一、redux的思想
redux可能是刚刚接触react时,我遇到比较复杂的问题了。个人认为使用redux并不难,跟着教程敲个计数器什么的也是非常简单的。
redux难就难在理解其思想及原理。经过学习很多文章和查看redux源码后。写下了这个文章,做个记录和总结,以便以后忘记了还能捡起来。
学习redux需要先了解其目的(redux是为了解决什么问题)
举例:
当我们遇到项目中存在很多页面公用的状态时,按照我们正常操作肯定多个页面有可能都会更改这个状态,而且对于公用状态,如果受到随意改动很容易引起问题,且不容器排查。
所以redux解决的首要问题就是把redux中的数据变化变得可控。
eg1: let a = 0; a='sas' a= [] a+=1; a-=1; eg2: let b =[]; //操作1: b.filter() //操作2: b.push() //b.pop()
例如上面的例子,我们对他进行的多种赋值操作,但是其中的部分操作可能是不被允许的。可能是不允许赋值为数组。
或者对于例子2,对于B我们可能不希望做push操作,但是目前并没有这个限制来告诉开发者。
所以redux便想到了一个方法:即在变更的时候加一步确认操作,用户发起变更操作,redux检查是否存在此操作(actions),如果存在则允许变更。
要做到上述步骤的前提是将数据修改的权限收回到redux中,想要限制修改权限,必须存在一个通用store来存储数据。需要reducer函数来变更数据。需要actions来限制数据变更的种类和通知redux进行哪些变更操作。
这样,开发者在变更数据时,总是需要先定义一个action(即变更数据操作的类型,或者称之为名字更好些)
其次:需要定义一个变更的方法,即reducers,用来确定如何更改数据。
如果开发者没有定义上面的任何一种,他便无法变更数据,如果他想变更数据,就必须先定义
变更的事件和如何变更数据。这样便使得redux中的数据变得流程可控。
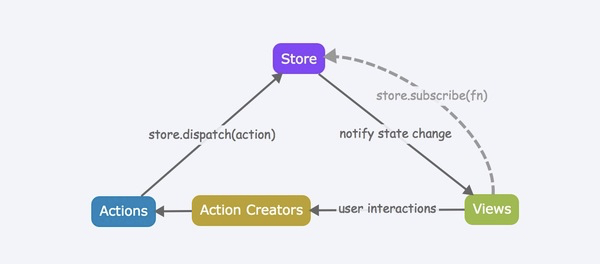
二、redux的流程图:

流程说明:
1、Store需要负责接收Views传来的Action,根据Action.type和Action.payload对Store里的数据进行修改
Store还需要通知Views,数据有改变,Views便去获取最新的Store数据。
2、组件通过store.dispatch方法发起actions后,store可以接收到action
3、通知views,通过store.subscribe
对于最新的Store数据,可以通过Store实例提供的另一个方法getState来获取。
4、Store的数据修改,本质上是通过Reducer来完成的。
Store只提供get方法(即getState),不提供set方法,所以数据的修改一定是通过dispatch(action)来完成,即:action -> reducers -> store
5、Store除了存储数据之外,还有着消息发布/订阅(pub/sub)的功能,也正是因为这个功能,它才能够同时连接着Actions和Views。
- dispatch方法 对应着 pub
- subscribe方法 对应着 sub