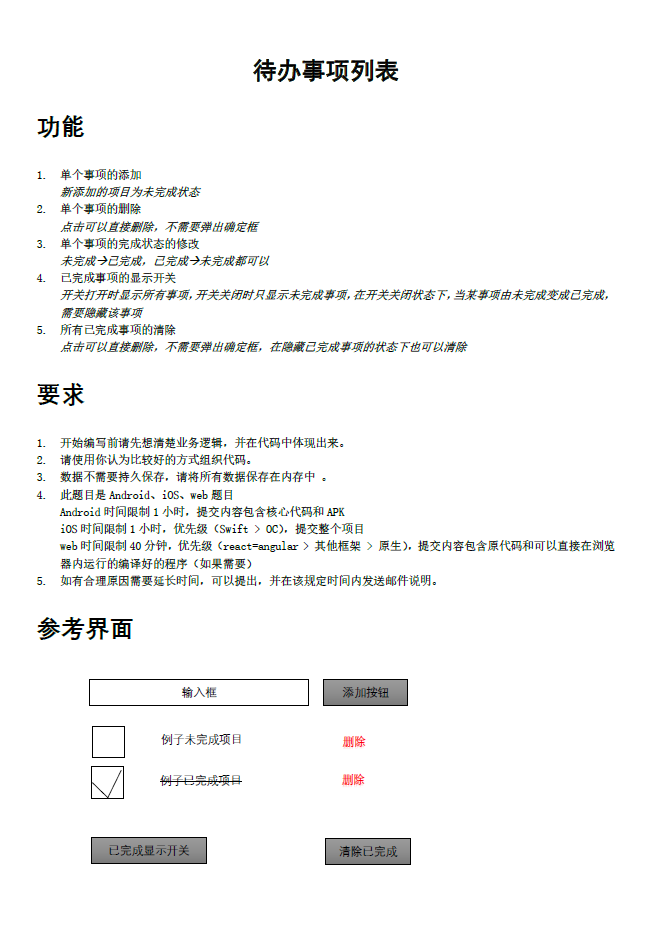
面试题要求如下所示

1、angular:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="angular-1.4.6.js"></script>
<style>
.del{
text-decoration: line-through;
color: red;
}
.in1{
margin-left: 40px;
}
</style>
</head>
<body ng-app="app" ng-controller="my-ctrl">
<input type="text" ng-model="val">
<button ng-click="add()">添加</button>
<ul>
<li ng-repeat="(key,item) in items" ng-show="flag||!items[key].labs" ng-class={true:'del',false:'unselected'}[items[key].labs]><input type="checkbox" ng-click="labe()" ng-model="lab">{{item.text}}<input type="button" value="删除" ng-click="delate()" class="in1"></li>
</ul>
<button type="button" ng-click="showall()">已完成开关显示</button>
<button type="button" ng-click="delateall()">清除已完成</button>
</body>
<script type="text/javascript">
var myapp = angular.module("app",[]);
myapp.controller("my-ctrl",function($scope){
$scope.items = [];
$scope.flag = 1;
$scope.add=function(){
$scope.items.unshift({text:$scope.val,labs:0});
}
$scope.delate=function(){
$scope.items.splice(this.$index,1);
}
$scope.labe=function(){
$scope.items[this.$index].labs=this.lab;
}
$scope.showall=function(){
if($scope.flag == 0){
$scope.flag = 1;
}
else{
$scope.flag = 0;
}
}
//倒序删除数组元素
//这里必须使用倒叙删除数组因为angular数据双向绑定,正序的话会导致数据随时更新影响for循环
$scope.delateall=function(){
for(var i=$scope.items.length-1;i>=0;i--){
if($scope.items[i].labs==true){
$scope.items.splice(i,1);
}
}
}
//delateall除了这种方式书写还有另外一种正序删除的方式
//$scope.delateall=function(){
//$scope.delall=[];
//for(var i=0;i<$scope.items.length;i++){
//if($scope.items[i].labs == true){
//console.log(i);
//$scope.delall.push(i);
//}
//}
//console.dir($scope.delall);
//for(var j=0;j<$scope.delall.length;j++){
//if(j==0){
//$scope.items.splice($scope.delall[j],1);
//}
//else{
//$scope.items.splice(($scope.delall[j]-j),1);
//}
//}
//console.dir($scope.items);
//}
})
</script>
</html>
2、react:
import React, { Component } from 'react';
import './App.css';
class App extends Component {
constructor(){
super();
this.state={
alll:[],
values:'',
flag:true
}
}
add(e){
let arr1 = this.state.alll;
arr1.push({msg:this.state.values,check1:false});
this.setState({
alll:arr1
})
console.log(this.state.alll);
}
change(e){
this.setState({
values:e.nativeEvent.target.value
})
}
delate(e){
let index1 = e.target.parentNode.id;
let arr1 = [];
for(var i =0;i<this.state.alll.length;i++){
arr1.push(JSON.parse(JSON.stringify(this.state.alll[i])));
}
arr1.splice(index1,1);
console.log(arr1);
this.setState(
{alll: arr1},
() =>{
alert(1);
console.log(this.state.alll)
}
)
}
checktoggle(e){
let index1 = e.target.parentNode.id;
let arr1 = this.state.alll;
arr1[index1].check1 = !arr1[index1].check1;
this.setState({
alll:arr1
})
console.log(this.state.alll);
}
hideandshow(e){
this.setState({
flag : !this.state.flag
