一、xunsearch和sphinx的对比
二、xunsearch的安装
三、xunsearch的使用
四、xunsearch的卸载
根目录地址/bin/xs-ctl.sh faststop rm -fr $prefix
2.1、安装编译工具 yum install make gcc g++ gcc-c++ libtool autoconf automake imake mysql-devel libxml2-devel expat-devel
2.2、进入欲安装文件夹 例如:cd /usr/loacl/
-
运行下面指令下载、解压安装包
wget http://www.xunsearch.com/download/xunsearch-full-latest.tar.bz2 tar -xjf xunsearch-full-latest.tar.bz2
-
执行安装脚本,根据提示进行操作,主要是输入
xunsearch软件包的安装目录,强烈建议单独 规划一个目录,而不是混到别的软件目录中。cd xunsearch-full-1.3.0/ sh setup.sh
- 如果您的 SDK 调用和
xunsearch服务端不在同一服务器,请使用 -b inet 方式启动脚本, 并注意借助类似iptables的防火墙来控制xunsearch的8383/8384两个端口的访问权限。启动脚本用法举例如下,以下均为合法使用方式: -
bin/xs-ctl.sh -b local start // 监听在本地回环地址 127.0.0.1 上 bin/xs-ctl.sh -b inet start // 监听在所有本地 IP 地址上 bin/xs-ctl.sh -b a.b.c.d start // 监听在指定 IP 上 我是不在同一服务器上,因此我选择这一种(bin/xs-ctl.sh -b 195.241.23.32 start) bin/xs-ctl.sh -b unix start // 分别监听在 tmp/indexd.sock 和 tmp/searchd.sock
启动启动/重新启动 xunsearch 的后台服务$prefix 替换为你的xunsearch安装目录cd $prefix;bin/xs-ctl.sh restart添加到开机启动脚本,在 Linux 系统中将脚本指令$prefix/bin/xs-ctl.sh restart写进 /etc/rc.local 即可配置防火墙,开启8383端口、8384端口 -
vi /etc/sysconfig/iptables -A INPUT -m state --state NEW -m tcp -p tcp --dport 8383 -j ACCEPT #允许8383端口通过防火墙 -A INPUT -m state --state NEW -m tcp -p tcp --dport 8484 -j ACCEPT #允许8384端口通过防火墙
/etc/init.d/iptables restart #重启防火墙使配置生效
- 使用 netstat -anlpt 查看端口 (杀掉占用端口的进程 kill -9 进程id)
- 检测 PHP-SDK 的运行条件
$prefix/sdk/php/util/RequiredCheck.php $prefix #替换成你的安装目录
- 至此,安装和准备工作已经完成了,您可以开始使用 Xunsearch PHP-SDK 开发自己的搜索应用了。

-


- 建立索引 先创建要索引的数据库表
创建库:CREATE DATABASE `test2` DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci;
创建表:……
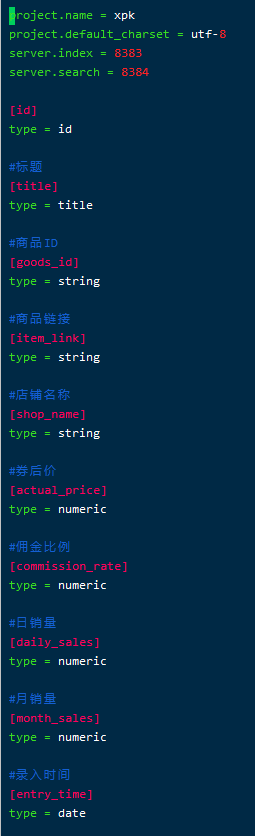
先在/usr/local/xunsearch/sdk/php/app配置ini文件:project.name = source
project.default_charset = utf-8
server.index = 23.27.127.32:8383
server.search = 23.27.127.32:8384[id]
type = id[product_name]
type = title[product_model]
index = self导入mysql数据到xunsearch里面:/usr/local/xunsearch/sdk/php/util/Indexer.php --rebuild --source=mysql://yourdbuser:yourdbpass@localhost/yourdbname --sql="select id,product_name,product_model from products" --project=source
以上为服务器部分 以下为php调用部分
-
<html> <head> <meta http-equiv="content-type" content="text/html;charset=gbk" /> <title>coreseek中文全文搜索在php程序中的应用</title> </head> <body> <h3><font color="blue">coreseek全文搜索在php程序中应用</font></h3> <form action="test2.php" method="post"> 输入搜索的关键词:<input type="text" name="keyword" size="30" <?php echo $_POST['keyword'];?> /> <input type="submit" name="sub" value="搜索" /> </form> <hr /> <?php echo "<pre />"; #引入接口文件,其实你懂的,就是一个类 require './lib/XS.php'; // 引入 xunsearch sdk if(isset($_POST['sub']) && $_POST['keyword'] != ''){ $keyword = trim($_POST['keyword']); //接收关键词 $xs = new XS('source'); // demo 为项目名称,配置文件是:$sdk/app/demo.in i //$index = $xs->index; // 获取索引对象 $search = $xs->search; // 获取搜索对象 $search->setLimit(20); $docs = $search->setQuery( $keyword)->search(); // 搜索 ‘ 测试’ echo "<table border='1' bordercolor='green' cellspacing='0'><tr><th>标题</th></tr>"; foreach ($docs as $doc) { $subject = $search->highlight($doc->product_name); // 高亮处理标题 echo "<tr><td>".$subject."</td></tr>"; } echo "</table>"; // $search->setQuery($keyword); // // 获取前 6 个和默认搜索语句 "西湖" 相关搜索词 // $words = $search->getRelatedQuery(); // print_r($words); } ?>
