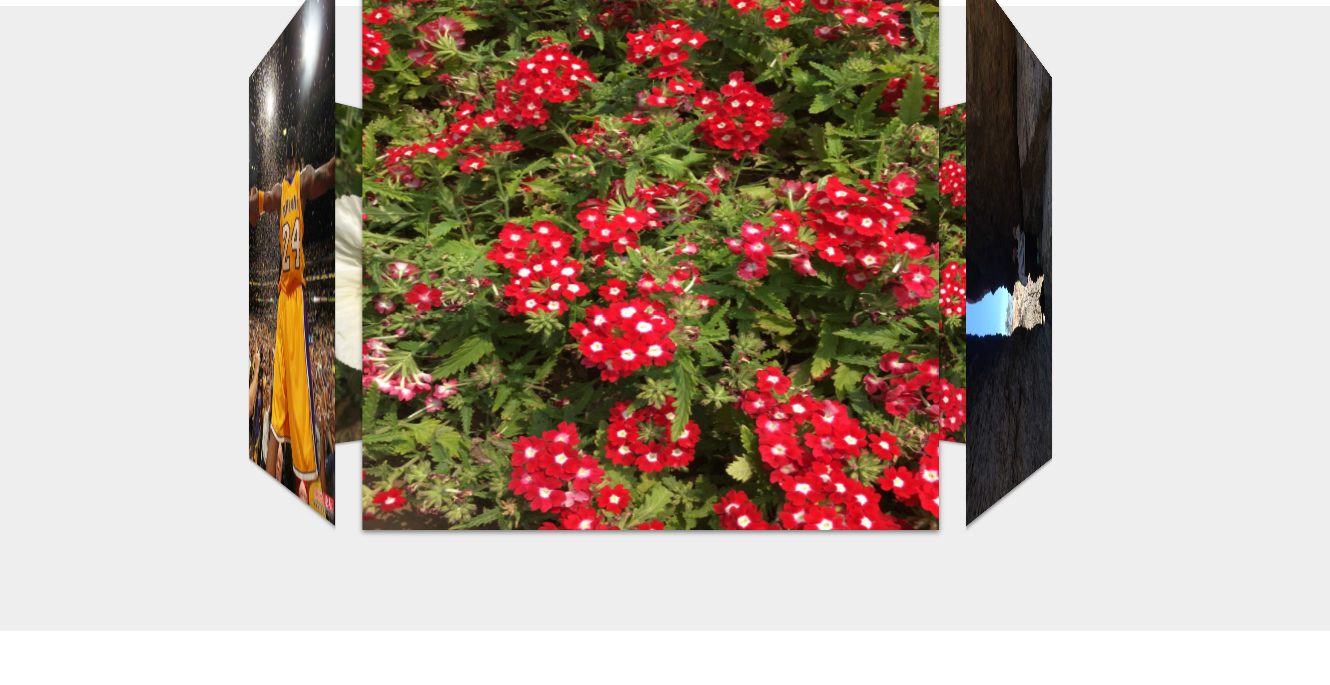
效果示意图

<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
.div1{
1200px;
height: 500px;
background: #eee;
position: absolute;
left: 50%;
margin-left: -600px;
perspective:800px;
}
.div_contain{
transform-style: preserve-3d;
300px;
height: 300px;
position: absolute;
left: 50%;
margin-left:-150px;
transition: transform 1s;
}
.img1{
300px;
height: 300px;
box-shadow: 0 1px 3px rgba(0,0,0,.5);
position: absolute;
top: 60;
left: 50%;
margin-left: -150px;
transition: transform 1s;
}
</style>
</head>
<body>
<div class="div1">
<div class="div_contain" id="div_contain">
<img src="1.jpg" class="img1" id="#im1">
<img src="2.jpg" class="img1" id="#im2">
<img src="3.jpg" class="img1" id="#im3">
<img src="4.jpg" class="img1" id="#im4">
<img src="5.jpg" class="img1" id="#im5">
<img src="4.jpg" class="img1" id="#im6">
</div>
</div>
<script>
(function() {
if (typeof window.screenX === "number") {
$ = function(selector) {
return document.querySelector(selector);
}, $$ = function(selector) {
return document.querySelectorAll(selector);
};
var num = [...$$("img")];
let rotate = 360 / num.length;
let transZ = 150 / Math.tan((rotate / 2 / 180) * Math.PI);
let indexPiece = 0;
console.log(num);
for(let i = 0;i<num.length;i++){
num[i].style.transform="rotateY("+ i * rotate +"deg) translateZ("+ (transZ + 20) +"px)"
}
$("#div_contain").addEventListener("click", function() {
console.log(this.id);
$("#div_contain").style.transform = "rotateY("+ (-1 * rotate * ++indexPiece) +"deg)";
});
} else {
alert("您好您的浏览器版本过低");
}
})();
</script>
</body>
</html>