元素水平居中。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子水平居中</title>
<style>
div {
border: 1px;
border-style: dotted;
300px;
height: 100px;
background-color: pink;
margin: 0 auto; /*通俗写法 0 auto 上下是 0 左右是auto 自动 水平居中对齐 */
/* margin-left: auto;
margin-right: auto; 自动充满*/
/* margin: auto; 上下左右都是auto*/
}
</style>
</head>
<body>
<div>
盒子水平居中
</div>
</body>
</html>
运行结果

当div盒子设置 margin: 0 auto;盒子会自动居中。 使用margin: 0 auto; 要注意:
1.使用margin: 0 auto;水平居中盒子必须有width,要有明确width;
2.只有标准流下的盒子 才能使用margin:0 auto; 当一个盒子浮动了,固定定位,绝对定位(后面会讲), 不能用了
3.margin:0 auto;居中是盒子。而不是居中文本,上面如果需要文字水平居中则需使用text-align: center;
2、外边距塌陷问题
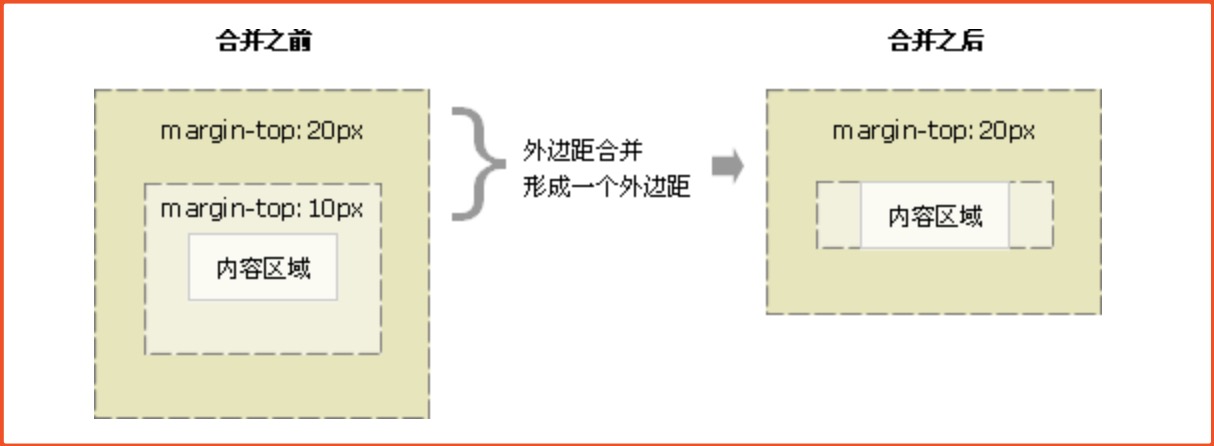
概念 当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距
不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)
如图

示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距塌陷</title>
<style>
div {
300px;
height: 200px;
background-color: purple;
}
.one {
margin-bottom: 100px;
}
.two {
background-color: pink;
margin-top: 150px; /*最终两个盒子的距离是 最大的那个为准 150*/
}
</style>
</head>
<body>
<div class="one">底部margin为 100px</div> <!-- 按照正常它们的距离为 100px+150px = 250px 但实际为150px -->
<div class="two">顶部margin为 150px</div>
</body>
</html>
解决方案: 避免就好了。
3、嵌套块元素垂直外边距的合并问题
概念 对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,
即使父元素的上外边距为0,也会发生合并。

示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>嵌套块元素垂直外边距的合并</title>
<style>
.father {
500px;
height: 500px;
background-color: pink;
/*border-top: 1px solid pink; 1. 用border*/
/*padding-top: 1px; 2 用padding */
/*overflow: hidden; */ /* 3. 用这个单词可以解决,具体单词的意思我们后面讲*/
}
.son {
200px;
height: 200px;
background-color: purple;
margin-top: 50px; /*这里要father顶部距离为 50px;*/
margin-left: 50px;/* 这里要fatherz左部距离为 50px;*/
}
</style>
</head>
<body>
<div class="father"> <!-- 实际运行发现只会离left有50px,距top却为0. -->
<div class="son"></div> <!-- 当把上面3个注释任意打开一个,距top为50px才会成功 -->
</div>
</body>
</html>
4、圆角边框示例
实现如下效果

附上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圆角</title>
<style>
body {
background-color: #ccc;
}
.radius a {
100px;
height: 100px;
border-radius: 50%; /*如果是画圆 那么盒子的长和宽应该一致,50%代表半径为长或者一般*/
background-color: #fff;
display: inline-block; /* 将行内标签转为行内块标签*/
margin: 30px;
text-align: center;
line-height: 100px;
color: red;
text-decoration: none; /*因为链接默认是有下划线的,这里要去掉下划线*/
}
.radius a:hover { /*伪类 当获得焦点时*/
background-color: red;
color: #fff;
}
</style>
</head>
<body>
<div class="radius">
<a href="#">前端</a>
<a href="#">后端</a>
<a href="#">测试</a>
<a href="#">运维</a>
</div>
</body>
</html>
``` 你如果愿意有所作为,就必须有始有终。(7) ```