})
}
removeAll(){
let arr1 = [];
for(var i =0;i<this.state.alll.length;i++){
arr1.push(JSON.parse(JSON.stringify(this.state.alll[i])));
}
for(let i = arr1.length-1;i>-1;i--){
console.log(i);
if(arr1[i].check1 === true){
arr1.splice(i,1);
}
}
this.setState({
alll:arr1
})
console.log(this.state.alll);
}
render() {
var result = [];
for(let i = 0;i<this.state.alll.length;i++){
result.push(<div key={i} id={i} className={this.state.flag||!this.state.alll[i].check1?'dis1':'disn'}><input type="checkbox" onClick={this.checktoggle.bind(this)} checked={this.state.alll[i].check1} name={i} /><span className={this.state.alll[i].check1?'del1':''}>{this.state.alll[i].msg}</span><input type="button" value="删除" onClick={this.delate.bind(this)} className="in" /></div>)
}
return (
<div className="App">
{this.state.values}
<input type="text" placeholder="请添加事件" className="in" onChange={this.change.bind(this)} />
<input type="button" value="添加" onClick={this.add.bind(this)}/>
<ul ref="ul1">
{result}
</ul>
<input type="button" value="已完成显示开关" className="in" onClick={this.hideandshow.bind(this)}/>
<input type="button" value="清除已完成" className="in" onClick={this.removeAll.bind(this)}/>
</div>
);
}
}
export default App;
//使用react写时,数组的复制有使用的不标准,正确的深度复制应该转化为字符串以后再复制,类似于代码中removeAll复制的方式。但是在当前实例中浅复制也可以完成功能。
3、vue2.0:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="vue2.0.js"></script> <style> .in{ margin:20px; } .cl1{ text-decoration: line-through; color: red; } .cl2{ } </style> </head> <body> <div id="app"> <input type="text" placeholder="请添加事件" class="in" v-model="msg"/> <input type="button" value="添加" @click="add()"/> <div v-for="(item,index) in alll" :key="index" :id="index" v-if="flag1||!item.check1"> <input type="checkbox" class="in" @click="clickChecked" :checked="item.check1"/> <span>{{item.msg1}}</span> <input type="button" value="删除" class="in" @click="delate"/> </div> <div> <input type="button" value="已完成显示开关" class="in" @click="showAll"/> <input type="button" value="清除已完成" class="in" @click="removeAll($event)"/> </div> </div> <script> new Vue({ el:'#app', data:{ msg:'', alll:[], flag1:true, }, methods:{ add(){ this.alll.unshift({msg1:this.msg,check1:false}); console.log(this.alll) }, delate(e){ let index1 = e.target.parentNode.id; this.alll.splice(index1,1); console.log(this.alll); }, clickChecked(e){ let index1 = e.target.parentNode.id; this.alll[index1].check1 = !this.alll[index1].check1; }, showAll(){ this.flag1 = !this.flag1; }, removeAll(){ console.log(this.alll); for(var i =this.alll.length-1;i>-1;i--){ if(this.alll[i].check1==true){ this.alll.splice(i,1); } } // for(let i = 0;i<this.alll.length;i++){ // if(this.alll[i].check1==true){ // this.alll.splice(i,1); // } // }//由于vue的数据双向绑定,从前到后遍历删除存在错误。 } } }) </script> </body> </html>
